Joris van Montfort, a freelance WordPress developer, released the JVM Gutenberg Rich Text Icons plugin over the weekend. The goal was simple: allow users to insert icons nearly anywhere in the block editor at the click of a button.
The plugin uses version 4.7 of the Font Awesome library out of the box. However, developers can modify this to include custom icon sets.
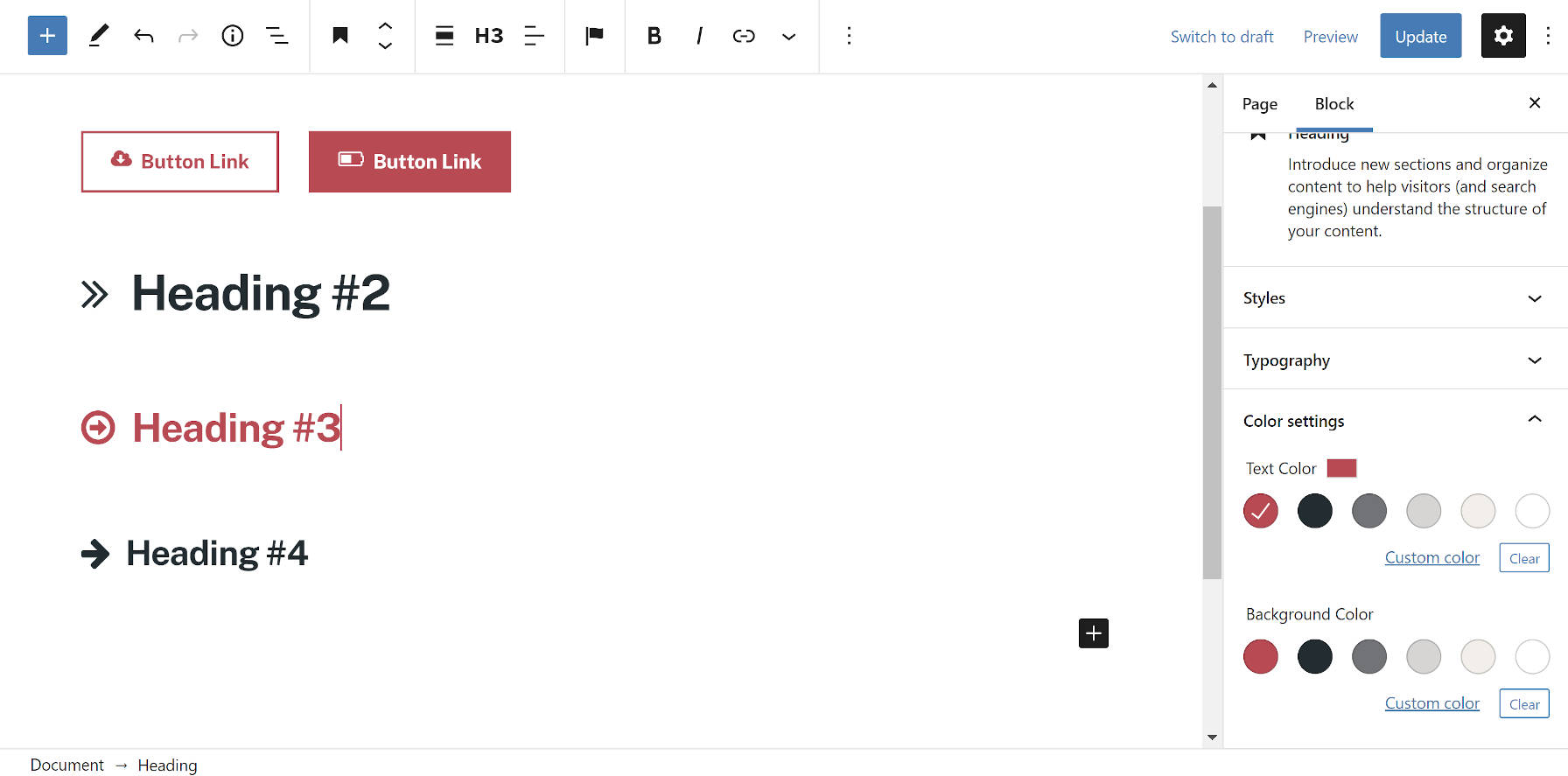
Like many of the most useful plugins, it stays in its lane, performing a simple task and doing it well. The plugin presents users with a “flag” button in the editor toolbar whenever they edit a Rich Text field.

Rich Text is a block editor component for entering text. Anywhere users can type in the editor canvas is fair game for inserting an icon. This includes paragraphs, headings, image captions, and more. It also extends to blocks from other plugin developers. If they employ a Rich Text field anywhere, the “flag” button will appear, and users can plop an icon in it.
Icons inserted through the plugin automatically inherit the surrounding text size. If you stick it in a Heading block, it will grow larger. If you stick it in a Button block, it will match up with the Button text. The same is true for the colors too.

Because it is impossible to match each theme’s design perfectly, some minor spacing or alignment adjustments may be needed. For the most part, the icons looked good when I tested them with various themes. However, there were a couple of one-pixel-off issues and minor alignment miscues with some blocks. On the whole, I did not run into any design-breaking issues. The plugin displayed its icons as it should.
One usability issue I encountered was being unable to delete an icon via the Backspace or Delete keys on my keyboard in use with the Buttons block. It worked well with other blocks. The solution for this was to click on the inserted icon. Then, select the “flag” icon in the toolbar to reopen the inserter. After choosing no replacement, the old one disappeared.
The plugin developer provided filter hooks for third-party developers to implement icon sets other than Font Awesome via a custom JSON file. Instructions are outlined in the plugin’s readme. There are also hooks for uploading or overwriting the stylesheet and classes.
While I like the plugin’s execution, I dislike that it loads its own Font Awesome stylesheet. If using another plugin or theme that does the same, its inclusion increases the page load size for end-users by loading multiple copies of the same code. This is not the fault of the plugin developer. It is a limitation created by WordPress’s lack of a dependency system. However, users who give the plugin a try should be mindful of this potential issue.

