
PhonicScore, a company out of Vienna, recently released its OpenSheetMusicDisplay (OSMD) plugin. It is a WordPress block built for rendering digital sheet music in the browser.
The OSMD plugin is built on top of the team’s JavaScript library of the same name, a project officially released in 2016. It is a bridge between VexFlow and MusicXML. VexFlow is a JavaScript API for rendering music notation, and MusicXML is a standard open format for exchanging digital sheet music.
“As WordPress is one of the most popular CMS’ we decided to make an out-of-the-box solution that users could easily plug in their WP websites,” wrote Marin Jurcic in the announcement post. “This wasn’t an easy build, lucky for us OSMD provided all the tools for the job. To make this happen we relied heavily on the latest OSMD release and bundled it with the plugin. To add the ‘out-of-the-box features’ and get it working we used WordPress’s framework/library — Javascript and PHP.”
This is the type of plugin that allows the beauty of the block editor to shine. A few years ago, such a feat would only have been possible via the shortcode system. Users would have had to manually type in all of the shortcode’s arguments — assuming they could remember them all — and preview the post to see what it would look like. Today, they can interact with and make changes directly to their sheet music’s display from the editor.
OSMD was never a WordPress-first project. It was a standalone library that the company decided to make available to WordPress. With the power of the block system, they were able to do that. One can only hope that we see investments in our community from similar projects now that the block editor has become more stable.
We are barely digging beneath the surface of what will be possible in time. Blocks like OSMD build upon the optimism I had when the system was first unveiled.
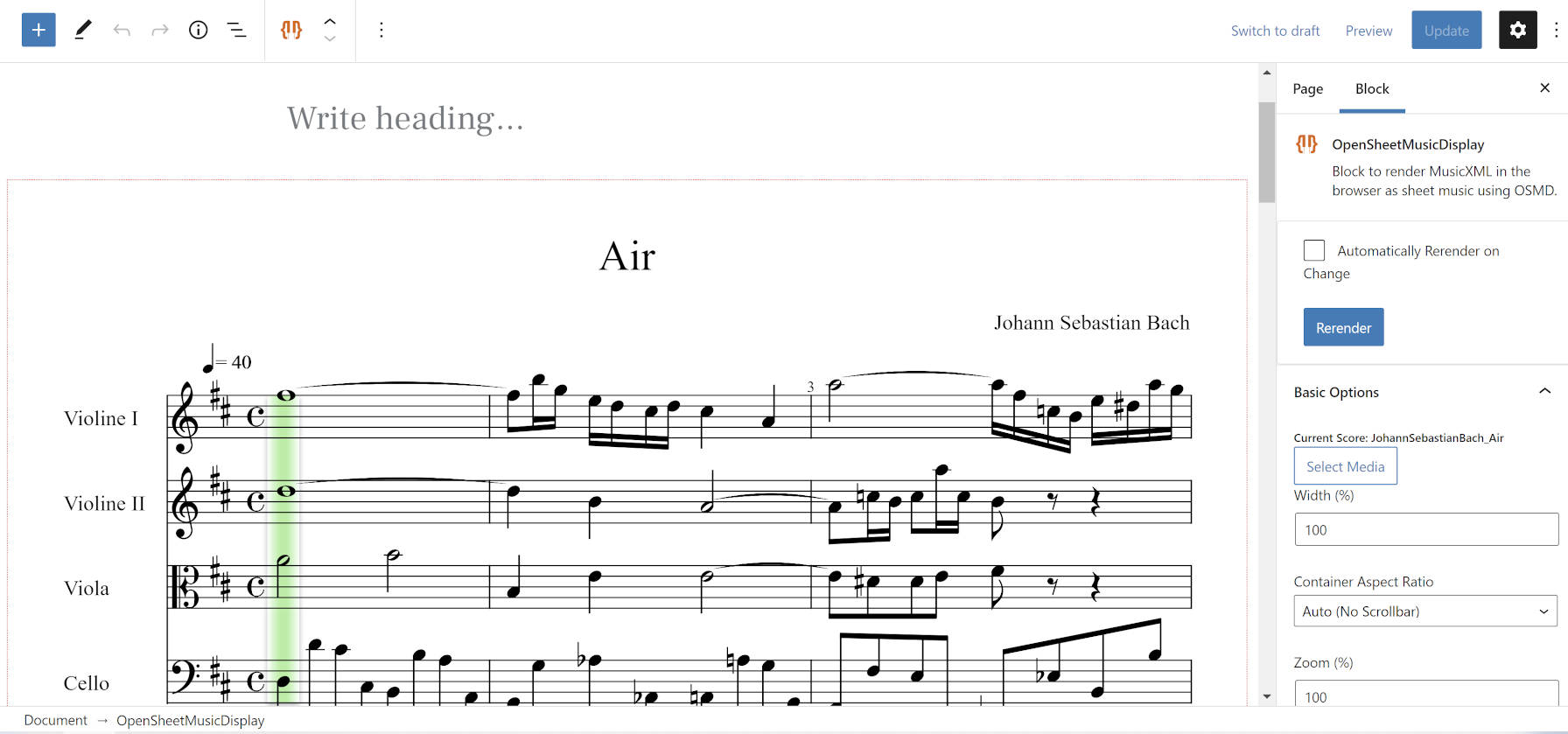
To use the plugin, users must simply insert the OpenSheetMusicDisplay block into their content canvas. It is located under the Embed category. From that point, they must select or upload an XML file via the block options sidebar (.xml, .musicxml, and .mxl files are supported). Dragging and dropping a file does not work in this version — maybe a feature request for 2.0?

The “Basic Options” tab has several width and aspect ratio settings. For the most part, it is probably best to leave these at the defaults. However, this will depend on your theme and how much room it provides.
The block does not currently support the standard wide-alignment system. Instead, it has a width option, allowing users to determine the front-end output. Because this is a non-standard option, it may not play well with all themes. Depending on how the user’s active theme handles content width, they can get wildly different results.
The “Drawing Options” tab is where users have more control over customizing the output. These settings allow users to determine what is “drawn” in the digital sheet music. One option is whether to draw the composer’s name. Another is to output time signatures. With 10 settings in total, there is a lot to tinker with.
The biggest issue I ran into with the plugin was with the editor freezing from time to time. It appeared that the block was trying to reload, even when I was working outside of it. This happened despite having unticked the “Automatically Rerender on Change” checkbox.
Overall, this plugin should serve users who want to display sheet music well. It is simple to use and offers numerous customization options. The team has a demo of the OSMD library in action on their site.
For those who are not inclined to share digital sheet music, well, we can all appreciate the genius of J.S. Bach’s Air:
