Feedback for round #7 of the FSE Outreach Program opened today. Like round #6, the focus is once again on template-editing mode, a feature that is slated to ship with WordPress 5.8. All hands need to be on deck for it to have a chance of a successful landing.
I have been eager for this round of testing. FSE Outreach lead Anne McCarthy asked volunteers to follow a 16-step plan for building a portfolio template. Unlike the previous six tests, this one gives users more leeway, room to explore template editing.
As usual, the base set of tools is the latest version of the Gutenberg plugin and the TT1 Blocks theme.
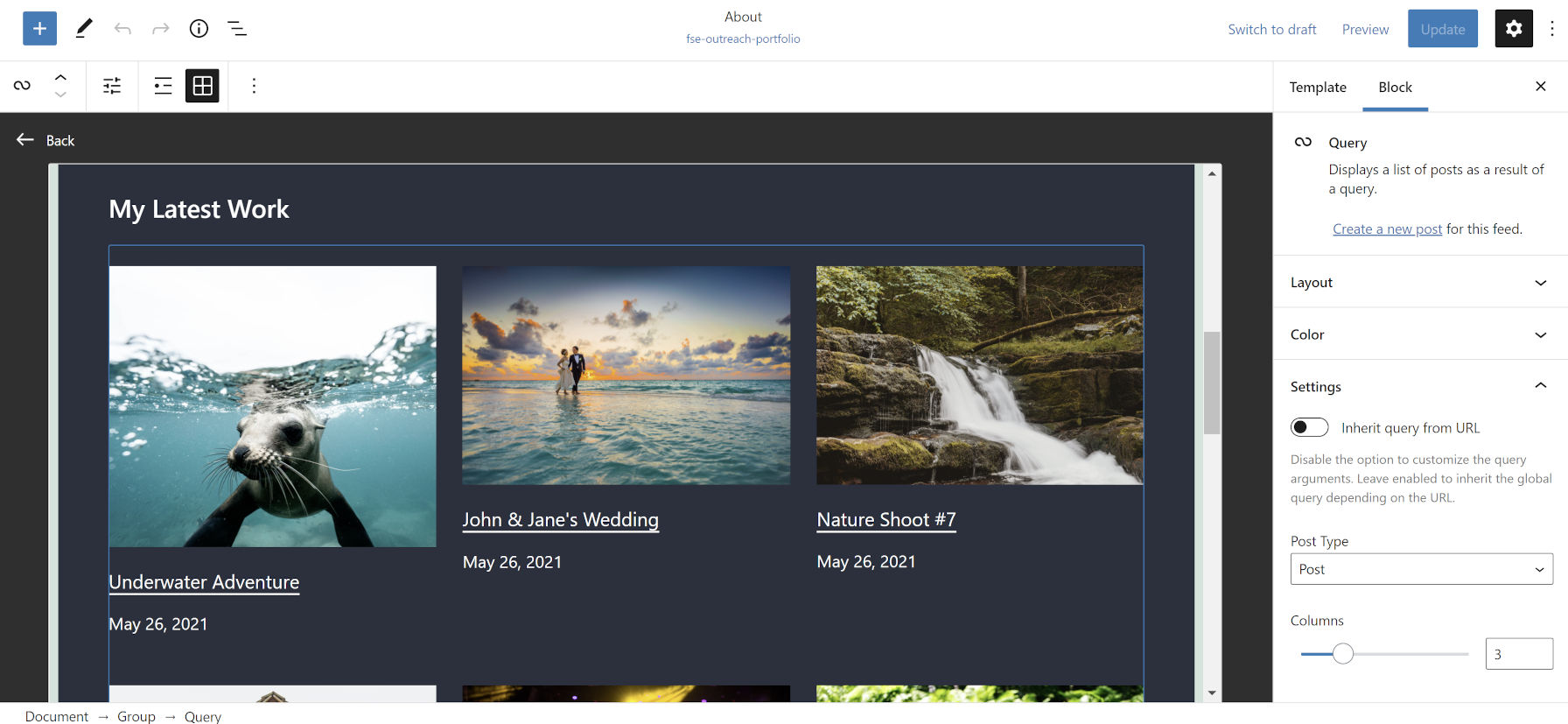
For my portfolio, I decided to approach it as a hypothetical photographer who wanted to drum up some new clients and show off his latest work. The following screenshot is the end result:

Anyone is welcome to grab the HTML block code for this template. I saved it as a GitHub Gist. The image URLs are to my local machine, so you will need to update those if you decide to give it a spin.
I had a lot of fun with this. And frustration. Some more fun. And…you guessed it…some more frustration.
The editor and I got off to a rough start. After adding my Cover block, I wanted to add a Columns block inside. Error. The dreaded invalid block message. I switched over to the code view to see if there was anything odd. It was empty. After switching back to visual, the Columns block seemed to be working. I was able to inconsistently reproduce this issue in template-editing mode.
I used a Columns block because it is the only way that I know how to create a left-aligned container covering 50% of its containing element. It is a bit of a hack, but you can set the block to one column and adjust its width to whatever size you need. Ideally, users would be able to do this with the Group block.
It was the underpinning of my template header area. I went with the traditional hero/cover intro that spanned the width of the page.

Adding a site logo and navigation is where I hit my second snag. The navigation worked fine, mostly. On mobile, the responsive menu overlay is partially covered by the WordPress toolbar on the front end. However, I already knew this. Responsive nav menus are a work in progress.
I was unable to use the Site Logo block. Whenever I attempted to add it, it had a continual spinner icon that never went away. So, I opted for an Image block — you make do with the tools you got or the ones that are working.

The next section of template testing consisted of adding a Query pattern and customizing it. I have a love/hate relationship with queries in Gutenberg right now. The Query block itself works well. It has a solid balance between advanced usage and simplicity for the most part. I am amazed at what the development team has done over months upon months of iteration.
The downfall is that the Query block is merely a wrapper. It is only as good as its weakest sub-block. Most of its nested blocks are for post-related data, and the weakest among them is Post Featured Image. It limits everything that can be truly fun about building queries. It does not even cover a basic sub-set of the Image, Cover, and Media & Text options.
It is frustrating because users and theme authors cannot build out their visions. I know it will get there someday. Today, we are limited to the basics without any themes offering highly customized Query patterns.
It is tough to go wrong with a simple grid, so that is what I did.

I followed that section with two Columns blocks nested inside another Columns block for a testimonials group. Then, I wrapped it up with a basic footer, running into the same issue with uploading a site logo. The most prevalent problems in these sections were inconsistent spacing.
Some of the limitations with these tests are not from the template editor in Gutenberg. Instead, they are from the TT1 Blocks theme. However, I suppose that depends on your philosophy about what the future of theme development should be. If most front-end styles should come from WordPress/Gutenberg, it is not a theme issue.
Vertical alignment is inconsistent in the best of times. Liberal use of the Spacer block is not ideal in real-world projects to align blocks. It can be a handy tool when needed, but it should not be a crutch for correcting foundational issues. The block system adds a few potholes in the road, but a well-rounded and tested theme can mitigate most of these problems. And, TT1 Blocks just does not do this. It relies almost exclusively on the core block styles without swerving left or right when it needs to.
The current padding controls for a few blocks like Group help with this. However, most users are not going to micromanage every pixel of every page on their sites. The same can be said for the margin controls when they become available. Again, both are useful and necessary tools, but users should not lean on them too heavily to correct design issues. In the long run, it will create more problems as site owners eventually swap themes.
Mismatched output in the editor versus the front end can become a headache at times. This is a known issue and noted in the call for testing, so I won’t harp on it.
I enjoyed the process — yes, I revel in both the fun and frustration. Aside from everything that I think is broken, the overall system is pretty dang sweet. There are far more things that the development team has nailed down than there are that feel janky. However, calls for testing are all about finding the problems. I encourage all Tavern readers to join in and report your feedback.
