Automattic released its second block theme to the WordPress theme directory last week. Mayland Blocks is geared toward photographers and other users who want to showcase their projects. It is the child of Blockbase, a sort of starter/parent hybrid the company’s Theme Team recently announced.
I had high hopes for Mayland Blocks going in. I have kept a loose eye on its GitHub repository in the last couple of months. It was one of the first 100% block-built themes the team seemed to be working on.
While block themes are still experimental at this stage, I was admittedly disappointed. Maybe my expectations were too high. I was eager to be wowed when I should have gone into this review more level-headed. However, I am who I am, and that is someone who is genuinely excited each and every time a new block theme comes along. I am ready for the next big thing, but Mayland Blocks did not fit the bill.
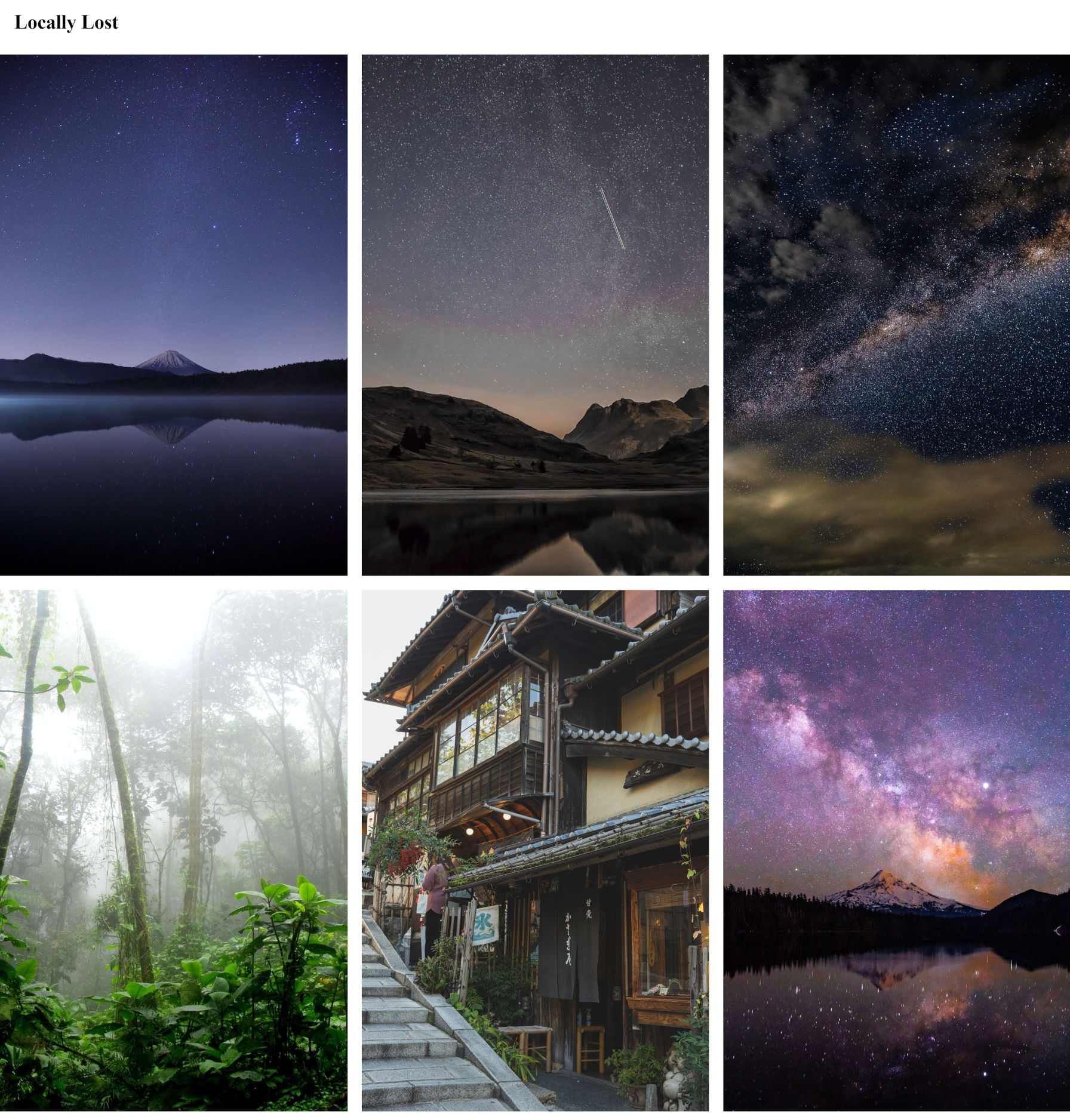
As I began the process of testing the theme, the first order of business was to recreate the Masonry gallery as shown in the theme’s screenshot:

My first thought was that the default gallery output would automagically work. It did not. Then, I looked for a Gallery block style. Nothing there. I searched for a custom pattern. Nothing there either. In short, it was impossible to recreate the gallery shown in the theme’s screenshot — one of the primary features that drew me to it.
Bummer. I was looking forward to seeing a Masonry-style gallery of images built on top of the block system.

With a tiny bit of sleuthing and peeking under the hood of the theme’s demo on WordPress.com, I saw that it was using the CoBlocks plugin by GoDaddy. The thing that made the theme special had nothing to do with the theme.
After a quick install, I converted my existing gallery to the CoBlocks Masonry block. Success!

At that point, I began to wonder why I was even testing Mayland Blocks at all. Its claim to fame hinged on showcasing photography. The core Gallery block works well enough, and I can use CoBlocks with any theme. Most decent ones provide the sort of open-canvas template that is no different than Mayland’s front page.
What would have made it a great theme would have been living up to its screenshot’s promise. This was also a missed opportunity to showcase some alternate Gallery block styles and patterns. If we want more users to buy into this system, some of our best design and development teams need to take that one extra step.
For such a simple theme, one well-suited as a one-page design, this was the moment to lean into the photography angle.
Provide users a Polaroid picture frame option:

Add a “no gutter” block style:

Bundle a few patterns that combine the Gallery block with others. Give us a little flavor.
Mayland Blocks works well as a WordPress.com child theme because its suite of plugins is available to all users out of the box. For a publicly-released project on WordPress.org, it is a little disappointing that it was a straight port.
The child theme is essentially its parent with an open-canvas front page template and some trivial font and color changes. Surprisingly, it made it into the theme directory with so few alterations. Two days later, another child theme was outright rejected for just adding “some minor changes which can be made directly from the parent theme.” The inconsistent application of the guidelines by different reviewers has long been a thorny issue, especially when more subjective rules come into play.
However, block themes have more wiggle room at the moment. There are so few for users to test that it makes sense to let things slide.
One of the Themes Team’s previous hard lines has been that bundled front page templates must respect the user’s reading settings. This meant that if a user explicitly chose to show blog posts on their front page, the theme must display those posts.
Mayland Blocks is the first that I have seen get a pass on this, a hopeful sign of more leeway for directory-submitted themes in the future.
Block themes are a different beast. HTML files are not dynamic, and there is no way to put a PHP conditional check in a front-page.html file in the same way as themers once did in a front-page.php template. There is a technical workaround for this, but I do not think it is necessary. Block themes are changing the game, and the guidelines will need to follow.
I love seeing the contribution — any contribution, really — of another block theme to WordPress.org. However, I want to see more artistry on top of the Blockbase parent theme.
