Anne McCarthy announced Round #11 of the FSE Outreach Program on November 11. The latest test, dubbed Site Editing Safari, calls on volunteers to run through a step-by-step list to find strengths and weaknesses around the upcoming WordPress 5.9 site editor. Volunteers are still welcome to provide feedback until Tuesday, December 7.
This is actually my second attempt at Round #11. The first was right when the testing began nearly a month ago. As always, I was excited to jump in and contribute in some small way to the project. So, I made sure I updated everything and loaded up my test environment. Then, the entire experience rocketed downhill.
I became frustrated after the template navigation was removed from the site editor. So, I simply threw in the towel. The one feature I had been waiting on for months felt useless. I pointed out these frustrations in my review of Gutenberg 11.9 — let’s just say there were a few drafts of that post that were far less kind.
Shortly after, template navigation was re-added to Gutenberg and should land in WordPress 5.9.
Calls for using the TT1 Blocks theme are also demotivating. I have become burned out testing it and hope to never see it again. On the other hand, Twenty Twenty-Two is far more exciting. Plus, it will be the theme that showcases what FSE can do. So, I installed it instead. Yes, I began breaking the rules before I even hopped over to the first step of testing.
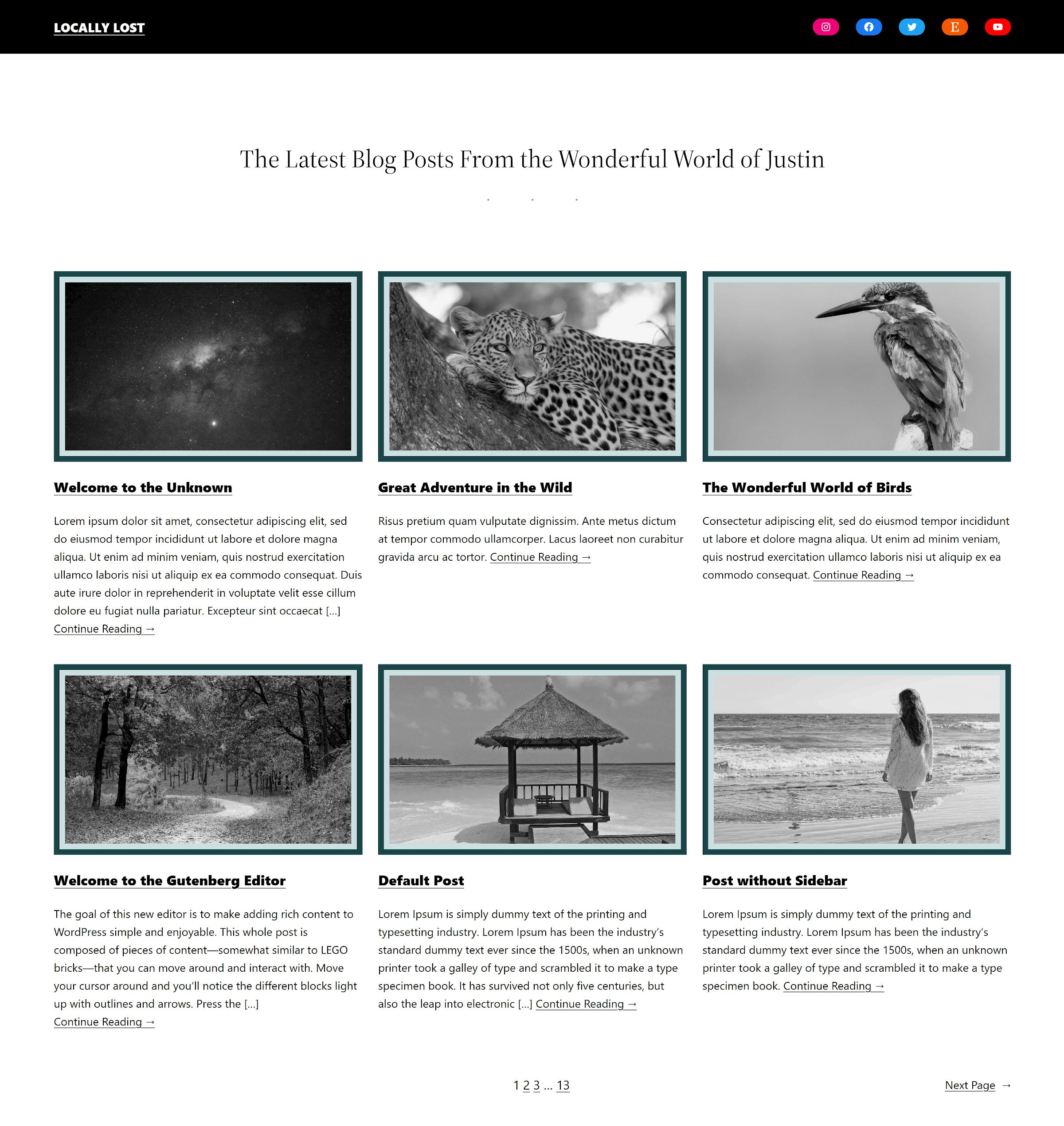
The following is a screenshot of the final homepage customization after running through the tests:

I jumped ahead and started from the header-editing section at the end of the test. The header area is the first thing you see in the editor, so it felt natural to begin there.
I started by removing the Page List block from the Navigation menu in the header. I have 90+ pages on my install, and it is always irritating when themes list them all by default. There also does not seem to be a way to limit that to top-level pages or a max number. I opted for a few custom links instead.
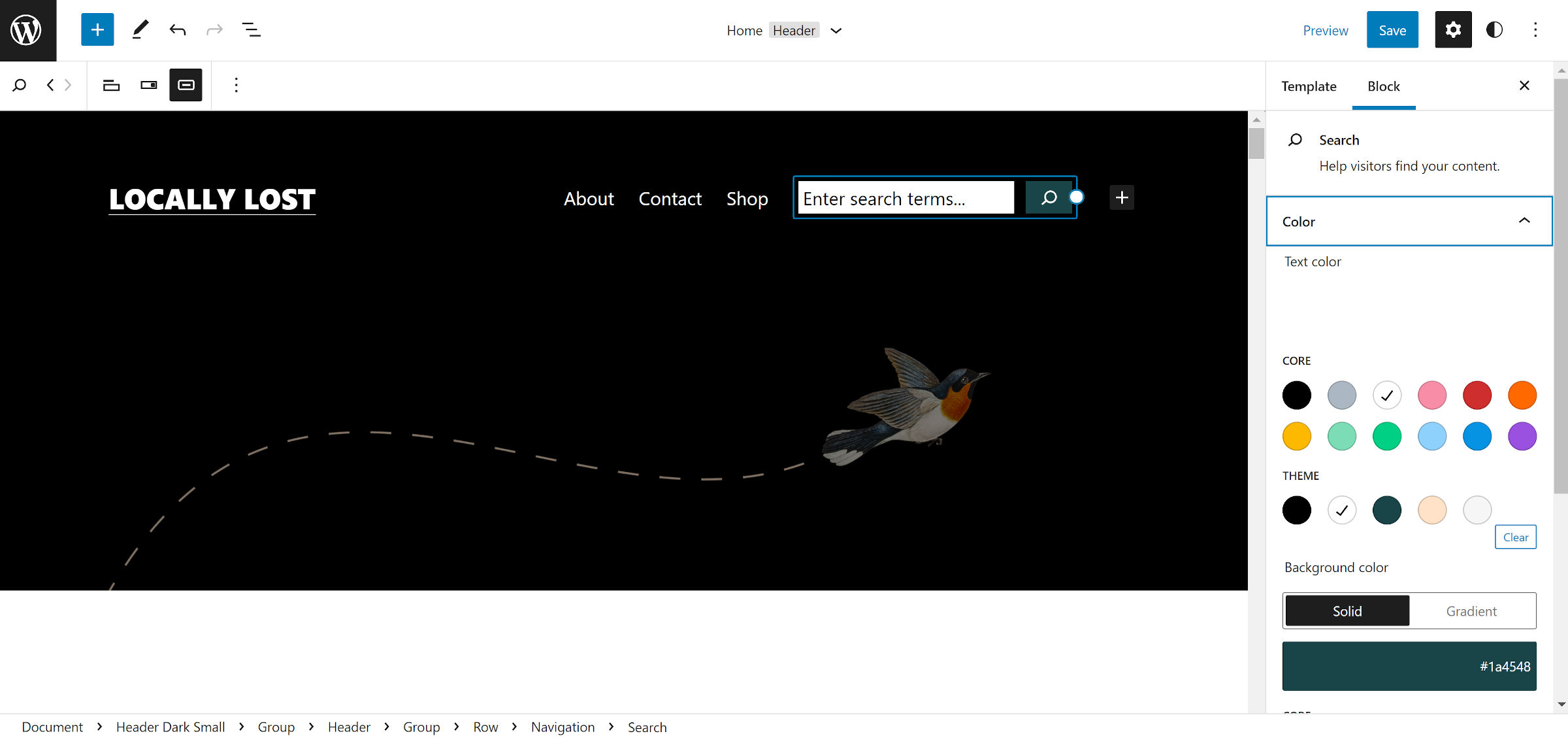
Then, I added a Search block, but its options were far too limiting to fit it into the design. There was no way to edit the colors or typography of the input field. It would also be nice to have a search text input that expanded or popped up when clicking the search icon.

Eventually, I just dropped it all and added a Social Icons block. They were a bit less boring than run-of-the-mill links.
The biggest issue I hit was with the Group block. By default, the Twenty Twenty-Two theme adds an 8rem (that’s pretty big) bottom margin to one of the Groups within the header area. That pushes everything on the page after it down. The trouble is that there is no way to customize that space because the block still does not support margins.
I ended up adding an intro section to balance out all of the whitespace between the header and content areas:

Based on the current direction of an open ticket, Group margin support is unlikely to land in WordPress 5.9. The suggestion is to rely on the Spacer block to do the work.
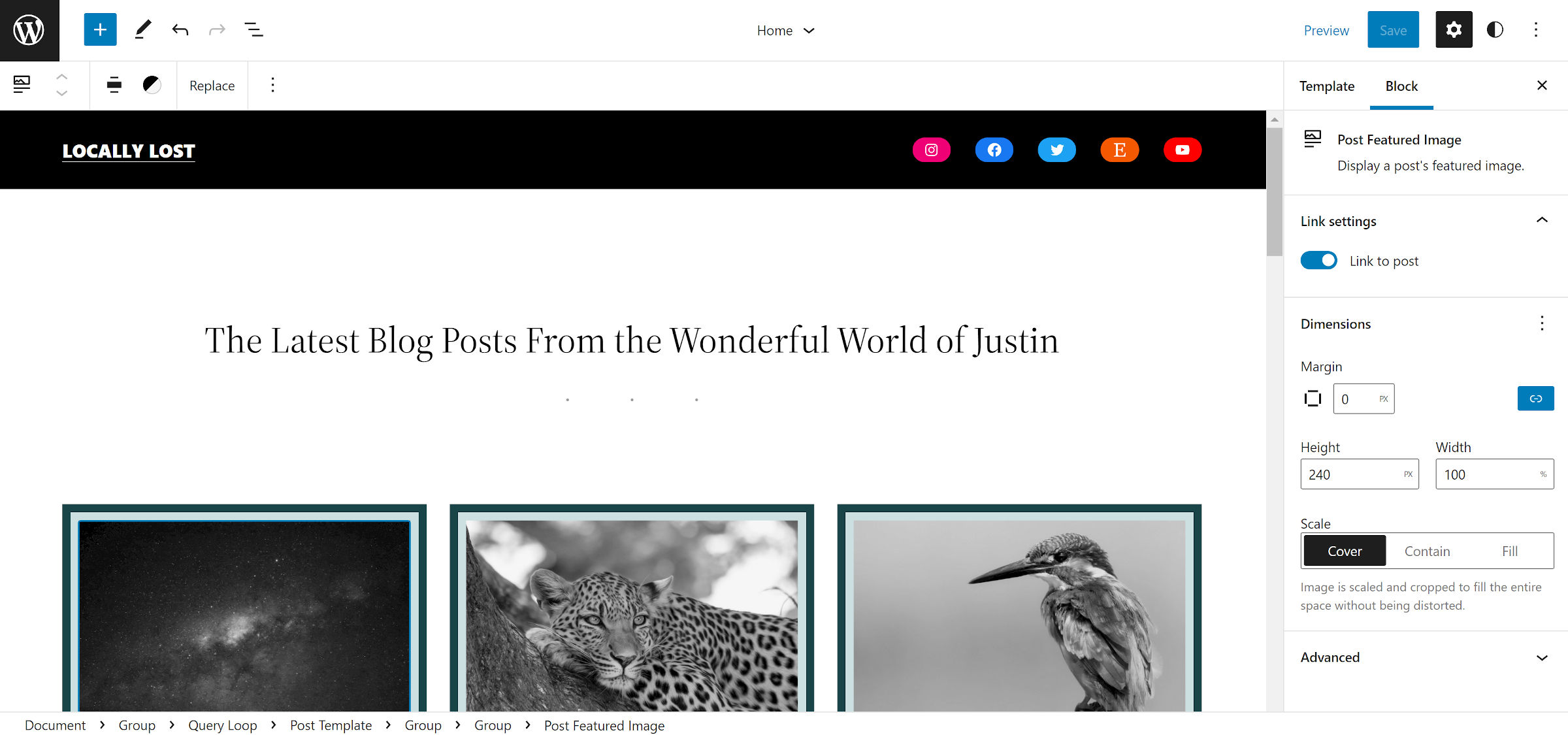
When I jumped back to the first section of the testing steps, I wanted to put the Post Featured Image block through its paces. It has improved, but it is still missing the vital Image Size option, which would allow users to select a theme-registered size.
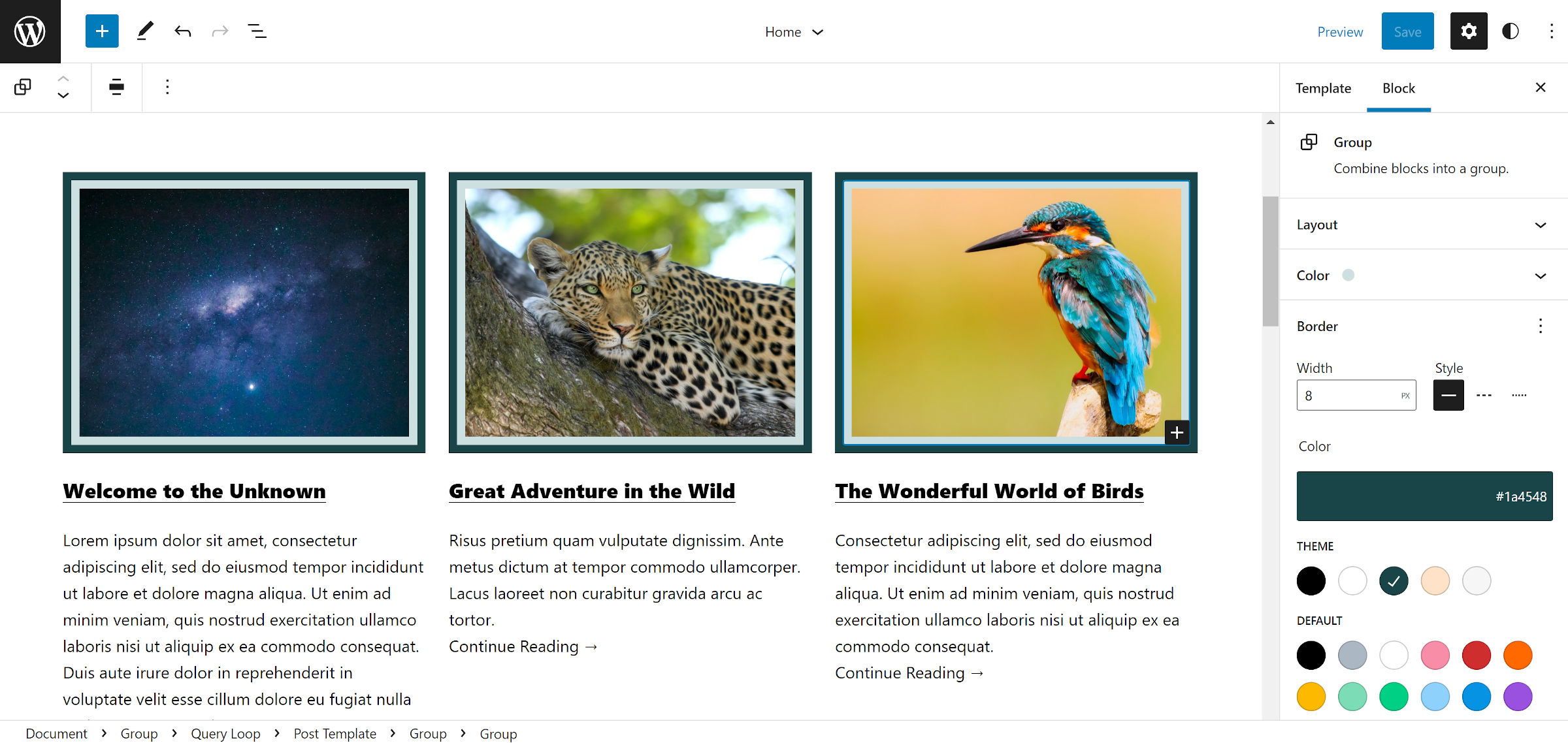
I also wanted to add a border, but the option does not exist for the block. Instead, I had to wrap it in a Group block to create the effect. I took it a step further by adding padding and background color, essentially creating a two-color border.

The purist in me cringes at wrapping an image in a <div> element just to add a border. Users should be able to add it directly to the Image block.
This very much feels like where the state of the block and site editing is overall. Many pieces are exceptional, but after digging beneath the surface, you find that you need workarounds for some essential design needs.
During testing, I ran into a few features I would like to have, such as a word-count limit for the Post Excerpt block and a button-style design for the “more link.” I am sure there are already tickets to address these, so I did not dwell on them.
The biggest, ahem, hiccup that I ran into wiped all of my progress when editing my header. I tried to transform one of the outer Group blocks into a Cover to give it a background. It wiped everything in the header area clean, and the “undo” button did not seem to work. I just started over.
I ran through all of the tests without any other issues. The site editor and global styles interfaces feel close to ready for their version 1.0 release in WordPress. The system works well enough for those willing to accept some frustration to play around with a suite of new toys.
