Last week, I played around with a new plugin that allows users to export a custom theme.json file. The project is still a little buggy at the moment, but I look forward to covering it in more detail soon. The export function was more of a secondary objective for the plugin, but it represents a feature I look forward to landing in WordPress one day.
While tinkering with the plugin, I reminded myself to check on the progress of a related ticket for Gutenberg. Currently, the site editor feature allows end-users to export their theme templates. However, there is still no way to do so for global styles.
Essentially, block themes need two components: templates and a global styles configuration. There are other pieces. The functions.php file is increasingly unnecessary, and the standard style.css file is often used for adding theme data instead of CSS. There is talk of adding both /patterns and /styles folder support for automatically registering block patterns and global style variations, respectively.

WordPress theme development already looks different than it did just a few years ago. Soon, old-school themers will hardly recognize it.
That is not necessarily a bad thing. The ongoing mantra is that the platform seeks to democratize design much as it did for publishing. I have often wondered how feasible such a goal really was. I would see sparks of genius littered throughout the project in the past few years. It took a while for all the moving parts to become a well-oiled machine. There are still some missing components, but the platform’s promise is becoming a reality.
Over the weekend, I happened across an old friend’s Facebook profile. He is one of the few bloggers I began following in the early 2000s. I noticed he had shared something from his blog, and I checked it out. He has a background in journalism, and he has always had unique insights into what most of us might consider the mundane, day-to-day life stuff.
I continued reading other posts. It was a welcome change of pace to pour through thoughts from someone who is simply blogging for the sake of blogging, even if still on Blogger and not WordPress. The site does not look any different than it did years ago. He even has a blogroll. I spent about an hour going from site to site, reading the ramblings of other passionate bloggers, most of them on the self-hosted WordPress software or WordPress.com. It was a reminder of why we continue building this platform.
Of course, we all have different reasons for coming to the same place. We must also have a healthy economy behind WordPress, which helps fund the project’s more altruistic mission. At the end of the day, the goal is to provide free software for the masses, offering an alternative to the gatekeepers and walled gardens elsewhere on the web.
Theme design needed to be shaken up. I enjoy finding the odd diamond in the rough. But, it has been a long time since the average end-user has had true freedom with their website’s design. Kubrick was fine in the mid-2000s. WordPress catered to a DIY crowd that was OK with making CSS changes to get their desired outcome. However, in the 2020s, the platform must bring a new set of tools to a wide-ranging audience. That is what the global styles feature is all about.
When WordPress 5.9 launches next month, many users will get a taste of the site editor. Users who switch over to the upcoming Twenty Twenty-Two theme will have more design power at their fingertips than ever before with stock WordPress. From templates to styles, they will change the front end of their sites to whatever they dream up.
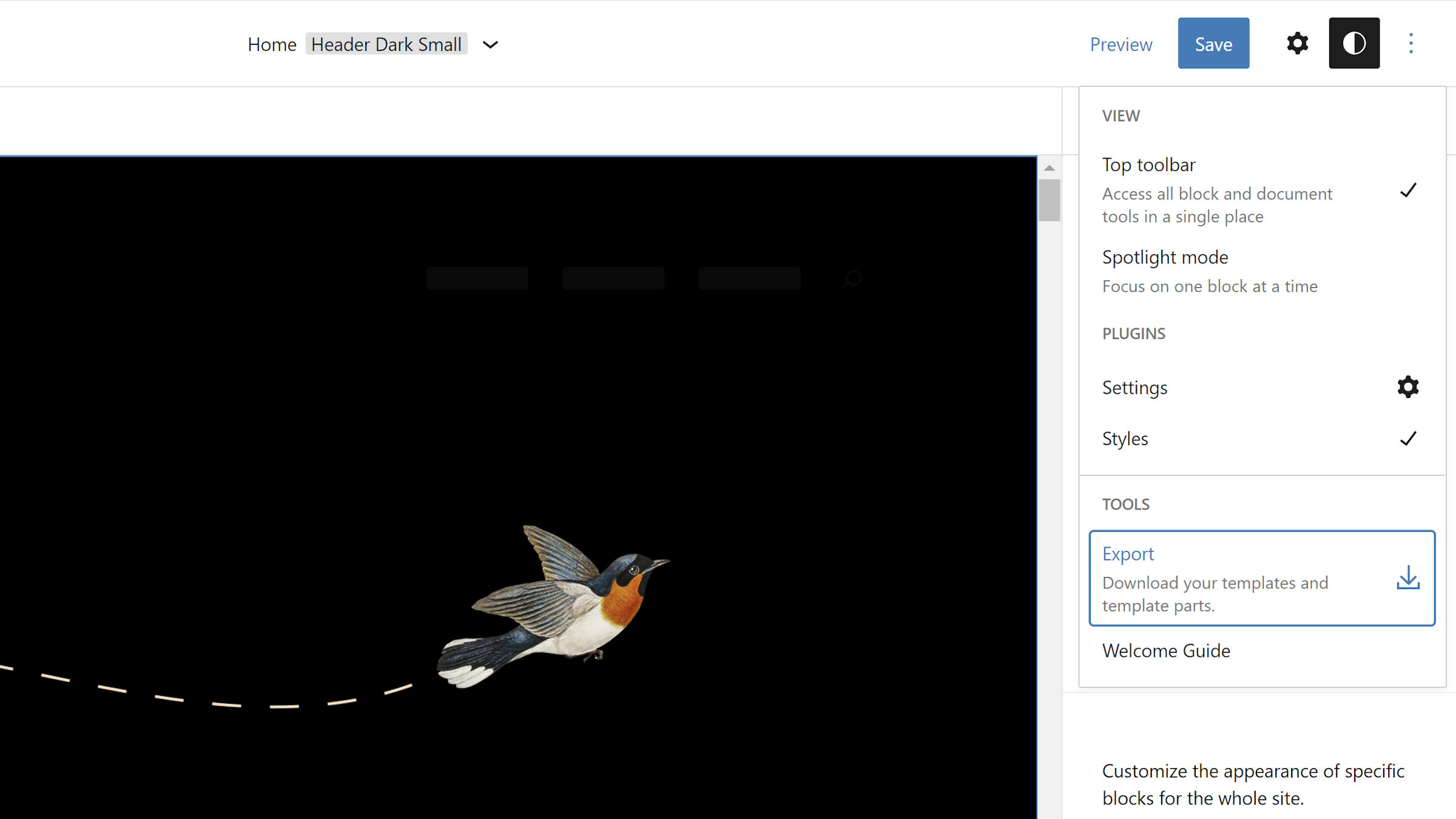
Some will undoubtedly stumble upon the “Export” button in the site editor:

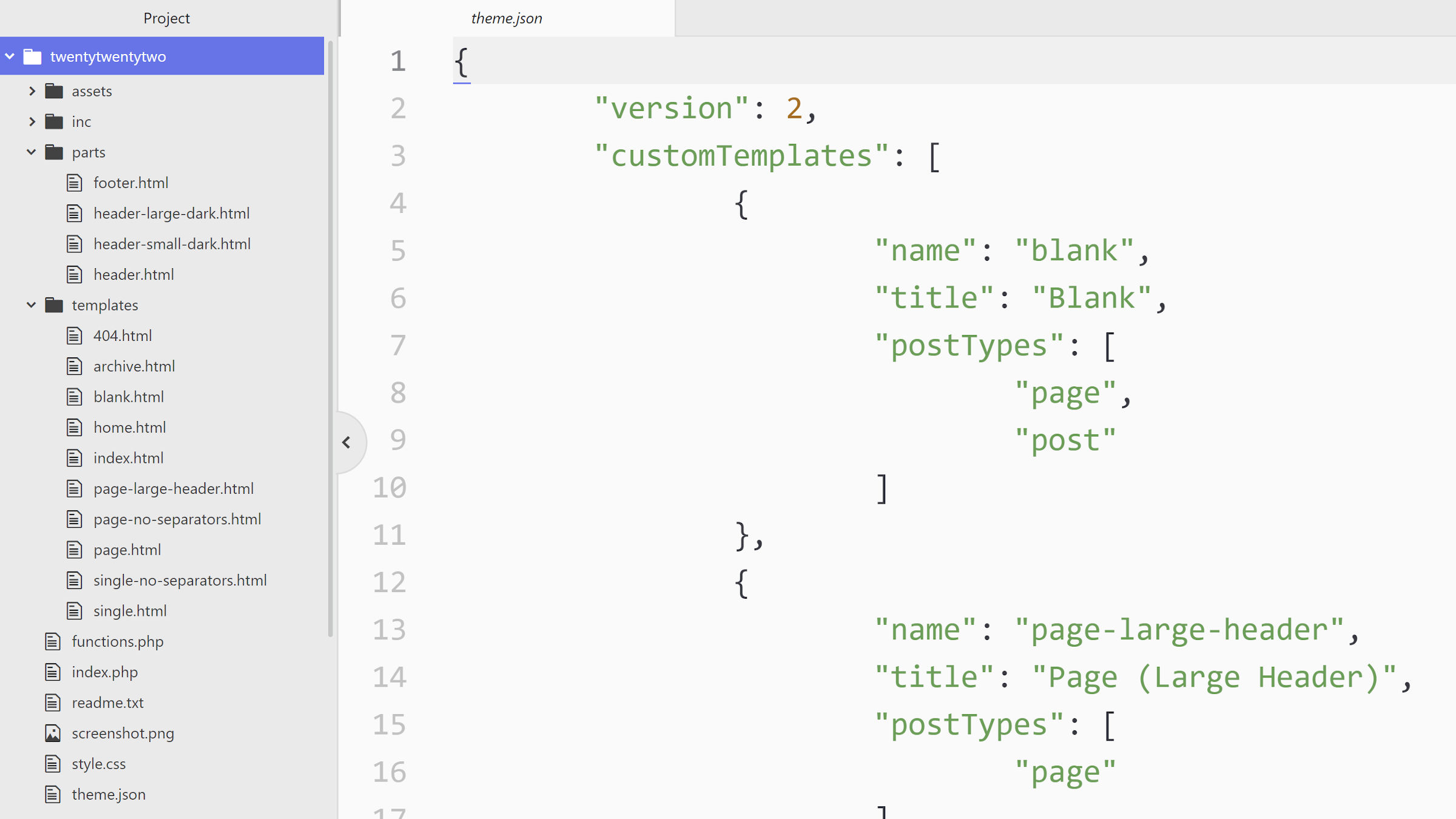
It is a handy tool for theme authors transitioning to block theme development, but that little button has a world of potential. Right now, it spits out an edit-site-editor.zip file with a /theme sub-folder. Within that, sits /templates and /parts.
What is missing is the theme.json file, which represents the global styles. When that lands, users will essentially be exporting an entire theme. Well, minus a screenshot and required legacy files like style.css.
Part of democratizing design is not just handing over the ability to customize the site. Fulfilling the mission means people can share those designs. The next generation of WordPress themers will not be stuck in a code editor like those of us today. They will cut their teeth on the built-in site editor. Some will graduate to more advanced development, but others will have everything they need to publish their themes on WordPress.org or even venture out and build their own businesses. In part, it will level the playing field for those with an eye for design but not the coding chops to create those projects.
Exporting global styles cannot get here fast enough. Then, we need to add pattern exports to the equation, but the mission requires we take it one more step.
I look forward to the day when a user can build an entire theme from scratch in WordPress. Then, they submit it to the theme directory without writing a bit of code. Could one of those “average” bloggers find a talent for web design they never knew they had? Could someone who always wanted to learn but did not have the time/resources/privilege create the next most popular theme? I like to think so.
