
David Gwyer has been teasing ThemeGen over the last couple of weeks. It is his upcoming block theme generator app. Piece by piece, it has seemed to be coming together and could prove invaluable for theme developers. Currently, it is in beta testing.
He provided me with a link to an early preview to get my feedback on the tool. This is also available to anyone who signs up for access via the ThemeGen website.
Currently, the app only generates theme.json files. The feature was first launched in WordPress 5.8 for classic and block themes. It can have a bit of a learning curve for theme authors diving in for the first time. Plus, it is easy to make mistakes when hand-coding JSON files.
The dream goes beyond theme.json. That is the obvious starting point for such a project because it helps with current and future theme development. However, Gwyer wants to take this to another level as the project evolves.
“It’s not 100% functional yet, but I’m adding features daily,” he said. “I’m hoping that designers and non-coders will soon be able to create block themes visually, independently of WordPress. And be able to manage all their themes in a centralized location via the app. This opens up possibilities of a community of theme creators sharing and contributing to a resource of templates, styles, designs, etc.”
These goals align directly with my hopes for WordPress and its block system. I want to see creators actively involved in a give-and-take design community. The ideal place for this to happen is WordPress.org, but third parties can often develop these things faster without any potential hurdles from the platform’s official site. They can also push the WordPress project in a specific direction if successful on their own.
Using the App

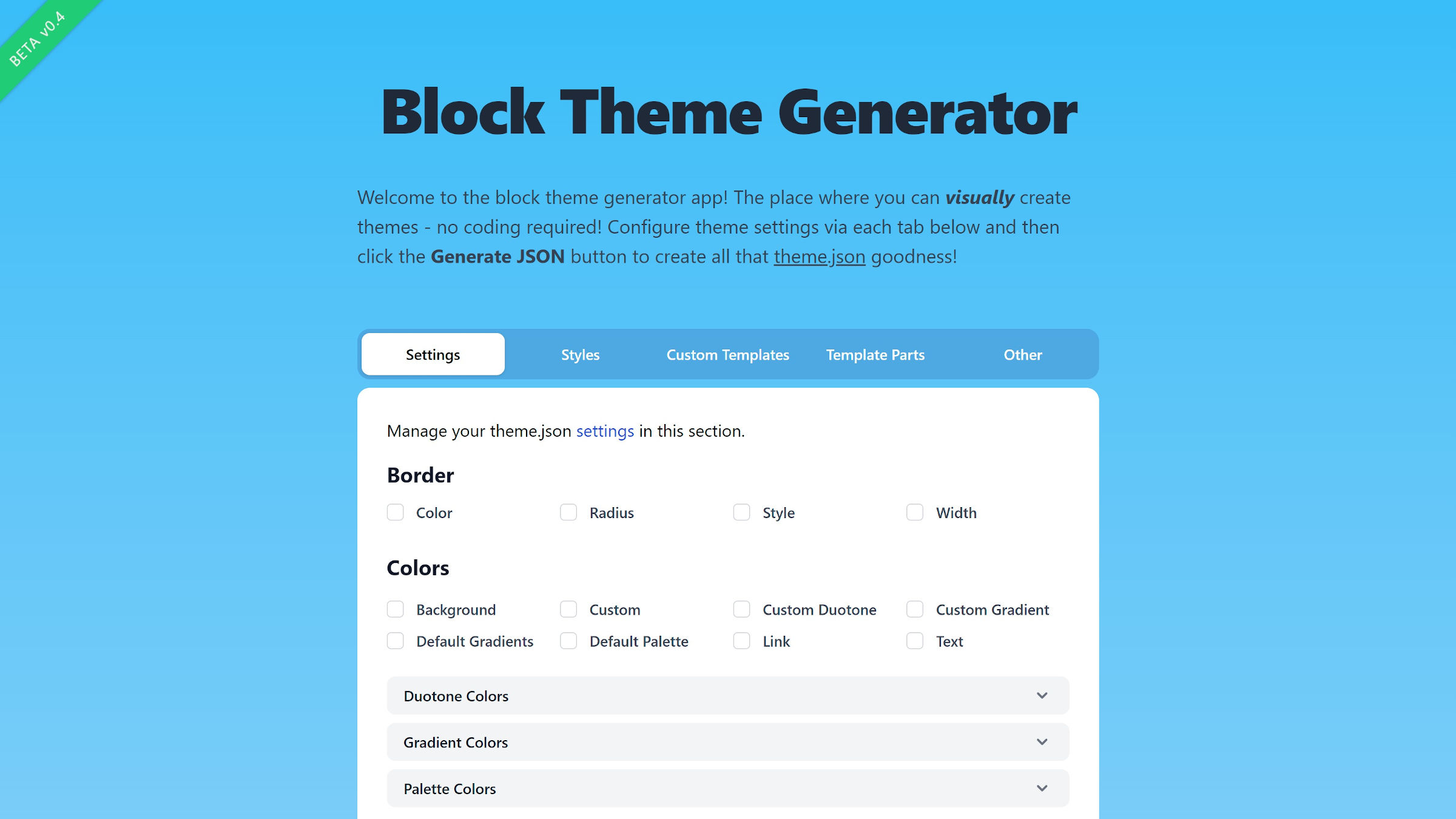
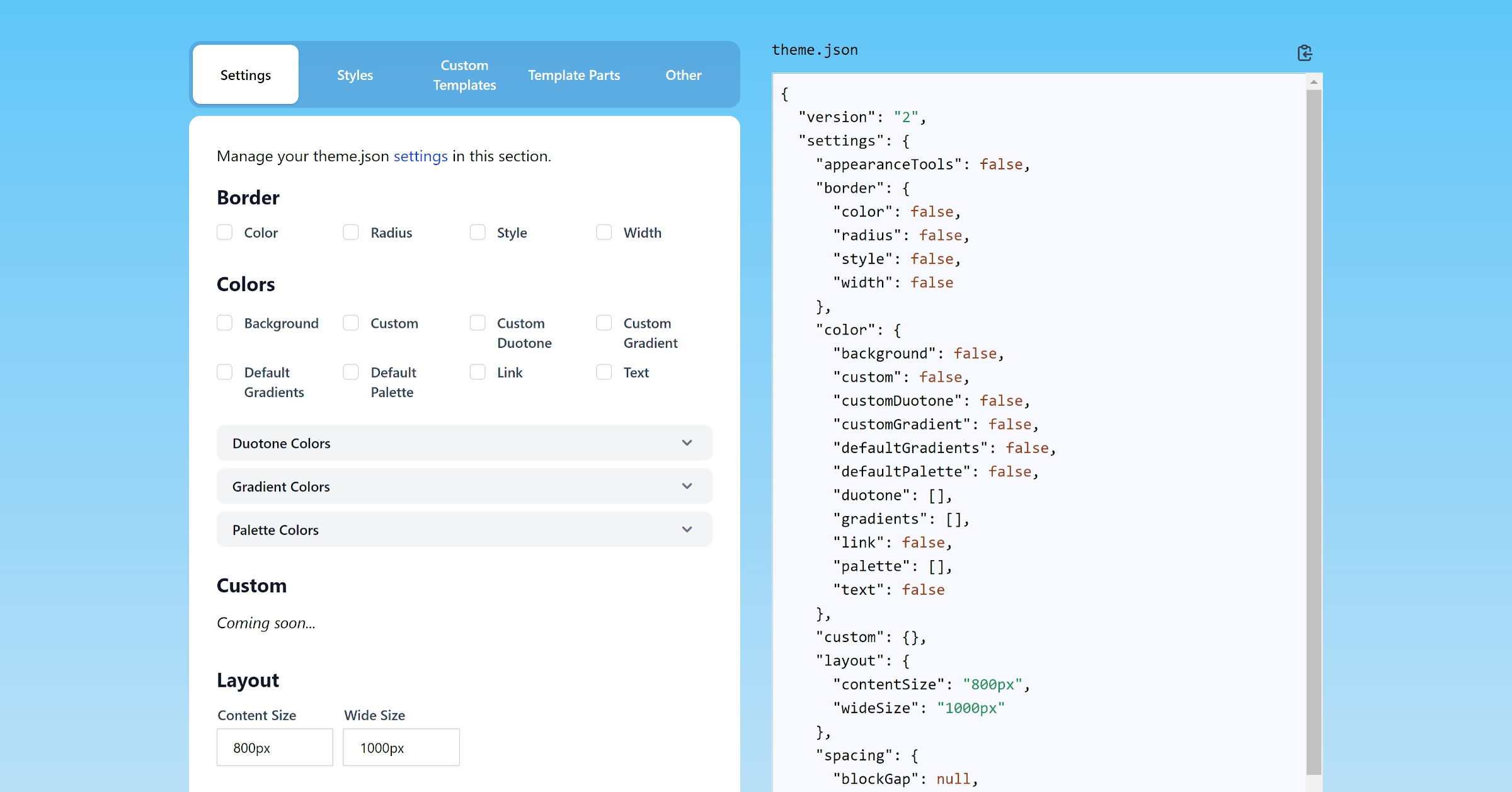
theme.json.For generating a theme.json file, the app works well. Currently, it allows creators to configure settings, templates, and template parts. The missing piece is building out styles, which is coming soon.
There is also an “Other” section. It has a single setting for supporting the Theme JSON Schema. This is handy for developers who like built-in validation, tooltips, and autocomplete if their code editors support it.
The most fleshed-out area of the app is for generating global settings. It covers border, color, layout, spacing, and typography options. As far as I can tell, it has most of the available flags that a theme author can set. It is hard to remember them all offhand, one of the reasons tools like this are helpful.
I did notice that a way to input font families was missing. He could do a lot with that in the future, especially if a web fonts API is ever bundled in core WordPress.
The “Custom” settings section is still unfinished. This will likely take some time to implement because theme authors can add any type of data with multiple levels of nesting. Unsurprisingly, it is not ready yet, but I am eager to see how Gwyer tackles the UI for it.
Creators can import colors from the Twenty Twenty-Two, Blockbase, or Tove themes. Implementing such a feature this early tells me that Gwyer is likely already thinking ahead to that future of shared resources. How neat would it be to pull in any piece of an existing block theme into another at the click of a button?
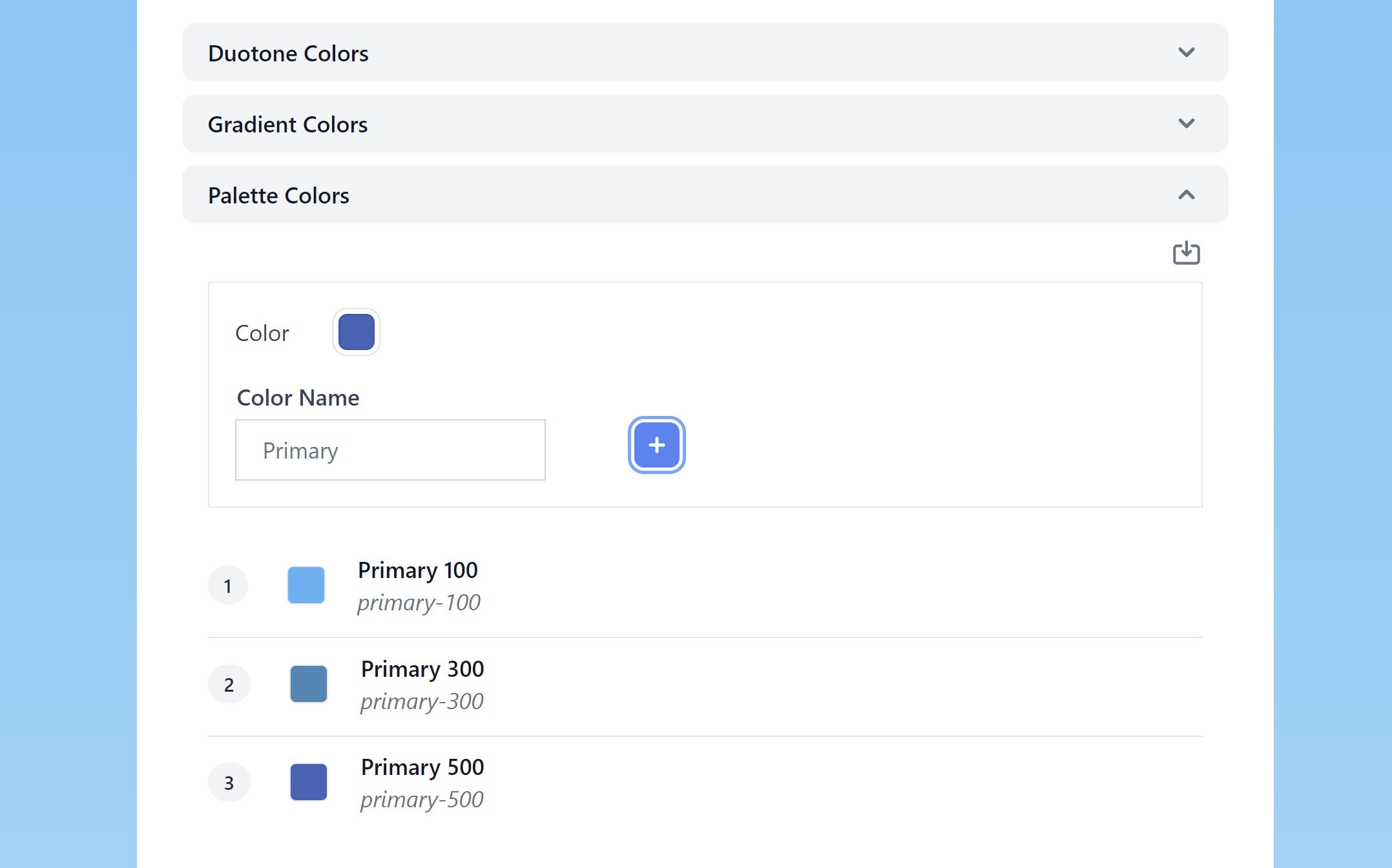
Colors, gradients, and duotone filters are missing one configuration option I would like to see. Right now, creators can add a name. However, they cannot manually add a slug, which is automatically generated.

There are scenarios where some designers might use developer-friendly slugs like primary-100, primary-300, and primary-500. Then, they would use names that make more sense to end-users, such as “Primary Lightest,” “Primary Light,” and “Primary Medium,” respectively.
The auto-generated slugs feature is nice. However, it should allow for manual input too.
ThemeGen will likely be a welcome resource for theme authors as they navigate the block theme world in the coming months. Given enough interest, it could also become that community of like-minded creators who are open to sharing with one another. The first step is to get more testers and feedback during this beta period.
