Earlier today, a new editor plugin named Markup Markdown landed in the WordPress directory. It replaces both the classic and block editors with a Markdown solution. It is the first plugin by an author simply known as Peter, or @peter202202.
As someone who almost always writes in Markdown, I did not think twice about downloading, installing, and activating it. I was pleasantly surprised to find a decent editor that I enjoyed — after making a few changes, at least.
The plugin is not complicated to use. If you are familiar with writing in Markdown, you need to only activate it. There are no settings. Markup Markdown replaces the editor for all post types with its own.

The plugin relies on the Parsedown PHP library to handle front-end output, turning the Markdown into HTML. On the backend, it uses the EasyMDE script for a JS-based editor.
While I am generally a fan of option-less plugins, this one could use a few. At the very least, users should get to choose which editor they prefer via their profile. On a multi-author site like the Tavern, not having this option means the plugin is a non-starter. I would also like to choose between editors for individual posts. It does not make sense for one already written in blocks to be edited in Markdown.
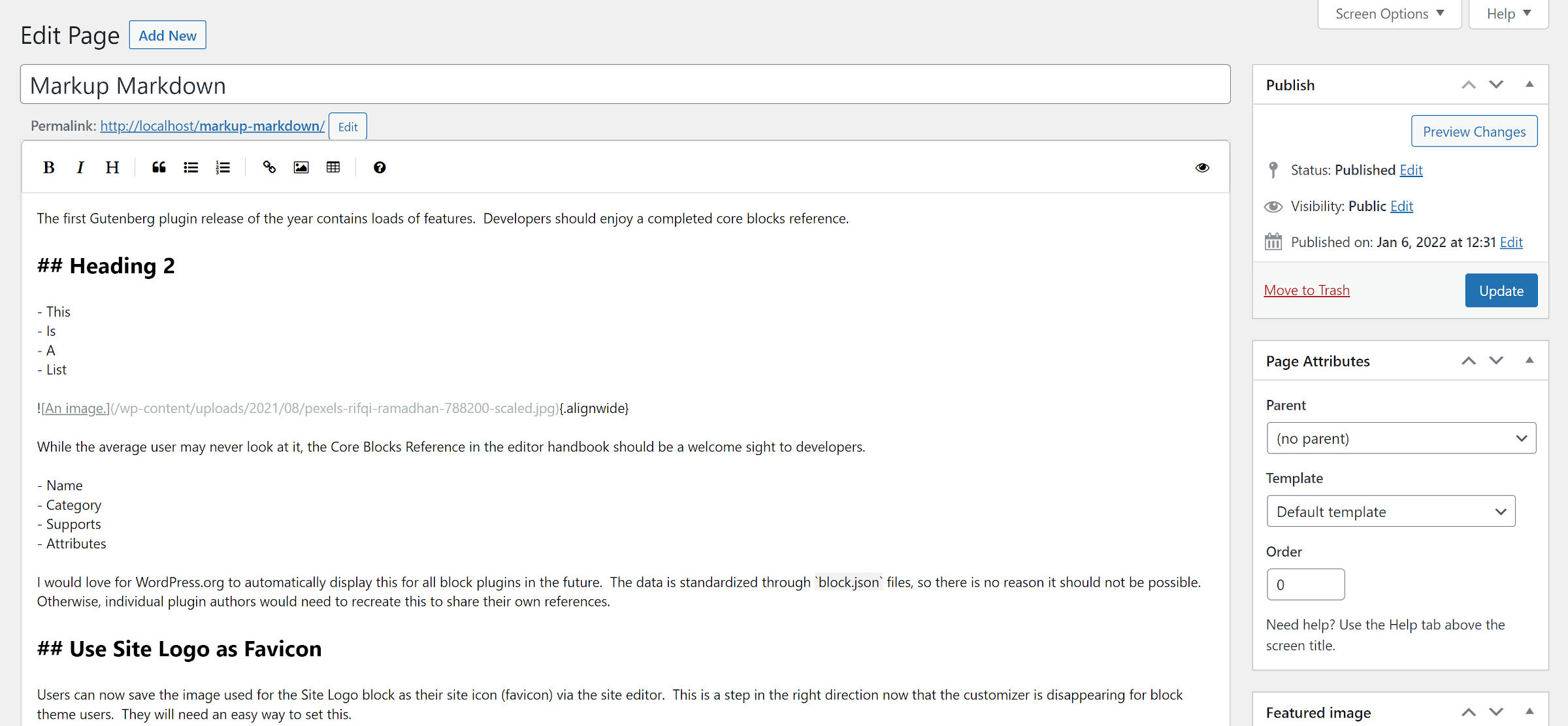
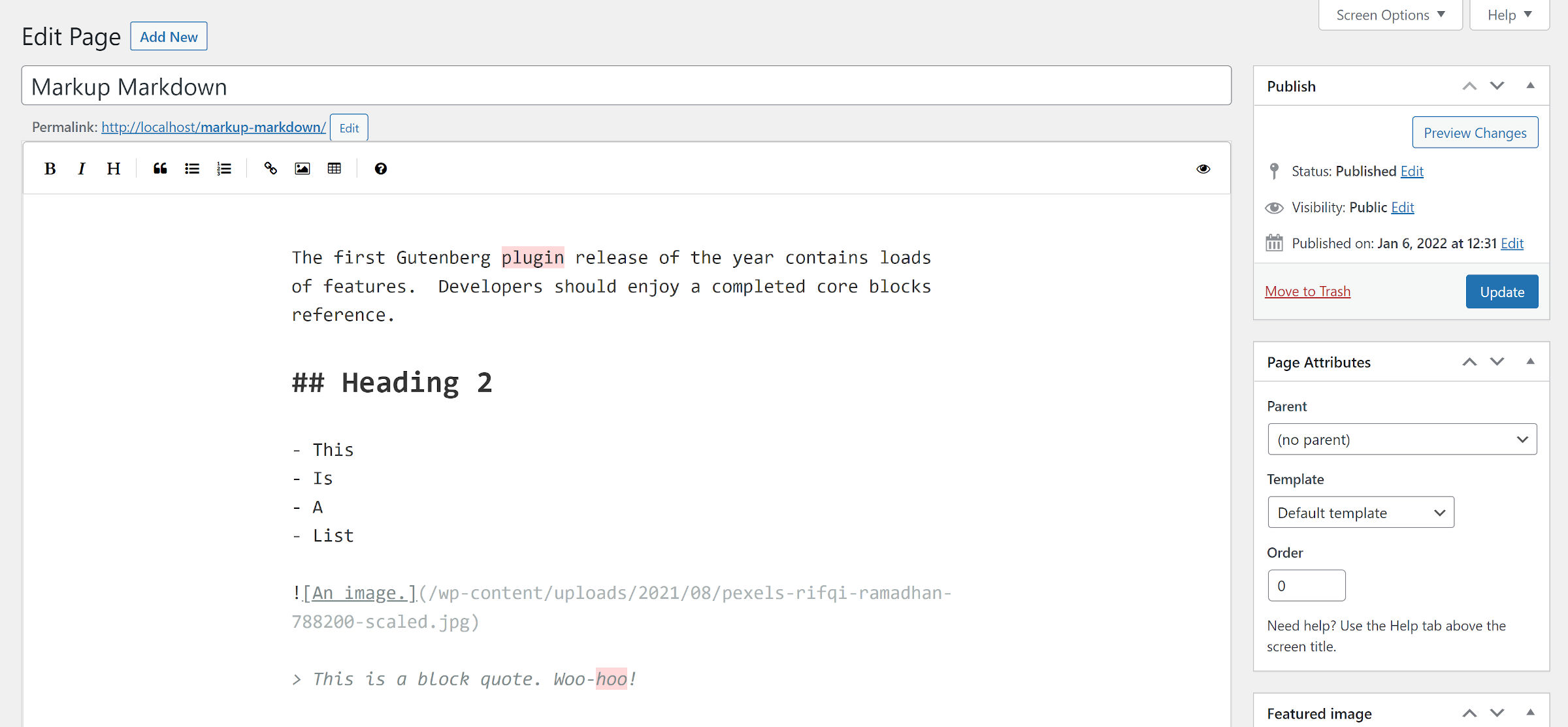
The biggest issue I ran into with the plugin’s editor was that the font size was far too small and the content area too wide for comfortable writing. Therefore, I made a few CSS adjustments to make it more to my liking.

Without these adjustments, I genuinely liked the plugin. However, the older I get, the more crucial readable typography becomes. My eyes prefer the change.
In the future, I would like to see the plugin author at least use the theme-defined content width to set the writing area. With theme.json files becoming standard, I would pull typography-related styles in too. It does not need to do much — no need to try to go for a WYSIWYG experience.
An alternative would be to add a few design options for configuring the editor. A handful of settings would go a long way in creating a more user-friendly experience.
For the most part, I enjoyed tinkering with Markup Markdown. If this were five years ago, I would already have it on all my sites. And, it is likely an ideal solution for many Markdown lovers today.
I still prefer the overall interface of the modern post-editing screen. I feel like I am traveling through time whenever I encounter the classic version. It is jarring enough that I doubt I would seriously use this plugin today. I would prefer a Markdown solution built on top of the block system.
One downside of the plugin is that it may not work alongside some block themes. Some rely solely on theme.json-generated styles at the block level to handle their design. This means that valid HTML output not generated by the block system may be left unaccounted for.
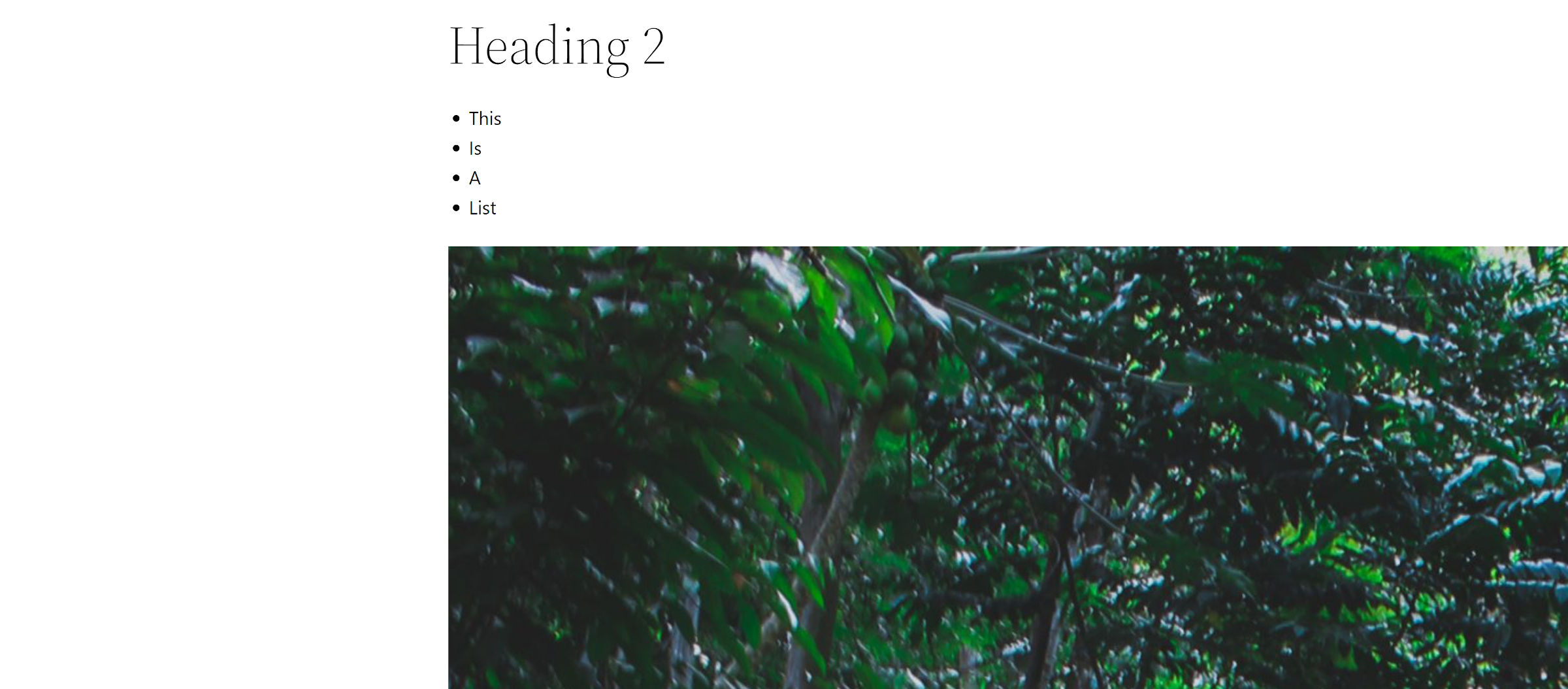
For example, the following <img> (image) tag wrapped inside <p> (paragraph) blows out of the layout when using Twenty Twenty-Two:

There is nothing wrong with the HTML, and it is the standard way Markdown outputs images. This mistake is from the theme, not the plugin. The design is not accounting for large images when not output by a block. This is something that nearly all classic themes handle.
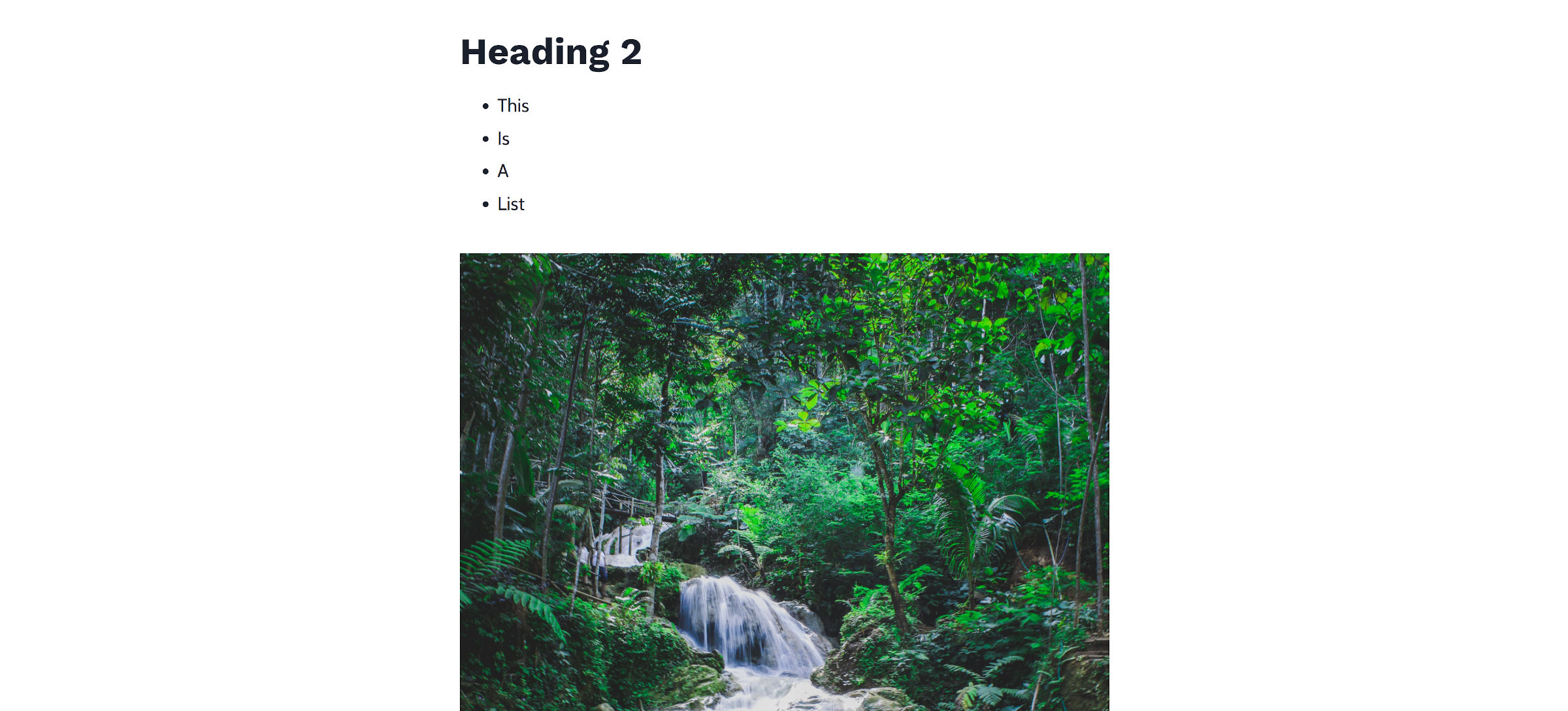
A theme that covers all its bases will show the following:

I love block themes, but this is something to watch out for if using one alongside this plugin. Most of those I tested did not handle this scenario. This same problem could affect content written in the classic era or custom HTML.
While on the subject of images, the plugin sticks with pure Markdown output. It has a button for pulling up the media library, but there is no way to insert anything but the full-sized image. Alignment classes are not available either.
The latter problem could be solved if the plugin bundled Parsedown Extra, a Parsedown extension that supports Markdown Extra. The specification allows “special attributes.” As someone who routinely writes in Markdown, I almost exclusively use this feature to add classes to images.
Overall, the plugin is a solid solution for those looking for a Markdown-based editor. With it being a 1.x release, I look forward to seeing where it goes in the future.
