Nine years ago, the customizer had a rocky start among theme authors and users. Despite this, it has become the standard for modifying the look and feel of a website. Developers have become comfortable with the API. Users have grown accustomed to adjusting colors, fonts, and even internal WordPress options through it. However, it will disappear for many once a block theme is activated.
I began writing this post on the upcoming block-based theme system and site editor. However, I spent so much time explaining the customizer changes that I thought it best to focus on that aspect to let users know their options if they run into a snag.
It is also a follow-up to a post I published in October 2021 on the same subject. Since then, some things have changed.
WordPress 5.9 will launch with several of the final components of Full Site Editing. The centerpiece of these features will be a new theme system, which allows themers to build designs entirely out of blocks. Once such a theme is active, users can edit their site’s front end via the site editor and global styles system.
The site editor is, essentially, the next iteration of what the customizer aimed to do. The difference is that users can now customize every aspect of their site’s front-end and not just configure the options their theme author made available.
For many block theme users, the disappearance of the customizer will be a non-issue. However, three missing options have no exact equivalent:
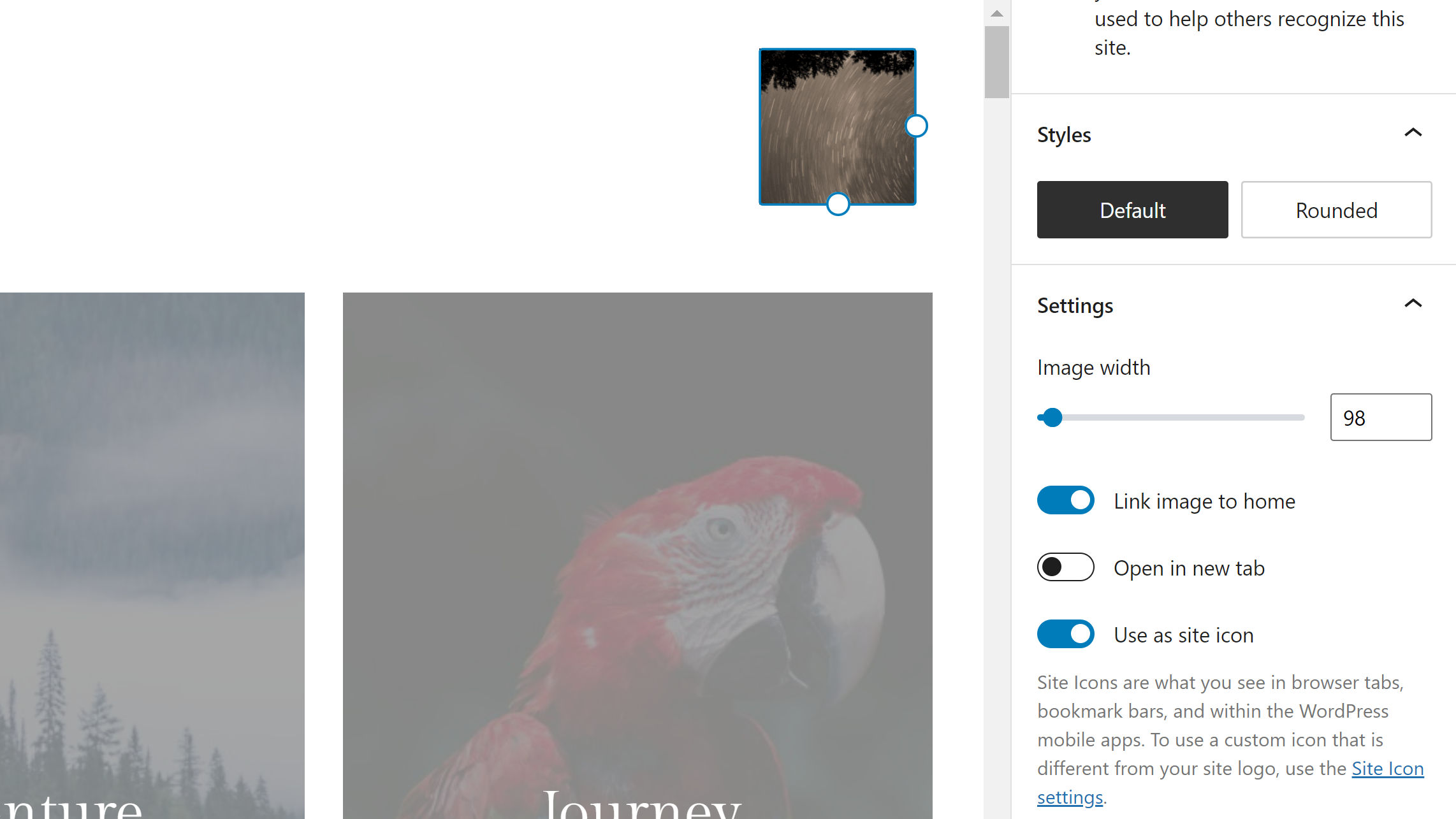
- A partial site icon (favicon) solution exists but not for every scenario.
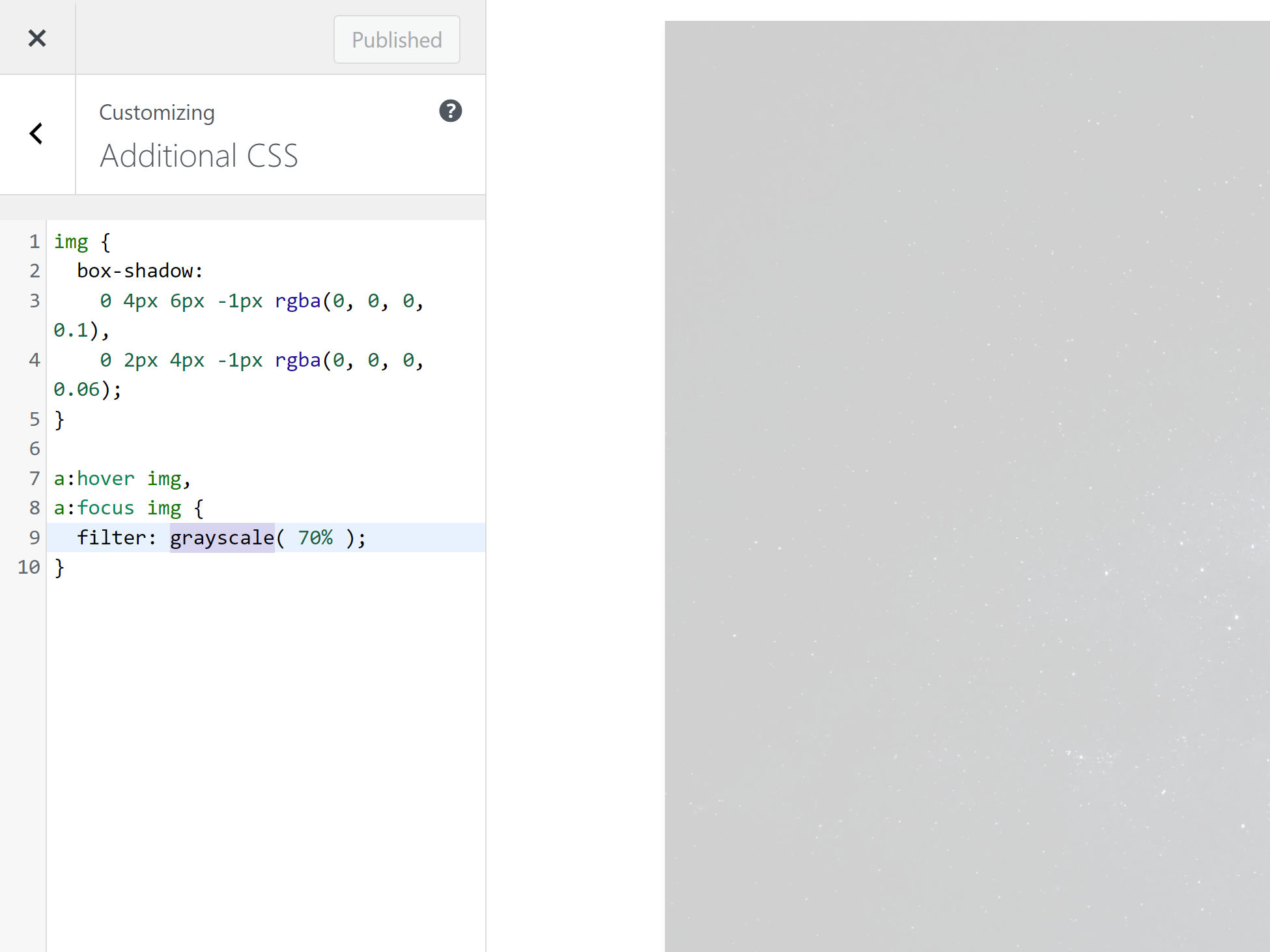
- The custom CSS box is not available.
- There is no draft process before switching to block theme.
Technically, the customizer is available via /wp-admin/customize.php. Even though no links to it are shown in the admin, any user with the requisite permissions can access it via that URL. At the very least, the first two issues can be mitigated by editing options in this way. It is not ideal, but it will work in a pinch.
The Site Logo block has a “use as site icon” option. This is a quick and easy way to update the logo and favicon via the new site editor, assuming they use the same image.

If they are different images or if the user does not use a logo, the only built-in way to change the site icon directly is through the customize.php URL trick mentioned above. The Site Logo block also adds a link to the customizer option. Users can also opt for one of the dozens of favicon plugins.
A custom CSS solution in core WordPress is unlikely to be reimplemented in the site editor. The global styles panel and per-block design options are the future of styling. This makes many of the most common stylistic tasks much easier for non-coders. In the context of block-based themes, the average user is unlikely to need the CSS editor in the customizer.

However, there are situations where custom CSS is necessary. Again, the easy answer is to access customize.php once again. For a more dedicated solution, there are numerous plugins available.
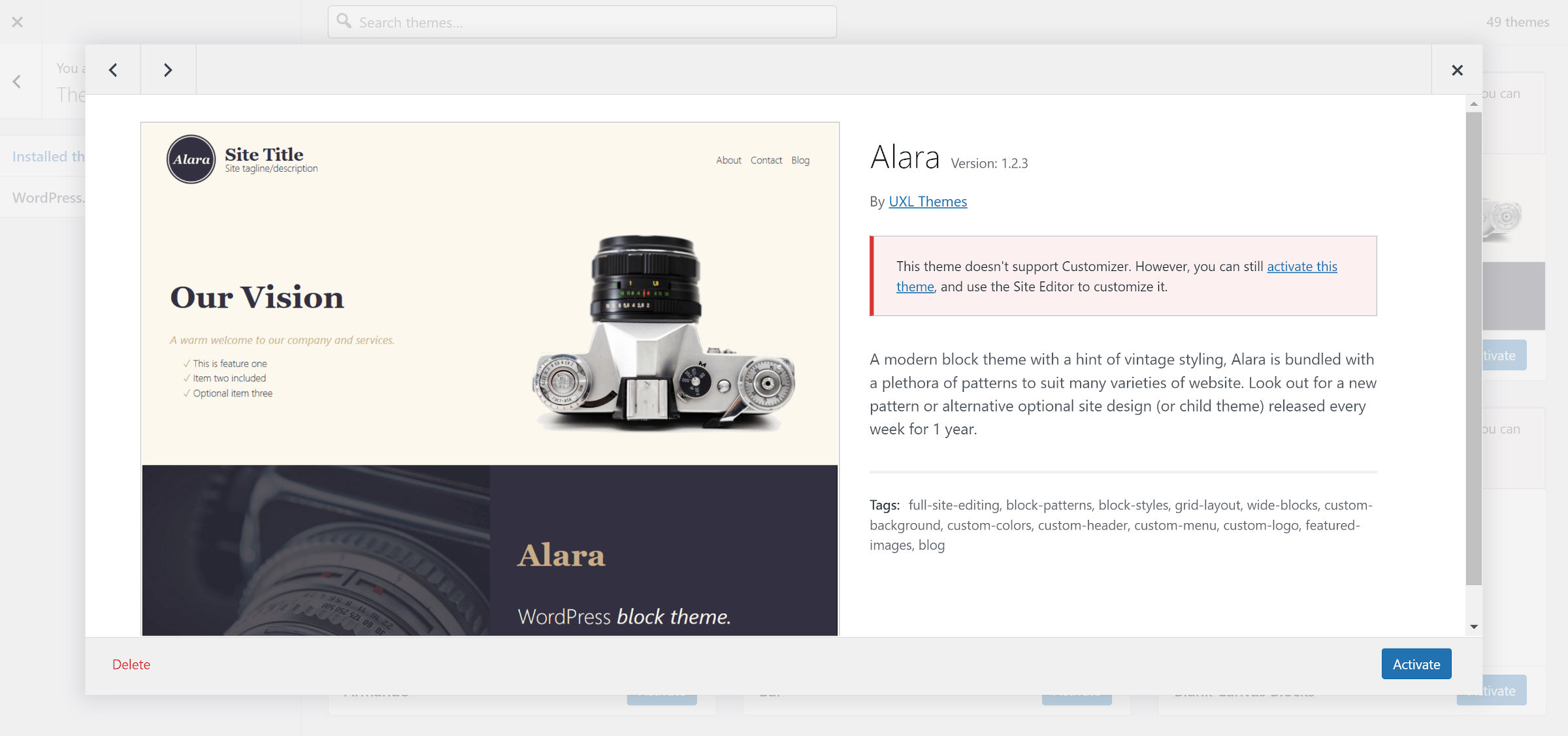
There is currently no solution for live previewing and customizing inactive block themes. With classic ones, users can test customizations before activation. In the customizer, block themes will appear with a warning message.

Once a block theme is activated from the customizer, WordPress will return the user to the Appearance > Themes page in the admin. They can then modify their site via the site editor.
However, this can be problematic for some sites. Just about any theme change will mean there is at least some customization work in order, and most people will not want their visitors to see an unfinished site. Working from a dev or staging site before migrating the changes is ideal. However, that option is not always available or even easy to figure out for everyone.
Another solution is to install a maintenance-mode plugin if working on a live site. This way, visitors will at least know some changes are happening under the hood and that they can return later.
There is an open ticket for previewing and editing inactive block themes. As ticket creator Anton Vlasenko wrote as the proposed solution, “It’s simple: we need to implement that feature.” In the long term, this is a must-have feature.
There is one situation where the customizer will still be accessible via the admin menu and toolbar. WordPress will automatically detect when a plugin or theme hooks into the customizer and make links to it available. I like to think that my first post covering block themes and the customizer raised awareness of this issue. At the very least, we now have a fix in place.
Assuming there are no other changes in the next two weeks, this is how the customizer will function when paired with an active block theme.
