WordPress 5.9 is set to launch on January 25, and many users will be in for a surprise. The upcoming release will be the most monumental shift in how the platform works since the introduction of the block-based content editor in 5.0. Block themes, global styles, and the site editor will kick-start a new future for WordPress.
For the average WP Tavern reader, this is not news. We have covered block themes here for over a year. For those out of the loop, there is a lot to catch up on within the next two weeks.
One of the complaints with the launch of the block editor in 2018 was that users could only opt-out of using it by installing Classic Editor or a related plugin. This is not the case for the new features in 5.9. Users can keep on using their current setup without any changes at all. Accessing the site editor and global styles is an opt-in process. It requires the activation of a block theme.
The upcoming changes will affect two primary groups of users. The first are those who prefer to run the latest default WordPress theme. The second will be those ready to try out the new system.
Currently, there are 35 block themes in the directory on WordPress.org, with more in the review queue. That limits the available options for now.

After WordPress 5.9 launches and developers become more familiar with building on the new system, I expect that we will see a noticeable uptick in block themes in the coming months.
Note: this post focuses on user-facing changes. If you are a developer who wants to get started with block theme design, read Marcus Kazmierczak’s overview of building block themes for WordPress 5.9.
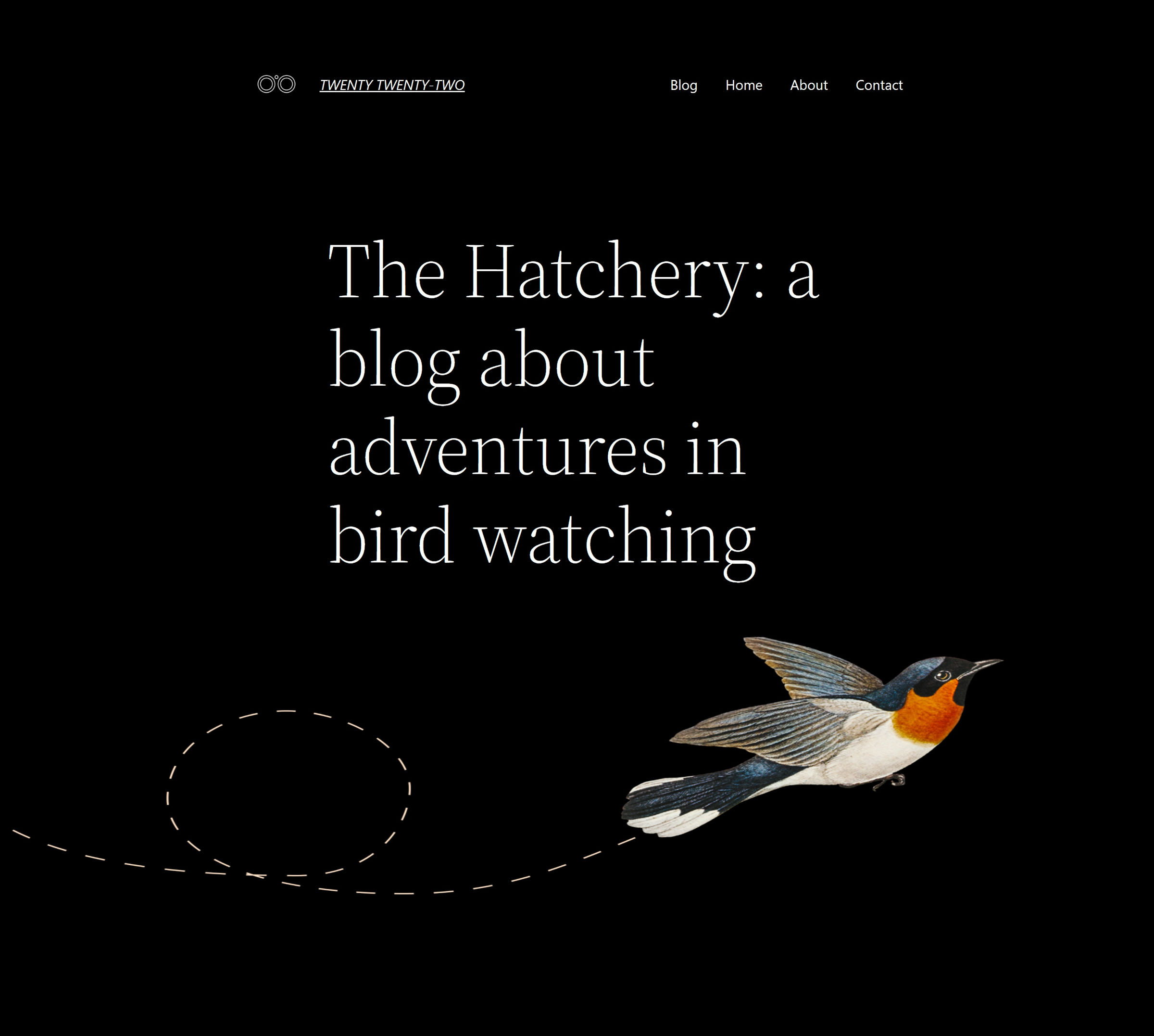
Twenty Twenty-Two

The latest default WordPress theme, Twenty Twenty-Two, will launch alongside version 5.9. While I have a few nit-picks about it, it might just be my all-time favorite default theme ever created.
WordPress 5.9 RC 2 was released earlier today. Now is as good a time as any to give it a test run. Twenty Twenty-Two is already bundled with this version.
As is often the case with default themes, it is likely to become the de facto standard in which developers build their own projects. It uses all the latest features and is one of the most up-to-date themes out there. This makes it the ideal starting point for users who want to test the new system.
The theme is merely one component of a broader system. For users, it can be something they set and forget. Or, they can take it to the next level and customize their front end until their heart is content.
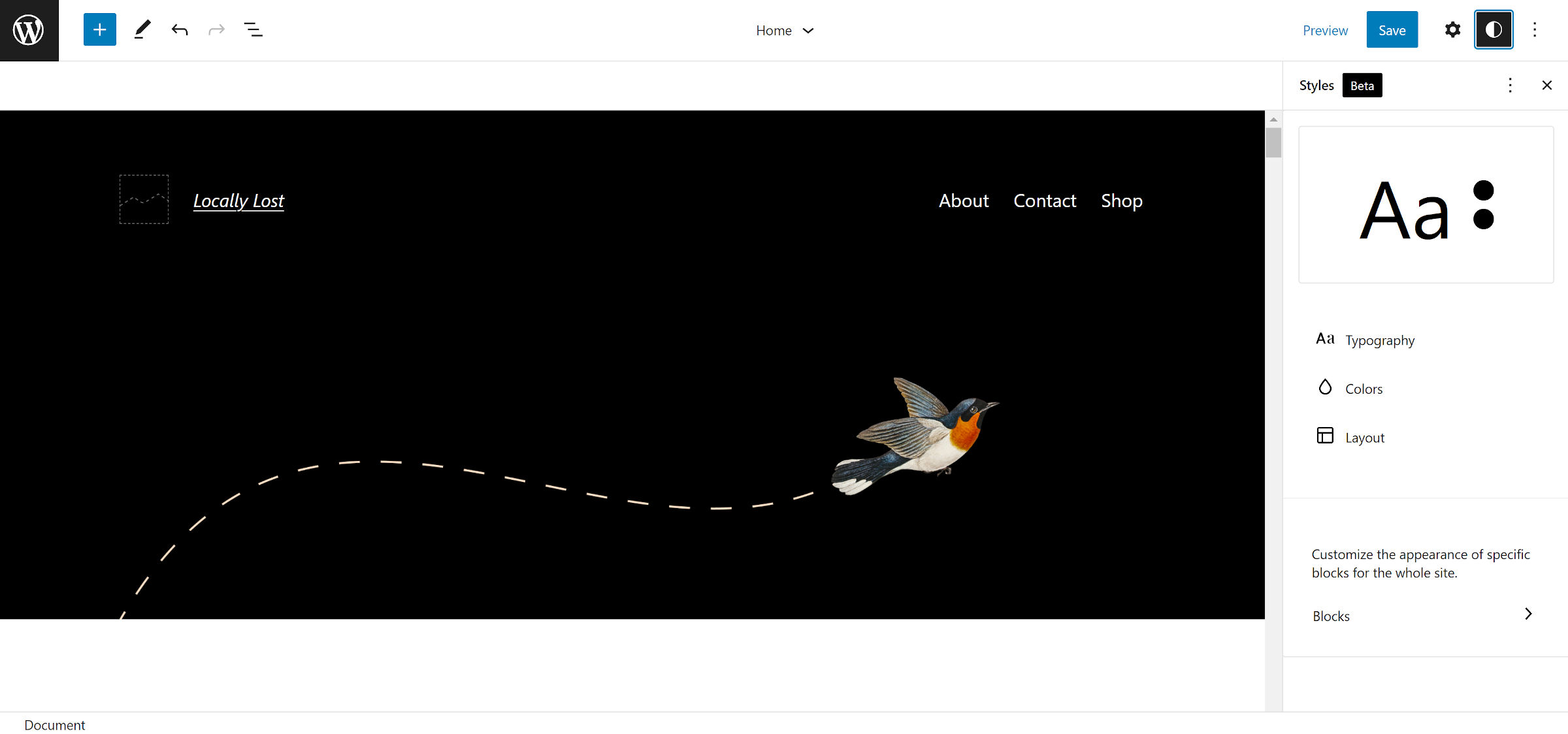
Site Editor and Global Styles
Block themes are different than many traditional themes. In the classic era, users activated a theme and customized whatever options the developer made available. It was a rigid system that often did not give users much flexibility unless they knew how to write code.
Users can access a boatload of new features after activating a block theme. This is done via the site editor, located under the Appearance > Editor admin screen. Users can modify their theme templates directly on the canvas and customize their design through the global styles panel.

The first experience with the site editor can be overwhelming. Some might prefer diving right in, while others take a different approach. Regardless of how you learn, I recommend going through the Simple Site Design with Full Site Editing course from Learn WordPress. The Training team has created a 15-lesson plan that walks you through everything you need to know. They also have a six-minute workshop on using global styles.
Using the site editor can be fun, but it can also be frustrating. This is essentially a “version 1.0” of the feature. It will not meet everyone’s needs with its launch in two weeks. It will take some time to mature and for theme authors to build on top of it.
I spent over a decade building themes professionally. One of the most common questions I got was, “How do I change the post meta area?” Users would want to remove the author, move the category list, and do numerous other things. No amount of theme options covered every scenario. I often resorted to walking non-coders through making changes to their theme templates.
Except in the most complex cases, this problem no longer exists. Through the site editor, users can choose what appears.

I wish we had such a system a decade ago. It would have saved me hours of support work.
Of course, this is a simple example of what is possible with the site editor. Everything from changing bits of a template to creating an entire custom color palette is mere mouse-clicks away from reality.
However, the possibilities are not boundless. There are limitations that users will undoubtedly run into as they get more and more advanced with design ideas. Contributors have taken massive strides to get this first version ready for WordPress 5.9. And, there will be more to come.
Customizer, Widgets, and Nav Menus
The most shocking thing for those who have been out of the loop will likely be the disappearance of the customizer, widgets, and nav menus admin screens. These components are replaced by the site editor when using a block theme.
There are some known issues related to the customizer, such as no custom CSS option, live previews, or site icon setting. I covered this in more detail in a previous post.
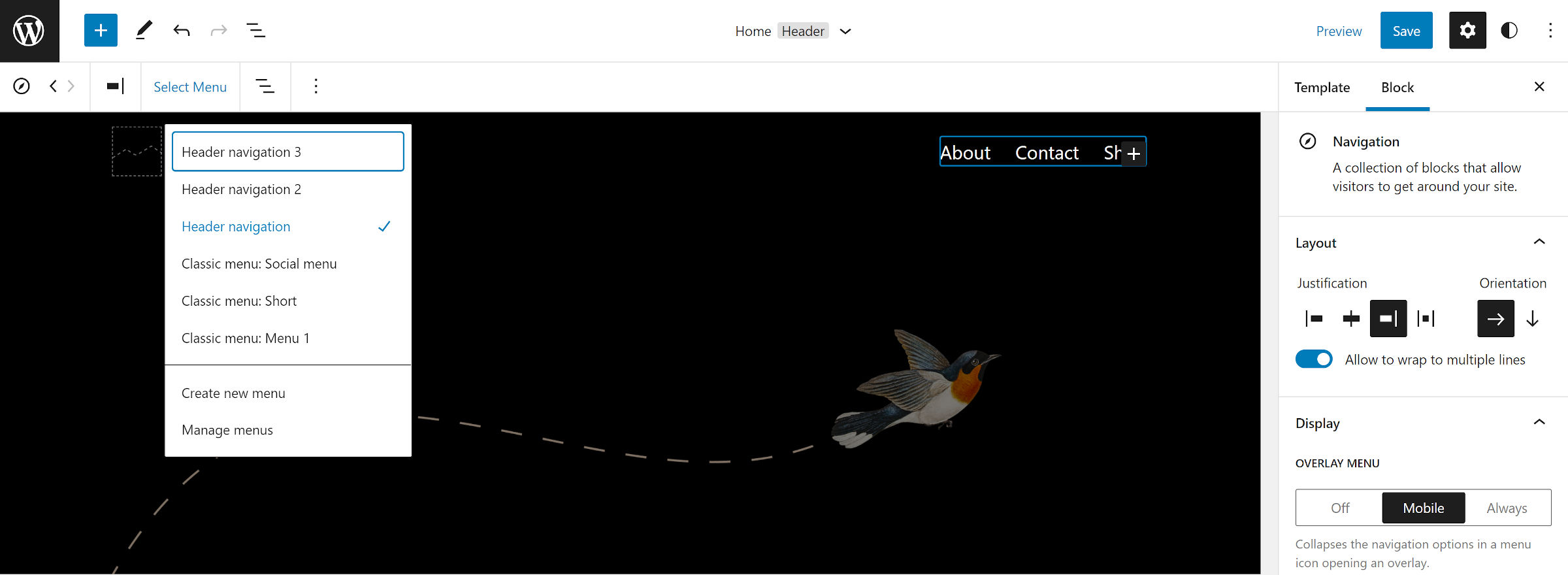
Nav menus are now handled via the Navigation block:

It could take some getting used to. While I am a fan of the block system, I, admittedly, still prefer managing menus via the classic screen. However, I am starting to come around. The contributors who have been working on the block have made the experience far better than it was just a few months ago.
As for dynamic sidebars and widgets, they are gone, at least in the traditional sense. Everything is a block now. Theme authors can create columns or containers that look like sidebars of the past, but they are all managed via the site editor. And, users can stick any block they want anywhere.
