Last week, Wicked Plugins launched version 1.0 of its Wicked Block Builder. I have kept my eye on this plugin since its November 2021 beta release. The project promised that developers would be able to “effortlessly build custom blocks,” and I was finally ready to put that to the test.
In the past two months, I have activated the plugin every so often. I knew a review of it would take me a while, and I would deactivate it before diving in. I kept feeling overwhelmed by the enormity of it — there are tons of settings to configure. The holiday season did not help either. I wanted to sit down with a clear head and decide whether this plugin was something developers in the WP Tavern audience should put in their toolbox.
The short answer: yes.
Or, at least you should give it a spin to see how it compares to similar plugins. This is a version 1.x project, so there are still some missing pieces. However, it will make client builds easier to put together without writing anything more than CSS for custom blocks.
When I first began using the plugin, I seemed to hit issue after issue. Like always, I was trying to run before I could walk. I like to test new plugins at full speed and often forget to stop and RTFM. With complex projects like Wicked Block Builder, I must remind myself that it is OK to seek help from the docs.
The plugin has a bit of a learning curve if you want to do anything advanced. My suggestion is to do the opposite of what I did. Start with a simple use case.
Fortunately, the plugin development team has a tutorial video that will have you building custom blocks in less than five minutes. I recommend following along when creating your first.
Once I hopped over that initial hurdle, using the plugin was a breeze.
The plugin allows developers to add blocks, block categories, patterns, and pattern categories. I primarily focused on block creation. The plugin worked in much the same way as other pattern builders.
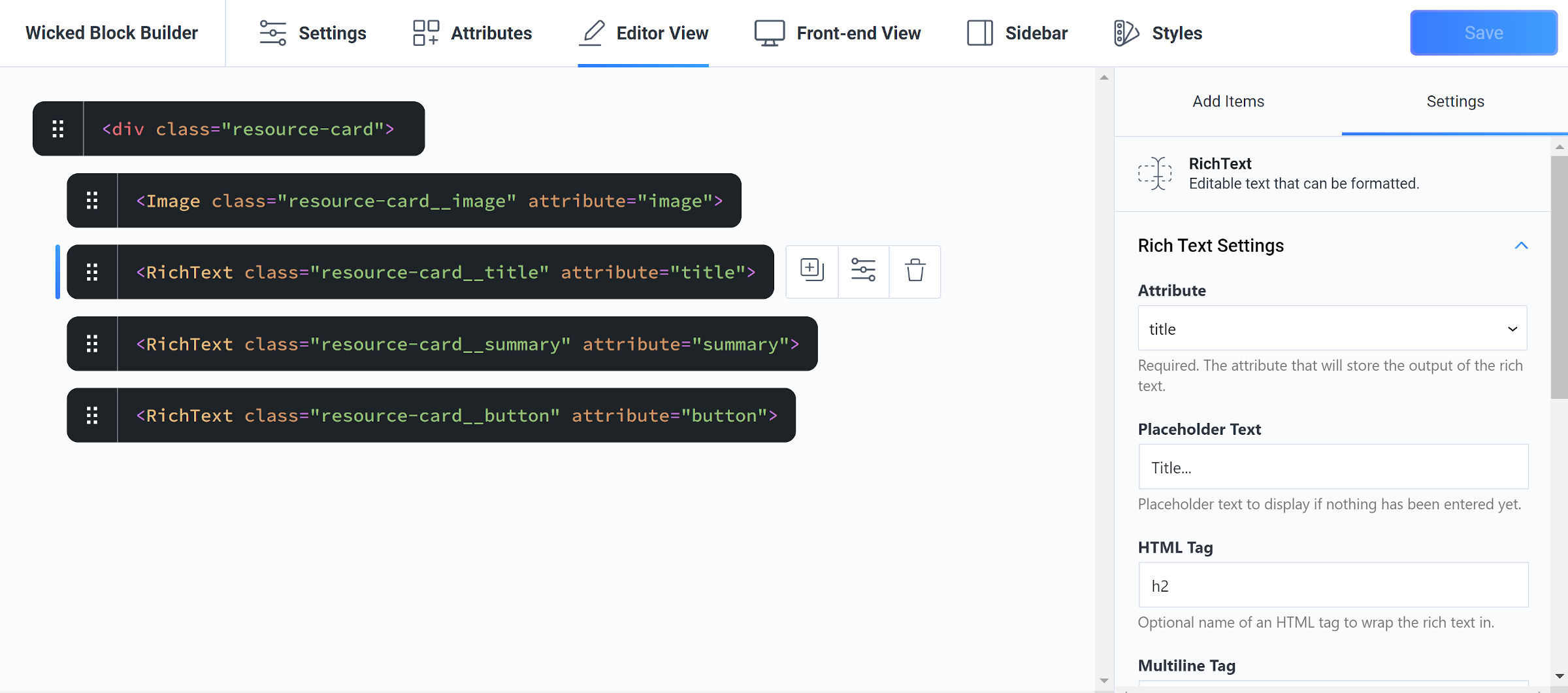
Following along with the tutorial video, I created a Resource Card block. It included an image, title, summary, and button.

There are multiple tabs for developers to build out their blocks. Aside from the primary Settings tab, most of the work will happen under Attributes and Editor View. The Front-end View is only necessary if the block’s output does not match what it looks like in the editor. The screen also has a Styles panel for adding custom CSS, which is loaded for the editor and front-end.
The UI seems mostly straightforward when following along with the tutorial. However, there are tons of options, and it is easy to get lost once you start digging into them all.
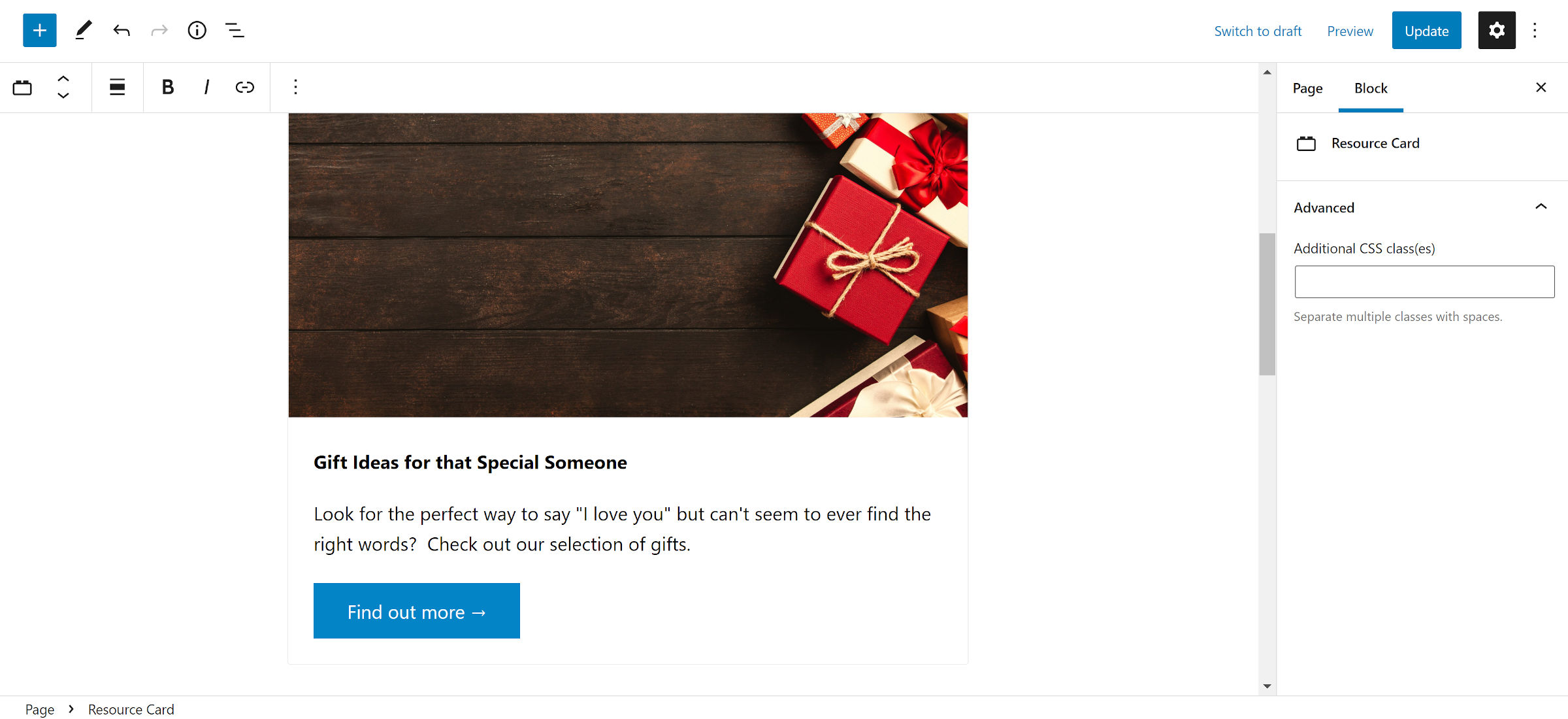
Once I pieced together my custom block, it correctly appeared in the inserter. I also tested a slash command for /resource card to ensure it worked.

A couple of missing features I immediately noticed once inserting my block was a custom icon and example/preview. Both are relatively simple to add when creating a block type from code, so I hope they are on the agenda for a future version.
While searching for the custom block type via the inserter worked, I would also welcome an option to create custom keywords.
I filled in the details of the Resource Card block and saved it.

To my surprise, I did not break anything. I began wondering, Could creating blocks be this easy?
I ran through a few other simple block ideas, and the experience was enjoyable. While I no longer work with clients, I could see how this could save hours. Pairing it with template locking would also be a routine use case so that clients would only need to plug in their content and publish.
There are some block-supported features that I would like to see added. The plugin currently allows devs to enable alignment and wide alignment. However, others like spacing, typography, and color would be easy wins.
I tested the free version of the Wicked Block Builder. For simple blocks, it worked well. For more complex use cases, developers will need to upgrade to the pro version. It runs between $49 and $299 per year, depending on the number of supported sites.
While I have not tested the pro version, it does offer post and term selects, repeater fields, conditional logic, and inner-block support. After exhausting the basics, these will likely be necessary on some projects. However, the free version can still get you pretty far.
