Kevin Batdorf, the Project Lead Developer at Extendify, released the Wavy Divider plugin earlier this week. It is described as “a colorful, fun, lightweight divider block to energize your website with character and pizazz.”
As someone who believes every Friday should be officially titled “Fun Friday,” how could I not install and activate it?
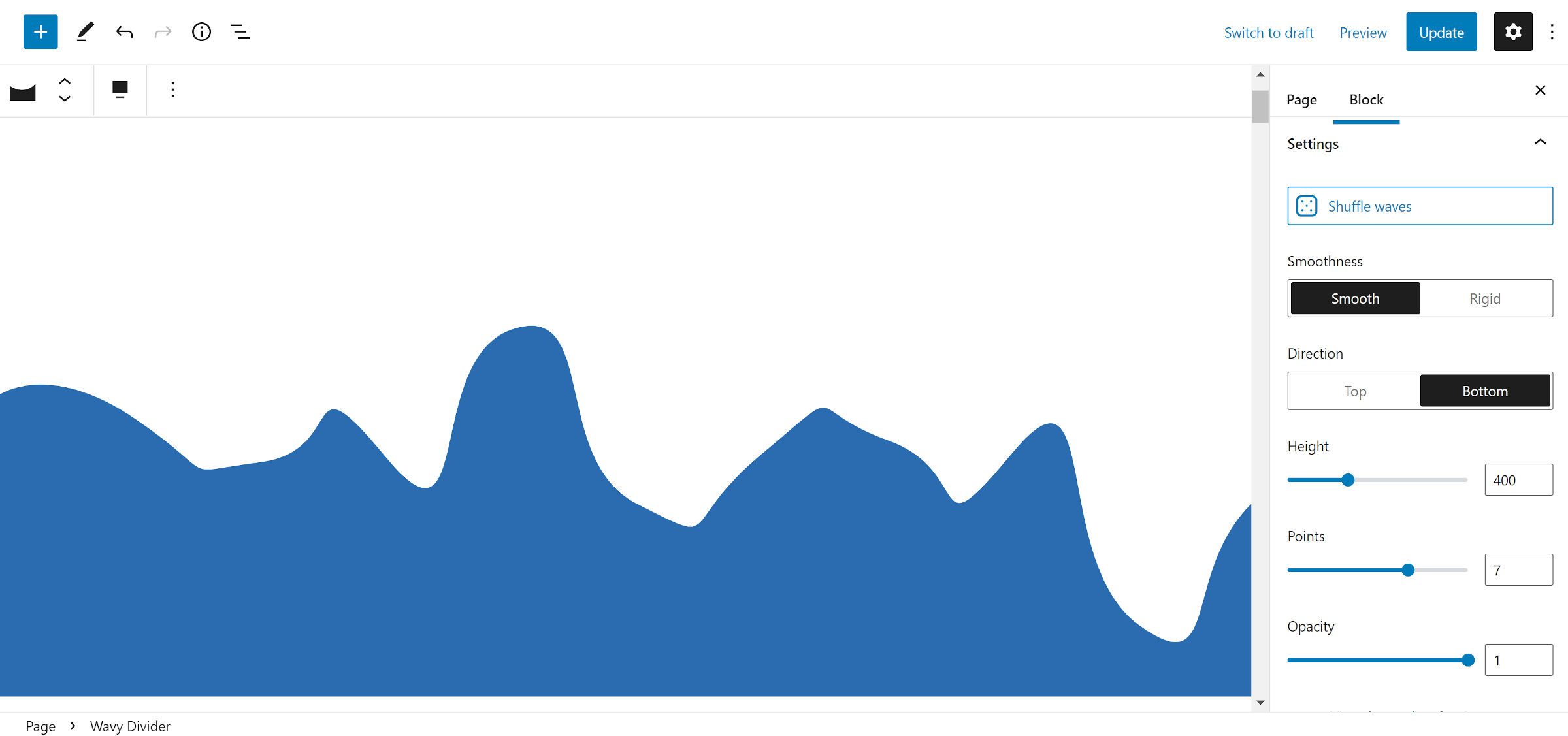
I have not seen many block plugins employ a random design option before, and Wavy Divider may be the first. Its foremost setting is a “shuffle waves” control. When a user clicks it, the divider is regenerated with new locations for its peaks and valleys.

I have mixed feelings about the shuffling option. One side of me wants to know what I am getting before I hit the button, and the other is pleasantly enjoying the randomness of it all. Users who prefer tight control over each point where each wave rises or slopes down might want to look elsewhere.
The plugin is not entirely a jumble of unpredictability. It offers a handful of other options for users to exert some control over its output. There are toggles for the divider’s smoothness and direction. The former switches between the default wavy style and its straight-lined rigid counterpart. The latter moves the wave flow from the bottom to the top and vice versa.
Users can set the divider’s height, points, and opacity. There is also a color option.
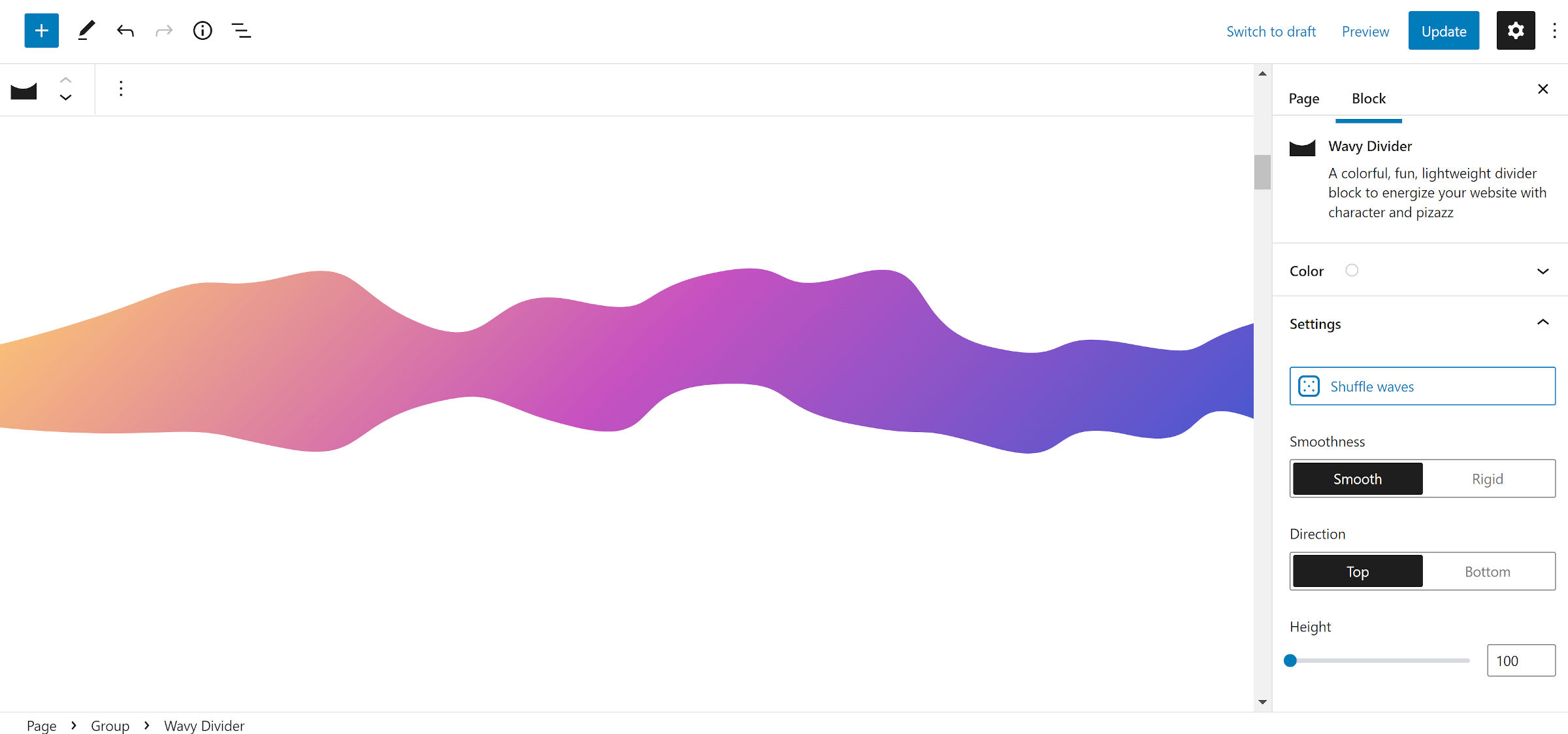
If you really want to get creative, your best option is mixing and matching it with the core Group and Cover blocks. The plugin’s documentation walks users through creating a mirrored gradient effect by using two dividers inside a Group. I followed the directions and built a gradient river that flowed across the screen:

In the right hands, it is entirely possible to buff out some of the roughness, putting a professional sheen on top of it all.
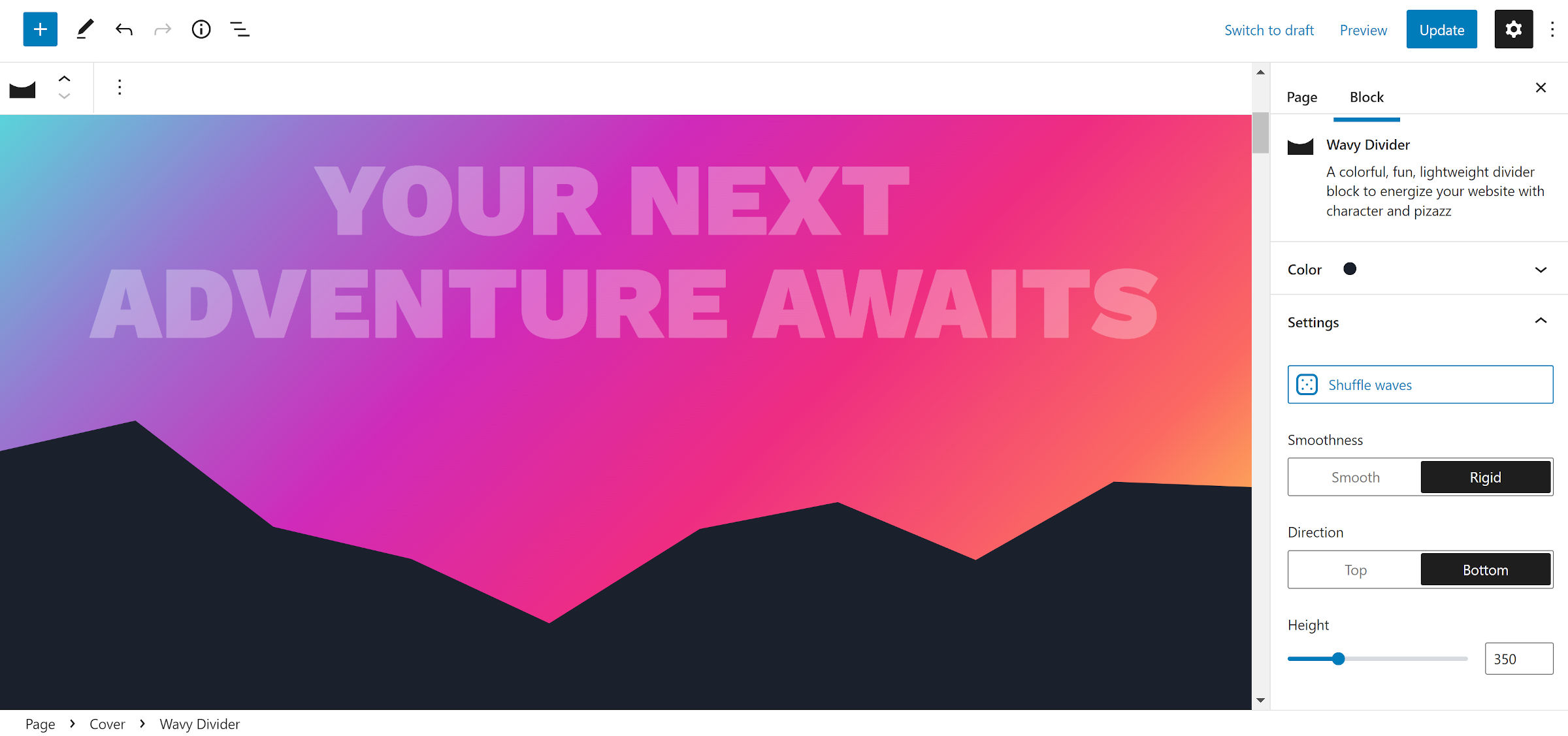
I threw together an intro section for a fitness or adventure blog. The goal was to create the appearance of a site owner with personality. However, better designers will use it to piece together something unique to their brands.

Half the fun of this plugin is trying out-of-the-ordinary combinations with other blocks. The other half is discovering new shapes via the shuffle option.
You can also use the plugin for your next low-budget horror film’s cover art (this was absolutely an experiment gone weird when testing this plugin, but I figured I would share anyway ):

There is a little something for anyone with an imagination or enough time to repeatedly click the “shuffle waves” button until they land on that perfect wave shape. As I said, it is Friday, and we should all let loose and have a little fun.
I tend to bookmark projects with well-structured code for my own edification, and Wavy Divider fits that mold. For developers who want relatively simple examples of block development to study, it would be hard to go wrong using it as a starting point. The code is available on GitHub.
