Kadence Blocks, a popular block collection plugin, added a new Lottie Animations block today in version 2.2.4. Most of the blocks in the plugin offer commonly used page building features like rows, buttons, galleries, and testimonials. The Lottie Animations block introduces something a little more fun and whimsical.
Developed by the design team at Airbnb, Lottie is a lightweight, open source animation file format that is popular with both developers and designers. It’s lighter than older motion graphics formats and faster to manipulate. The vector-based format allows animations to be scaled up or down without losing quality. The LottieFiles platform is a community where designers and developers share their creations for others to use.
Kadence Blocks’ new Lottie block makes it easy for WordPress users to use and customize Lottie animations. It’s not the first plugin to offer them. Lottie animations are available to Elementor Pro users, and are included in a few other collections, like the Gutenberg Blocks and Template Library by Otter and Ultimate Addons for Gutenberg, as well as the Lottie Player plugin.
Lottie animations can be added to WordPress content by pasting the oembed link into the editor or using the embed block, as you see on this page. The disadvantage to using them this way is that you won’t get any controls for editing their appearance and motion.
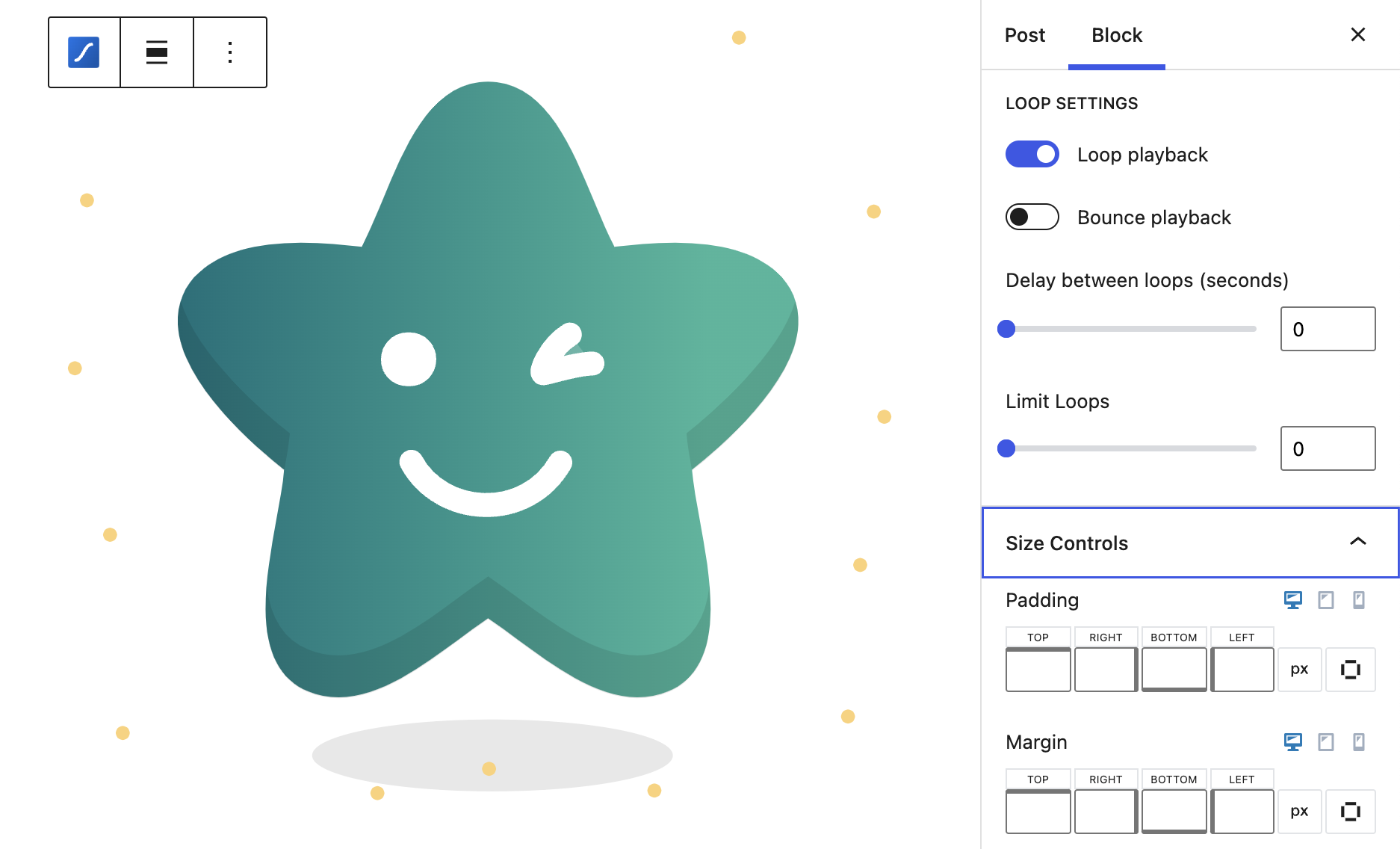
Kadence Block’s implementation is in the free version of the plugin and includes block controls for further customizing the animations. Users can adjust playback settings, like autoplay, toggle controls on/off, and change the playback speed and loop settings. The animation’s size, padding, and margins, can all be customized.

When first using the block it displays an animated WordPress logo placeholder by default but you can replace the URL in the block settings with one from LottieFiles if you find one you want to use.
The animations can be referenced in the block using a remote URL (probably the most common), or by using a local file. The feature also has its own admin screen where you can manage all your animations.
The controls demonstrate how scalable the animations are – whether they are set to full width or reduced down to a small icon. They respond well to block alignment controls and can be used in any content where blocks are allowed or even within templates.
The block requires the Lottie Player JS to load and parse the JSON-based animations but Kadence WP representative Kathy Zant said the performance hit is modest compared to previous animation technologies.
LottieFiles animations can be edited on the website to change the background color or edit the animation layer colors. Users can export the updated file as Lottie JSON to import into blocks. As an alternative to creating your own Lottie animations from scratch, this might be one way to re-color existing animations to match your brand. These files can be downloaded and imported into the Kadence Lottie block to add engaging animations that will work on any device.
