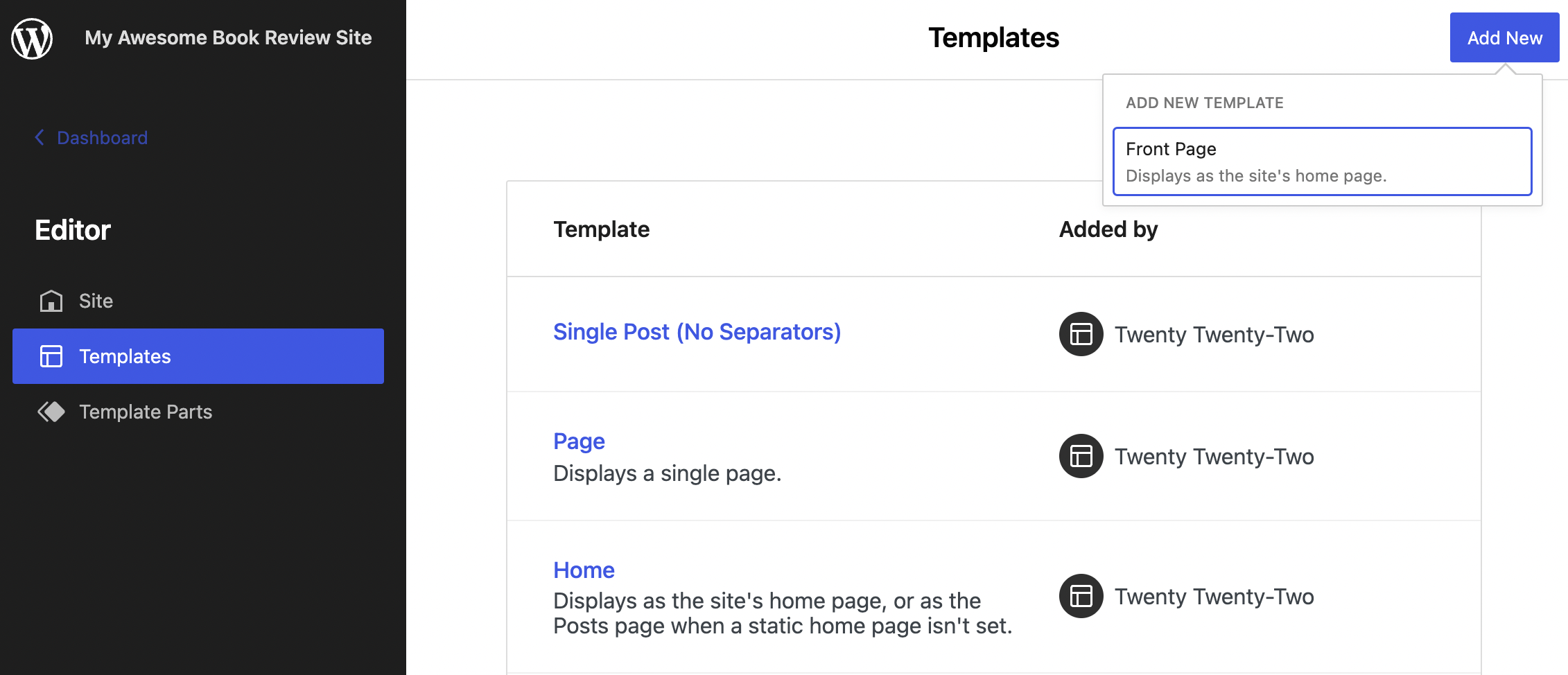
Gutenberg design contributors are exploring how the template creation UI can be updated to expand the types of templates that user can create using the Site Editor. In WordPress 5.9 users can edit any template that a theme includes, but template creation is limited to a few basics:
- Front page
- Single
- Page
- Archive
- Search
- 404
- Index
Many of these basic templates are already in use by FSE themes. Users will only see the option to create templates (from this limited list) that their theme hasn’t already introduced. Opening up template creation to the wider world of WordPress theme templates would enable so much more customization.

Contributors are exploring adding the ability to create category, author, tag, attachment, taxonomy, date, CPT (custom post types), templates for a specific post or page, and “general” templates.
Automattic designer James Koster shared a short video demonstration of what he imagined the flow for this might look like.
“What I felt worked well was separating templates by their specificity,” Koster said. “That is to say: templates that serve a static purpose (404, front-page, *-$slug etc) are grouped together, and templates with a dynamic purpose appear beneath.
“This arrangement elevates the prominence of creating templates for a specific context – which I think is likely to be quite a popular flow – while still making it very simple to add common templates like page.”
He suggested that the “Advanced” section at the bottom of the menu could house templates that are less likely to be used, such as taxonomy or date.
This is isn’t guaranteed to be the UI that lands for advanced template creation but it’s one exploration of how it could work.
WordPress developer Steve Graboski commented on how CPT template creation through the Site Editor would give users more freedom to change the site, while reducing the number of theme files developers need to maintain:
Like several other web developers, I help manage a WP Multisite implementation. If the Site Editor allowed devs like us to make CPT templates, it would make for a profound improvement to our experience with WordPress.
For starters, we could remove several child themes that exist only to provide our departments with CPT layouts, archives, and search pages. The only files we would need are the plugins that define the CPTs. Who wouldn’t love a less complicated repo?
The advantages stretch past the dev team. In theory, we could offer our editors the ability to edit these CPT templates, no coding required. This would enable our non-programming co-workers to change template layouts without relying on our assistance. The editors get more power over their sites, and the developers gain more hours of productivity.
The idea of putting CPT template creation inside the Site Editor prompted participants in the discussion to consider making the creation of the CPTs themselves more user friendly.
“I enjoy the idea that core might provide a UI for CPT creation, sometimes I want a CPT, but don’t want to have to pull out the code editor to do it, especially if it’s going to have pretty much the same capabilities as a post,” WordPress developer Aurooba Ahmed said.
“Creating templates for existing CPTs feels like table stakes, but also a fairly developer oriented solution because it requires the CPT to be registered in the first place,” Koster said.
“Thinking further along the road… I wonder if there’s a world where the Site Editor could enable users to add modules like ‘Portfolio’ or ‘Testimonials.’ These modules could register the CPT and create all the necessary templates in a single flow. With block patterns and other tools available to us we could potentially make this quite a compelling experience.”
