I have said it before, but it bears repeating: the next generation of WordPress theme authors will design from the site editor. It seems that Gutenberg project contributors are making good on my promise.
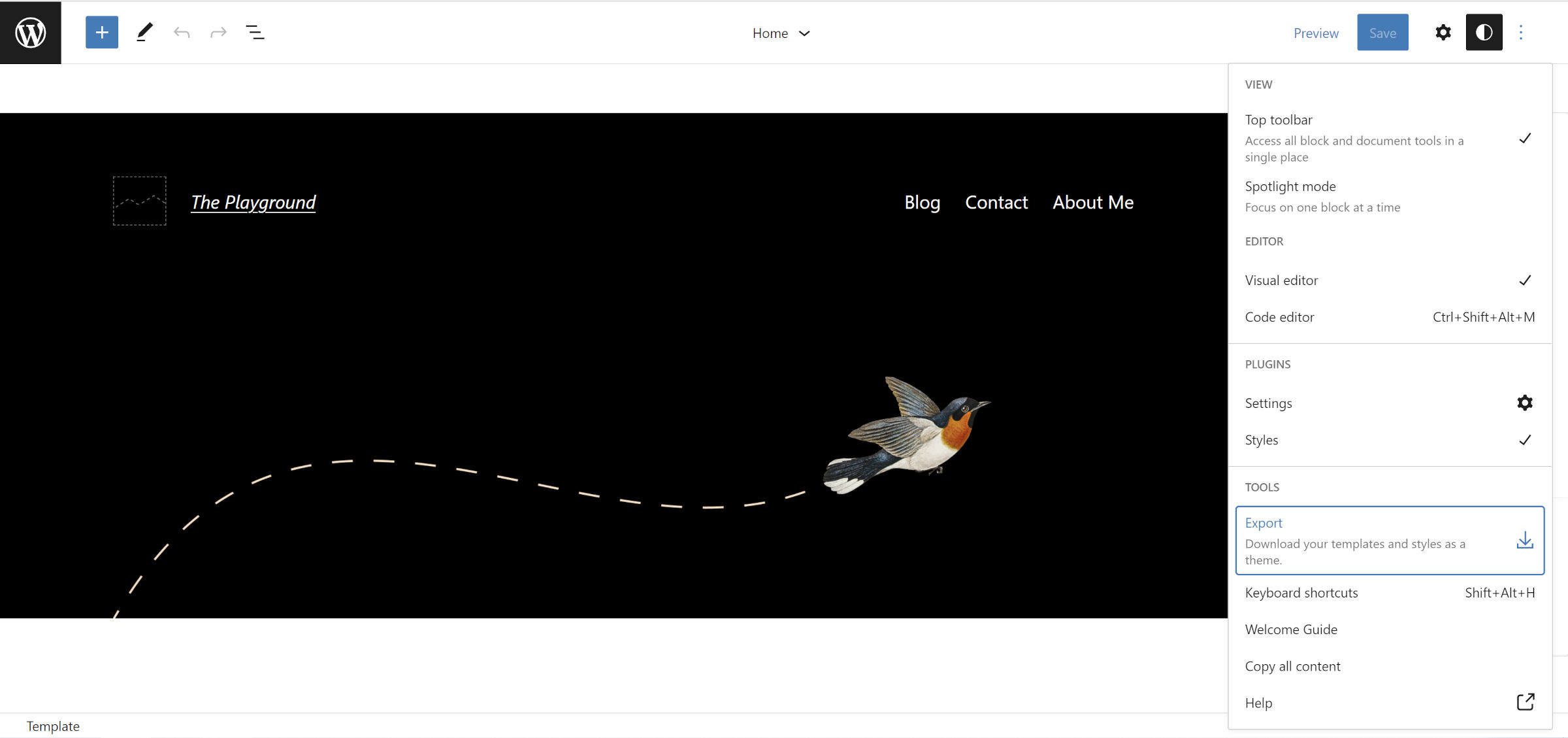
Earlier today, I exported a WordPress theme from the site editor.

The resulting ZIP file seemed to include all the necessary bits to upload and activate like any other theme.
This was a feature that I had been waiting on for months. It is a significant step toward the idea of not only democratizing publishing but bringing that same philosophy to website design.
I hesitated for only a moment to check the ZIP for anything that might need adjusting. I renamed the inner folder and the Theme Name header in style.css. Then, I dropped it into /wp-content/themes. The moment of truth was upon me as I tapped the Activate button from the WordPress admin.
No fatal errors. Whew. Activation was a success.
It was by no means perfect. It felt much like climbing that first hill in programming where you move from concept to a broken-but-somewhat-working implementation. It is often the roughest hill in the journey, but you just keep moving once you get to the top. The hard work will be worth it in the end.
I tested exporting Twenty Twenty-Two via Gutenberg Nightly. After checking the front end and the site editor, I noticed that some pieces were not there:

The bundle was missing a boatload of files, but this was expected behavior. As of WordPress 5.9, users can download their templates and template parts. Two recent enhancements to the development version of the Gutenberg plugin adds more theme files to the mix:
It is almost surprising that the “TT2 Export” theme I uploaded resembled Twenty Twenty-Two at all. It had none of the PHP files for adding features like custom patterns. Even the style.css file, while included, was not loaded.
However, this shows how powerful theme.json has become. It was still a functioning theme without all the other pieces.
This is merely the first step. One of the next tickets in line, if approved, will [maybe] export the entire theme contents. Like its predecessors, it has its own kinks. Such an export presents challenges when the theme has anything beyond the standard features. This can be anything from class/function naming to autoloading to missing scripts.
The latest code from the pull request will ignore .git, vendor, and node_modules directories in exports. This could change how some creators build themes altogether, particularly as the system continues evolving.
Last week, we discussed whether 1,000s of block themes were necessary. The idea stemmed from a goal set by project co-founder Matt Mullenweg in the 2021 State of the Word, where he said that the directory would have 300 or, ideally, 3,000. This was after mentioning 5,000 earlier in the address when referencing the then-28.
Since then, WordPress has adopted a more official goal of 500 themes in the directory for 2022. That feels ambitious enough to be challenging but not impossible.
One of the easiest ways to achieve it and those loftier numbers is to hand the keys to the design kingdom over to literally everyone. Well, anyone with access to the Appearance > Editor admin screen in WordPress.
If a fully-featured theme exporter lands in WordPress this year, it could birth that next generation of creators the project needs.
Another ticket proposes that the site editor overwrite template files directly in the theme when a “developer mode” is enabled. This could help current theme developers transition to building more block themes. Exporting templates in a ZIP file is not part of the typical theme designer’s workflow. Nor is copying block code from the editor to paste into files. Having WordPress write template files to the system would cut out some of the dirty work.
I would rather have the latter feature before theme exports. However, that is the developer in me talking. The end goal should be to empower as many people as possible to design.
