I have a new favorite WordPress development-related plugin: Theme YAML. Sascha Paukner released it a mere day ago, and it may find its place in many theme developers’ toolboxes before long. It allows themers to write theme JSON in YAML format.
To use, theme authors only need to create a new theme.yaml file and begin adding their custom configuration in the human-friendly YAML format. The plugin will convert it into JSON and save it to the theme.json file.
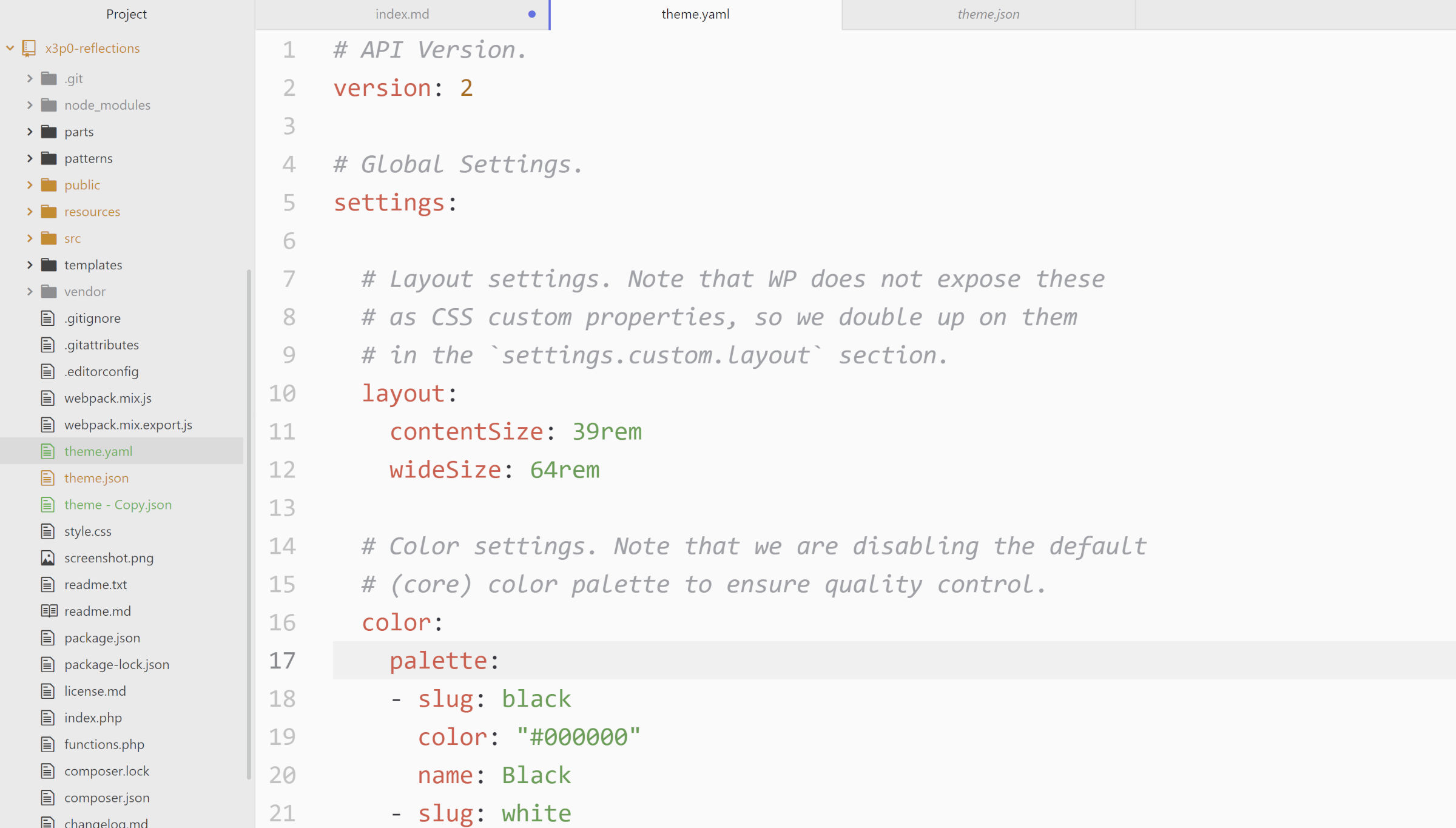
As someone who has had his fair share of headaches writing directly in JSON, I have never been happier to look at the following in my code editor:

That is pretty.
I just wish I had thought of this plugin idea first. I routinely work with YAML files when dealing with other systems and convert the data to PHP and JSON. It just made sense as soon as I saw the plugin description.
JSON is not the easiest-to-write format when dealing with configuration files, which is what the theme.json file is. It works well for cross-language data storage, but I sometimes cringe when opening a JSON file to type in, especially if it has 100s or 1,000s of lines. Plus, you cannot leave inline comments to remind yourself or others why a particular decision was made or a setting configured.
Is YAML better? It has its pros and cons, and in my experience, parts of the syntax can become complex for the unfamiliar. However, supporting inline comments alone is worth it.
The plugin’s documentation was bare-bones at best. It said nothing about how it worked under the hood. I had questions. Is there a setting for the conversion? Is it automatic? Does it happen on every page load?
I peaked under the hood so that you do not have to. The plugin automatically searches for a theme.yaml file in the active theme’s root folder when a page is loaded. If found, it will check its last modified time and store the value in the database. If there are new modifications, the plugin parses theme.yaml, converts it to JSON, and writes it to the theme.json file.
If the active theme is a child, it will also automatically run through this process for its parent.
The downside to the plugin is that it leaves the resulting JSON minified, which is tough to read. This is OK when you have the theme.yaml file on hand. However, when submitting to the WordPress.org theme directory, this “build” file would typically be something a theme author would not bundle in their theme ZIP.
I firmly believe in shipping code that is readable and editable to whoever receives a copy. There are a couple of options for theme authors to do this. They can ship both the theme.json and theme.yaml files or change the following code in the plugin’s main file:
$themeJson = json_encode($themeObject, JSON_UNESCAPED_SLASHES);We merely need to toggle on the JSON_PRETTY_PRINT flag for the json_encode() function:
$themeJson = json_encode($themeObject, JSON_UNESCAPED_SLASHES | JSON_PRETTY_PRINT);I hope the plugin developer will consider this change in a future version or allow theme authors to filter it.
There are other solutions for theme authors who shy away from theme.json. I have split my JSON into manageable chunks across multiple files in the past. Then, I used a webpack plugin for merging them during my watch/build process.
I recommend using the JS YAML Parser or a similar package for those who prefer YAML but want integration with their build system.
