Gutenberg 12.9 landed in the WordPress.org plugin directory today, and it is a beefy release, packed with a little something for everyone. Even after tinkering with new features over the last few days, I have yet to explore everything as much as I would like. Given the practical limitation of time, I will not be able to dive into everything in this post, but I will attempt to introduce you all to some of the highlights.
The following are some selected items that I was unable to dive into, but I still encourage readers to check out:
- The selected color’s name now appears in the color picker.
- Users can now choose from a suggested list of date formats or add a custom one for the Post Date block. These are internationalized, so the suggestions will be locale-specific.
- Themes can add blocks to a No Results container block when a Query returns no posts.
- The Tag Cloud block now has minimum and maximum size controls.
- The Separator block supports the newer color control, allowing users to select transparent colors.
Block Locking UI

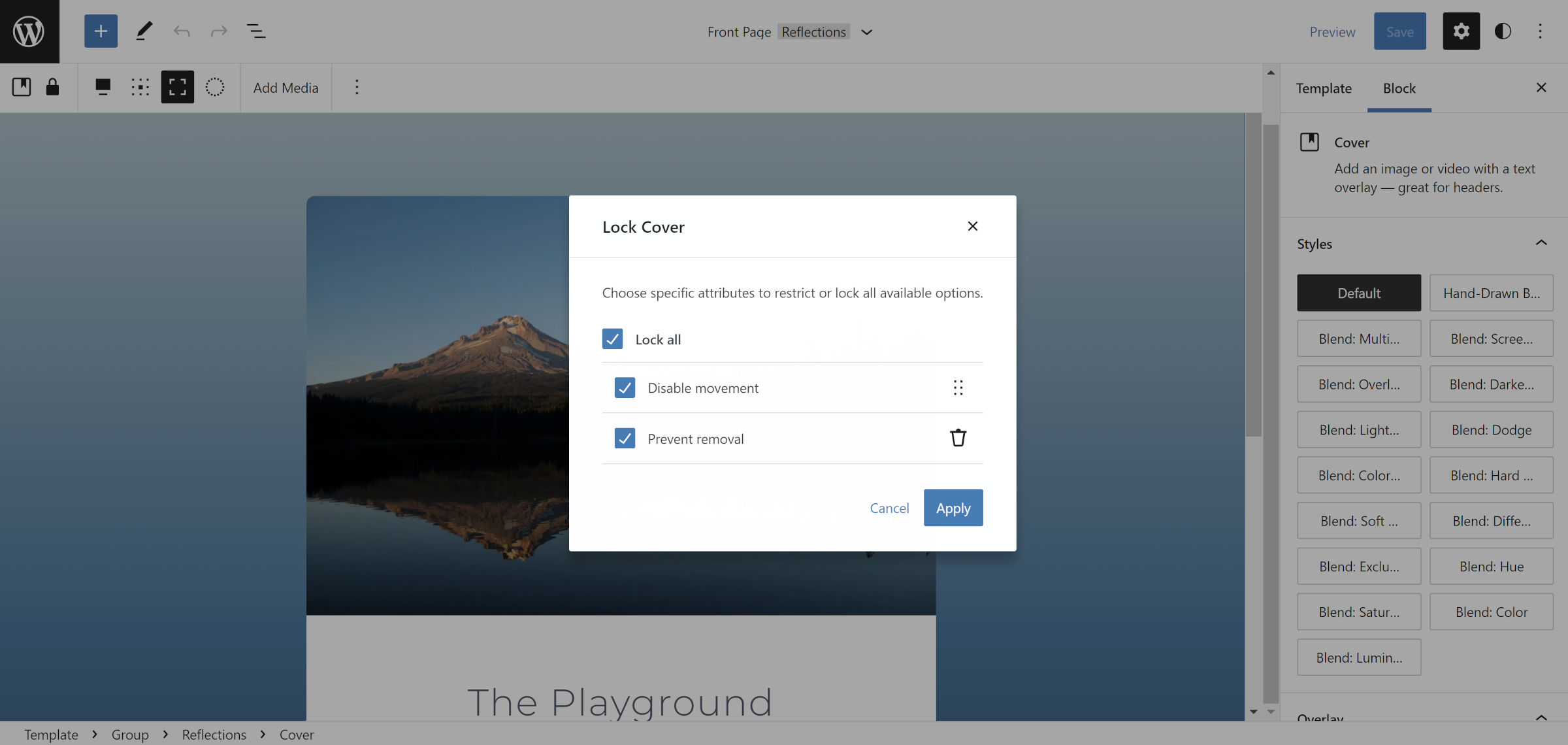
Gutenberg 12.9 introduces a new UI for locking blocks. Under the “more options” dropdown in the toolbar, users can select the lock option, which will bring up a screen with two options:
- Disable movement: Disallows moving the block itself. However, sibling blocks can be moved around it.
- Prevent removal: Prevents the block from being deleted.
Andrei Draganescu noted the following in the 12.9 announcement post:
When a block is locked, users are either unable to move it, remove it, or both. This is particularly useful with site level blocks like Post Content which many themes will want to lock down.
However, that definition does not entirely explain block-level locking. There is a caveat: this new UI hands end-users the key to the lock. Technically, they already had this capability via the code editor, but it is now available through the interface.
From a theme dev perspective, block-level locking merely requires additional steps of the user to move and/or remove blocks. It is not a “forced” or “permanent” lock. It is a welcome feature, but themers should understand its limits and that this new UI offers more power to users, not less.
Block Gap Support for Galleries…Sort Of

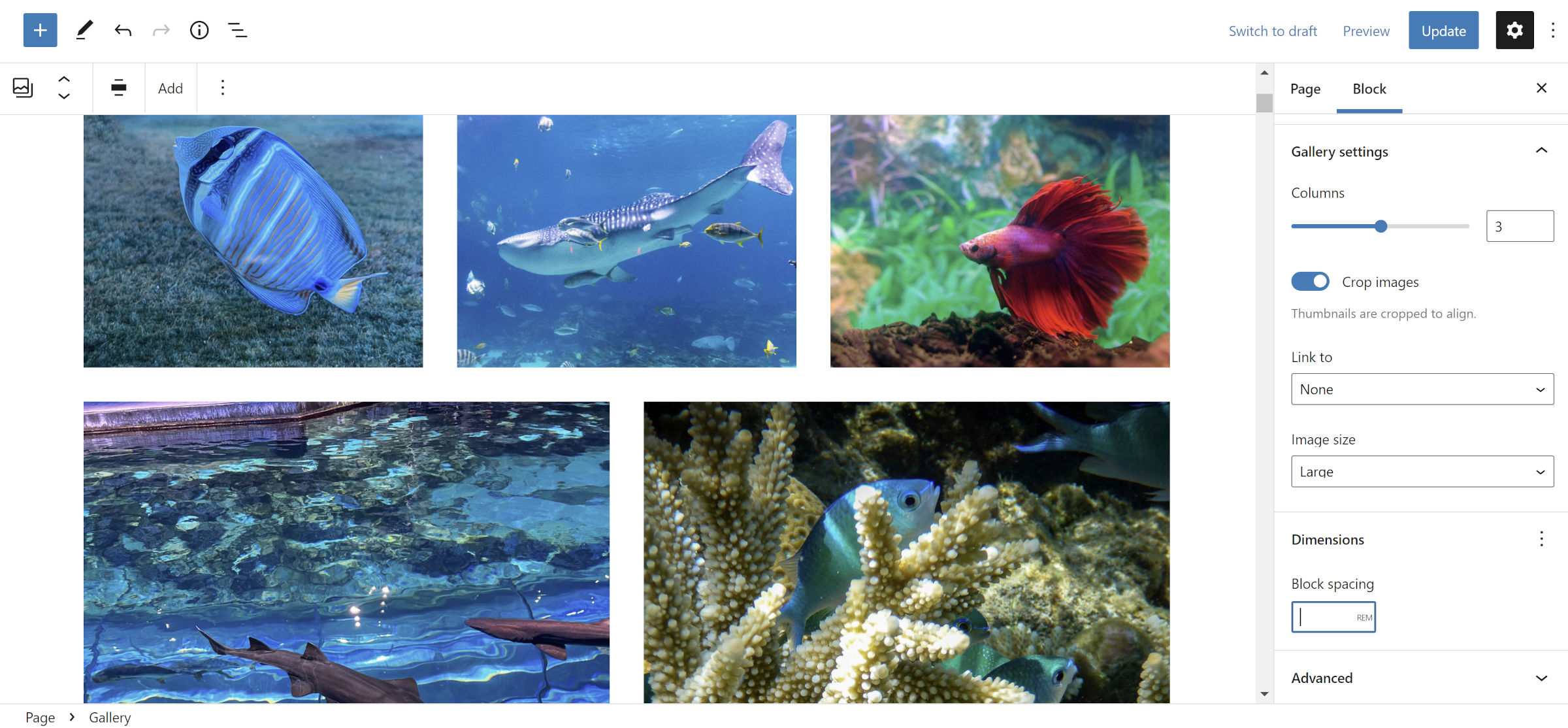
One of the features I was most excited about with this release was the addition of support for spacing between Gallery images. Theme authors have relied on specialized block styles to give users choices, usually limited to default and a “no gap” options. The latter would remove any spacing between the images.
Unfortunately, the feature is broken in 12.9 when users manually set a gap. Checking the source code, it is outputting an Array instead of valid CSS. On the front end, the following warning displays:
Warning: preg_match() expects parameter 2 to be string, array given in ...wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51I am sure this will be corrected in 12.9.1. Until then, I suggest not using the “Block Spacing” control.
Theme author warning: This is a breaking change for themes that target the --gallery-block--gutter-size to control the default gap for galleries. This previously-reliable CSS custom property no longer exists in the code. It is unclear why this variable was removed altogether, and there was no mention of it in the ticket.
A new --wp--style--unstable-gallery-gap variable seems to do a similar job. However, as the unstable part of its name suggests, it may not always be around. It is also defined on the .wp-container-* class instead of the gallery itself. I have yet to do enough CSS testing to figure out how to overwrite it for the default gap. If anyone has a solution, please post it in the comments for others.
Children Collapsed by Default in List View

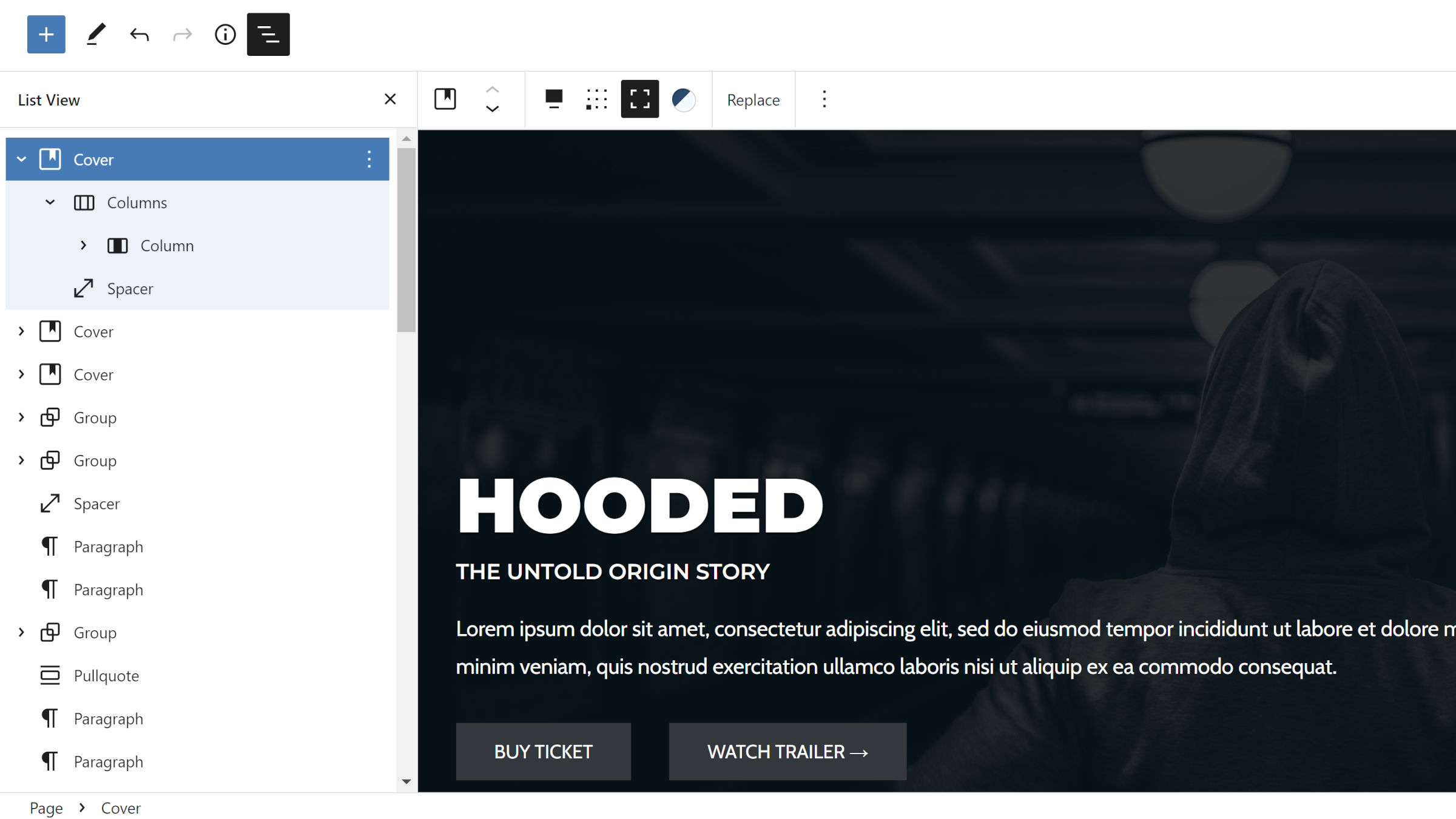
I have often shied away from the list view in the editor for most real-world scenarios, at least for pages with many nested blocks. With every level open by default, it was a bit of a nightmare to browse through and locate a specific block. It was easier to take my chances clicking around in the content canvas.
However, the latest Gutenberg release may just change my usage of it. Version 12.9 collapses all child blocks by default.
Automatic Pattern Registration for Themes
Theme authors can now let Gutenberg handle pattern registration for them. They only need to follow a few rules:
- Add block patterns inside PHP files in a
/patternsfolder. - Add pattern data to the file header.
- Add pattern content, of course.
Individual pattern files should look like the following:
<?php
/**
* Title: A Pattern Title
* Slug: namespace/slug
* Description: A human-friendly description.
* Viewport Width: 1024
* Categories: comma, separated, values
* Keywords: comma, separated, values
* Block Types: comma, separated, values
* Inserter: yes|no
*/
?>
<!-- some-block-content /-->Only the Title and Slug header fields are required. Each option matches a register_block_pattern() function argument.
Theme authors who want to use this feature now but provide backward compatibility with WordPress 5.9 can check for the existence of the gutenberg_register_theme_block_patterns() function. That is the function name for the moment, at least.
This change further builds on top of the existing standards for block themes. Authors now have clear-cut guidelines on registering most features via standard files and folders:
/parts– Block template parts/patterns– Block patterns/styles– Global style variations/templates– Block templatestheme.json– Global settings and styles
Aside from custom block styles and variations (not to be confused with global style variations), nearly everything is covered. This well-rounded set lowers the barrier to entry for future theme authors. Even seasoned developers should appreciate the simplicity of what to name things and where to put them. It is one less thing to worry about. It will also continue simplifying the WordPress.org theme review system.
Theme Exporting and Template Building
Speaking of lowering barriers, creators can now build an entire theme from the site editor. Well, assuming they start from an existing block theme.
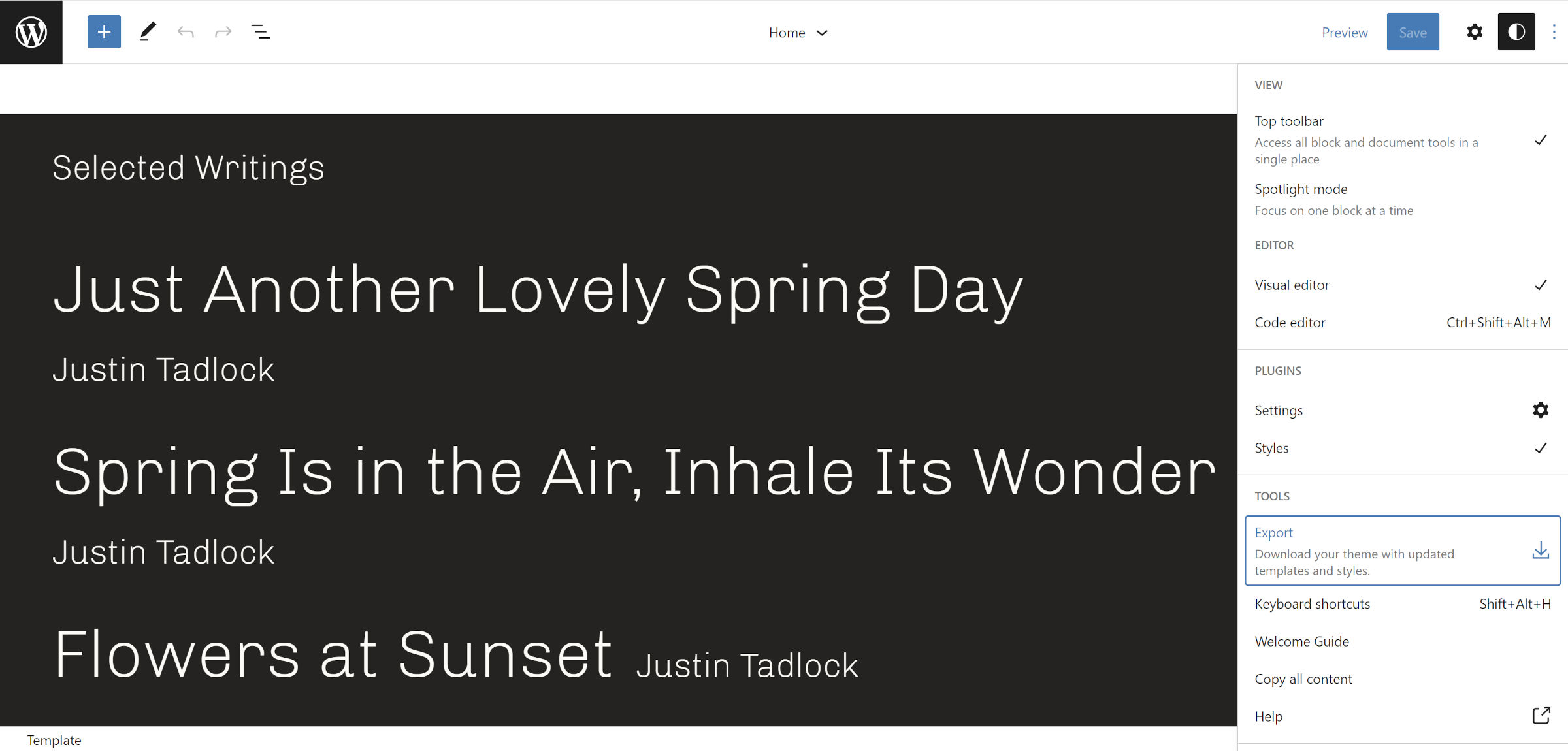
Gutenberg 12.9 introduces two vital features to the site-building process. The first allows users to export a copy of their active theme directly from the editor:

The downloaded ZIP file from this export is a fully-functioning theme. It includes all user customizations alongside every file that already exists in the original.
There are still a few things that are not yet possible from the editor, and these will need to be manually adjusted before public release. The theme name and other data in style.css will remain the same as the original theme. There is also no method for snagging a screenshot of the customized version and bundling it in the ZIP.
This is a leap forward for democratizing design, but other flows will need to be considered. Users should be able to export as a child theme with only their customizations or even as a *.json file (global style variation).
But, there is a more immediate and practical use case. Users can download their customized themes and upload them to another site.
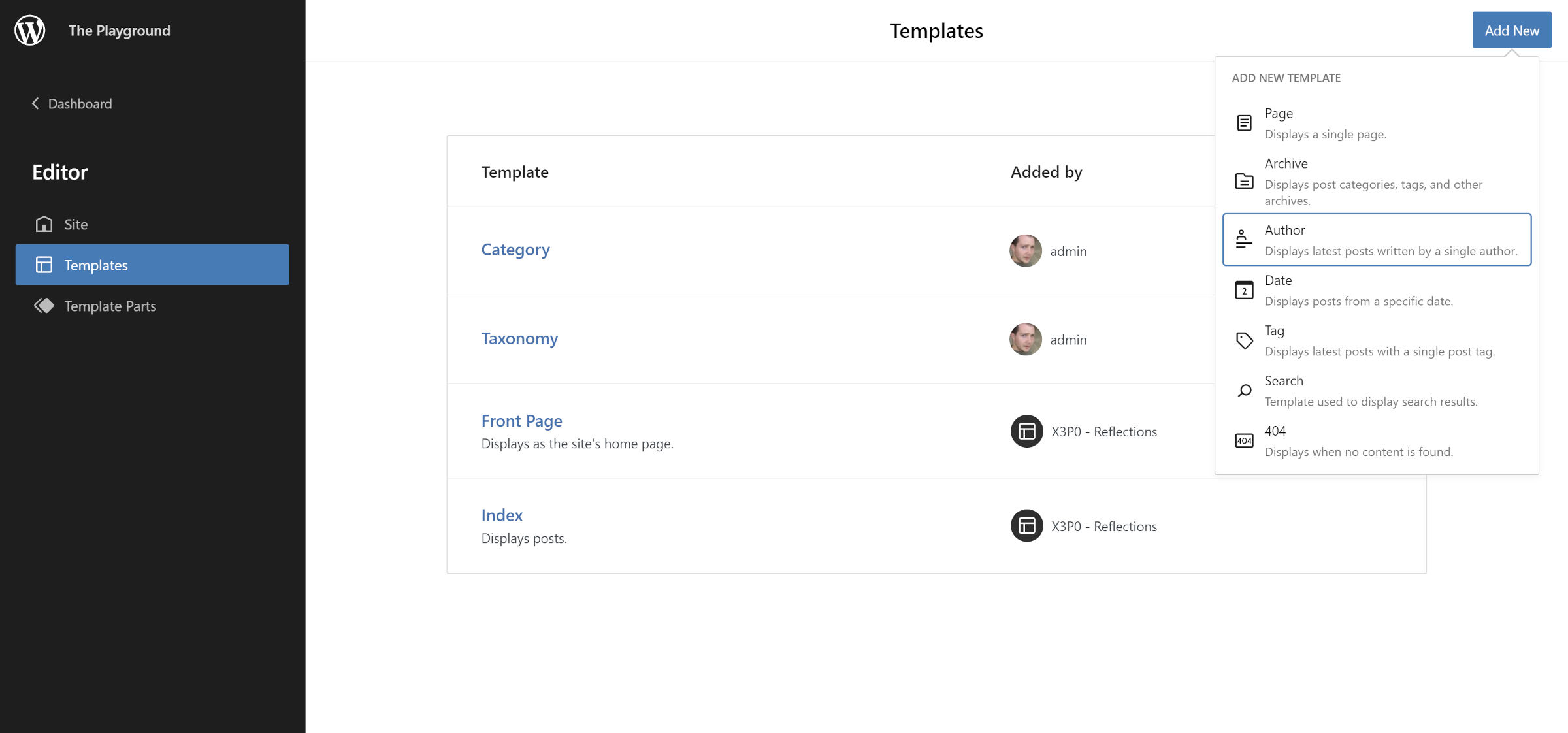
The second crucial update for development within the site editor is support for more templates. Users can now create the following from the templates management panel in addition to the existing ones;
- Author
- Category
- Date
- Tag
- Taxonomy

The new templates are welcome additions, but the template-creation feature still has limits. There is no way to create variations on those templates via the UI, such as category-wordpress, taxonomy-genre, or the dozens of other possibilities. However, it will happen one day.
