Less than a week after launching Block Enhancements, Phi Phan has released another project: Icon Separator. It is a block plugin for creating custom dividers with an SVG icon.
“I’ve tried to support icons in the core/separator,” Phan said when we last spoke about adding icons to core blocks. “But it requires changing the markup. So I may create a new tiny block just for it.” Now, he has checked at least one of the many ideas he mentioned off the to-do list.
Plugins that do one thing and do it well are generally my favorite types of extensions, and Icon Separator is no different. It is also the beauty of the block system itself. It was designed around allowing users to stick small components anywhere.
When first inserting the Icon Separator block, it will appear much like any other run-of-the-mill separator. It outputs a simple horizontal line across the screen:

Users are welcome to use it in its default state, but that would not be much fun. This block is all about the icon.
The plugin bundles over 3,500 icons from the WordPress, Bootstrap, and Ionicons libraries, giving users plenty to choose from. It looks to be a carryover from Phan’s Block Enhancements plugin—it would make sense to reuse the same code. The block also allows users to input SVG code for custom icons.
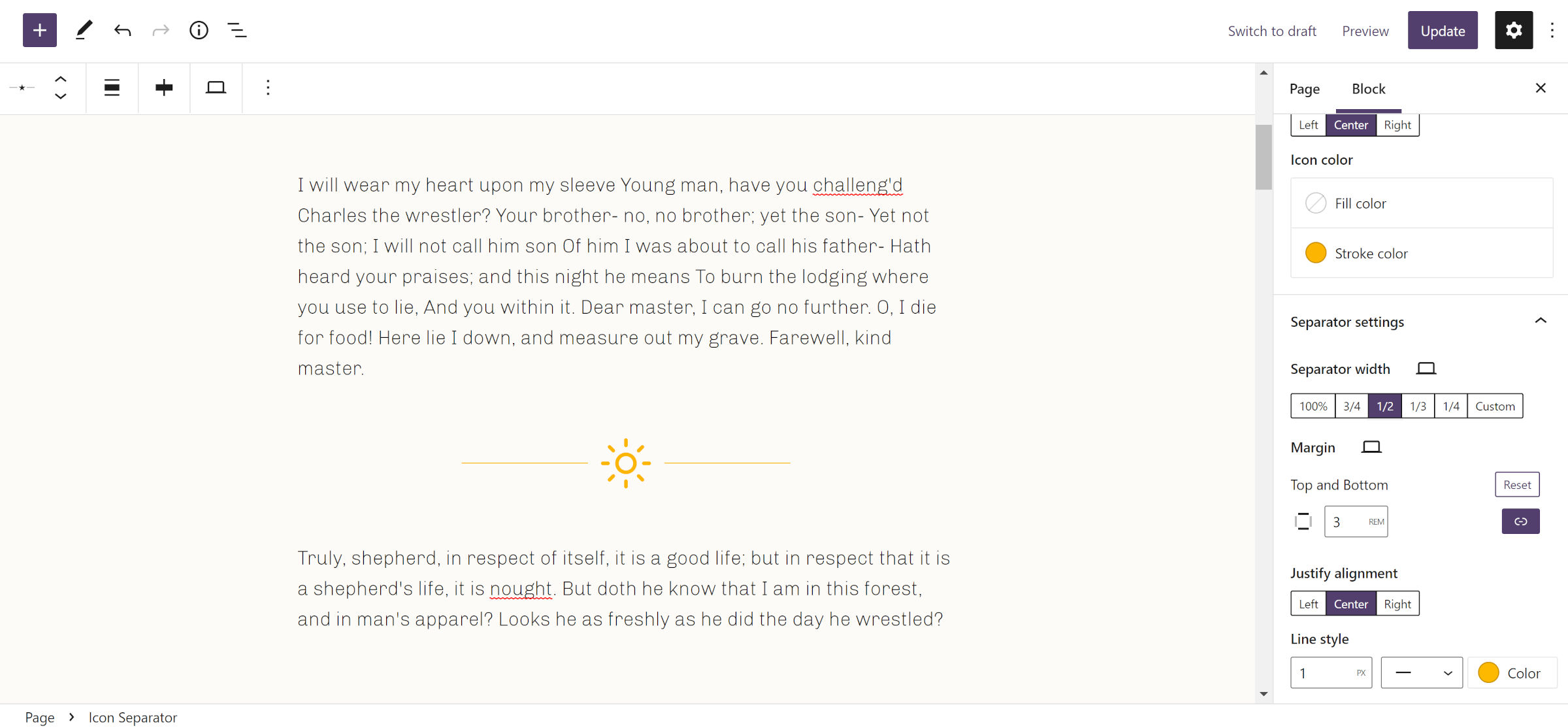
It did not take long to pick an icon and begin customizing the separator output in the editor:

The plugin has a lot of options that allow users to make it their own. Besides selecting an icon, they can customize its fill and stroke colors, size, spacing, position, and alignment.
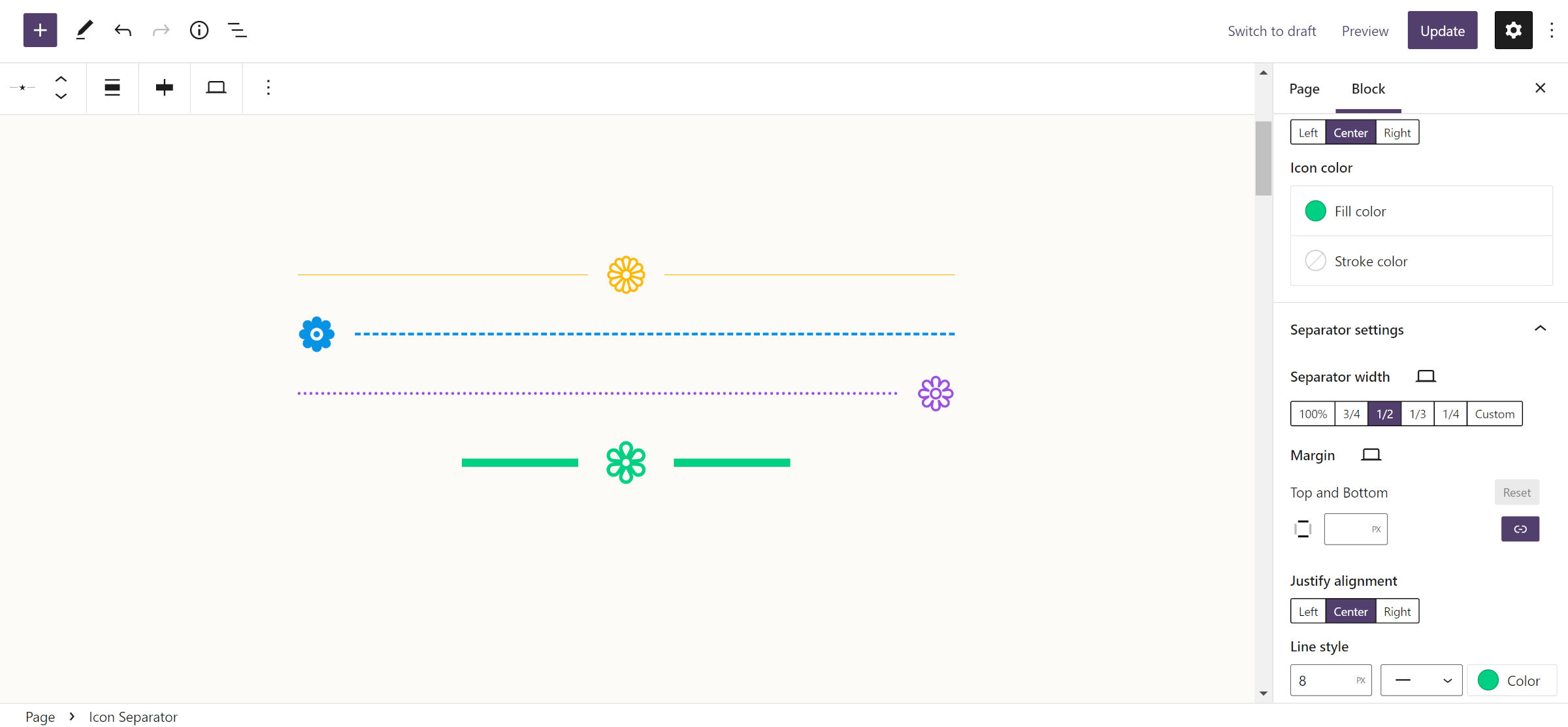
The block also has options for customizing the separator line itself, including solid, dashed, and dotted styles. Users can change its alignment, width, color, and more.

This block is an ideal use case for the reusable block system in WordPress. Assuming users wanted to use the same separator design across their site, it would make sense to design it once and save a copy for use everywhere else it is needed.
I am slightly disappointed that the plugin does not use the <hr> HTML element. I had grown excited when last speaking to Phan. I wanted to see how someone would tackle the problem this plugin does, but I expected it to be solved with the semantic <hr>. Part of this was just curiosity as a fellow developer and designer, knowing the limitations it would present as a generic block for use with any theme design.
Phan took the less-headache-inducing route of using a wrapper <div> and placing the icon <svg> code into it. That opened far more possibilities, and the block is probably the better for it.
However, I wanted to note that this block is not ideal for those who need to use a proper horizontal rule in their content. The <hr> element is meant for marking thematic breaks. It is better to stick to the core Separator block in those cases.
In scenarios where the divider is a design element rather than a break in the content, go wild. The Icon Separator block has plenty of options.
