In the days before Gutenberg, the maturity of the WordPress theme ecosystem offered a diverse selection of dozens of well-known starter themes where developers were likely to find one that suited their individual preferences or could easily be modified. Theme authors have frequently asked if there is a good starter theme for building block themes, but at the moment there are really only a handful, as the block themes era is just dawning.
WebREDONE, a Serbia-based web agency, has open sourced its new starter theme, Theme Redone, that offers a foundation for building websites and Gutenberg blocks with an MVC framework:
We’ve taken the inspiration from Laravel and other similar projects that really approached this aspect of coding cleverly and made it a breeze to organize and reason about the code.
In Laravel, we would write plain old PHP for the logic, and then we would use Blade templates for the View layer, we also have model, view, and controller files to separate the concerns and organize code logically and efficiently. We have adopted that same approach but in the context of the WordPress environment. Conceptually, the way we organize code is similar to Laravel, but with a few differences.
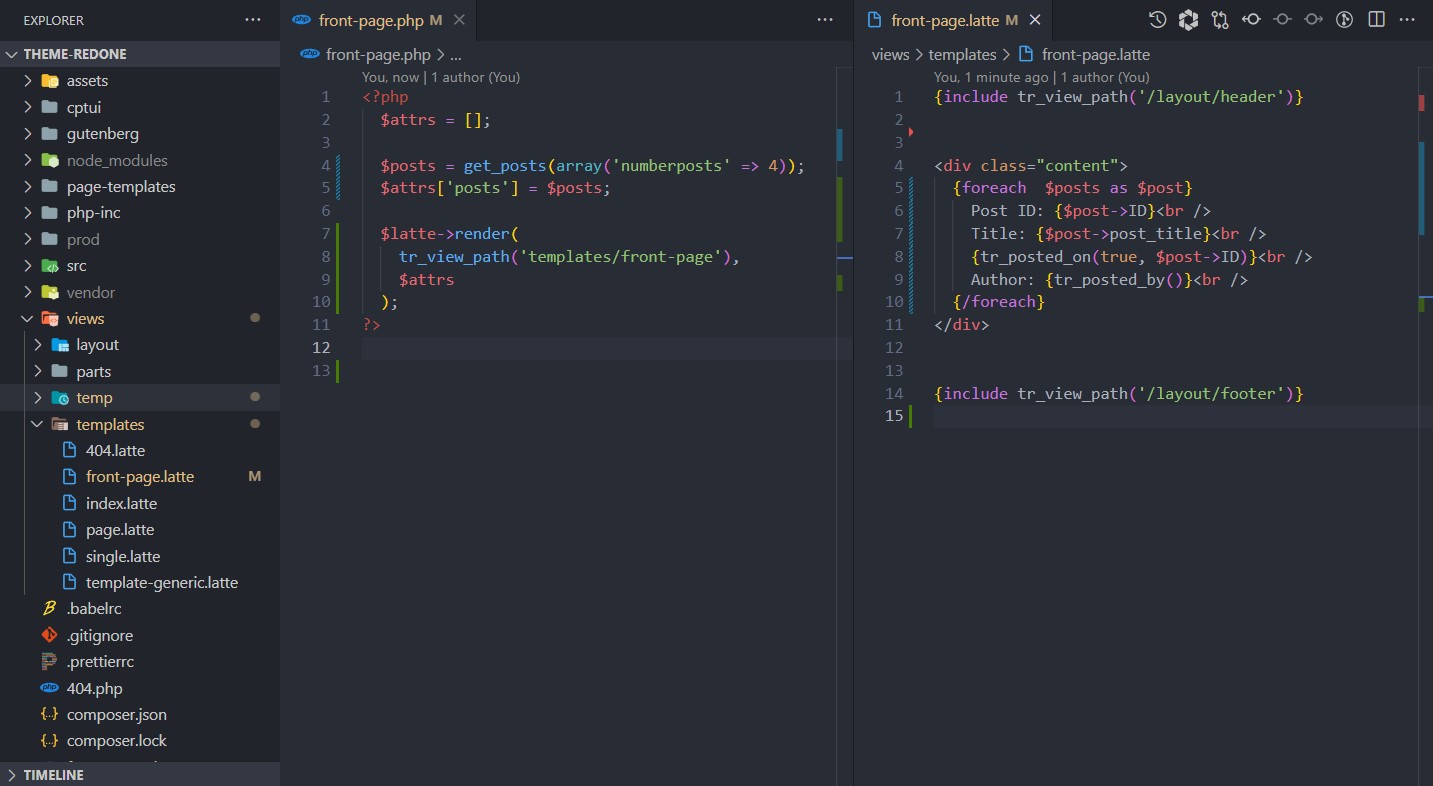
Theme Redone brings this approach to Gutenberg block files, identifying a model.json, controller.php, and view.latte file. It uses the Latte templating engine. The JSON file contains the fields schemas with the data passed through to controller.php where it can be filtered or modified before getting passed to view.latte to be rendered on the front end.

The starter theme uses Gulp 4 and ESBuild for compilation and watching tasks, configured to support React, Svelte, Vue, and Petite Vue out of the box. Its GitHub page summarizes everything included in the framework:
- Latte templating engine for its beautiful syntax and a more streamlined and manageable workflow
- EsBuild/Webpack + Gulp task tasks for compiling SCSS and JS
- SCSS (SMACSS folder/files structure)
- Javascript (ES8 and React/Svelte/Vue support, thanks to EsBuild and Babel)
- In-theme framework for building Gutenberg blocks in a streamlined and standardized way
- TRB CLI helper for scaffolding new Gutenberg blocks
- Bare-bones grid system coded with Flex and CSS variables (about 15 lines of code)
- Helper functions for repetitive tasks such as rendering images, links, SVG code, and more
- Just a few well-written UI components to get you started (we don’t like bloat in our code): Modal, Accordion, Tabs, Menu, Dropdowns, Sliders, and simple “in view fade-in transitions”
- SVG support
- Tracy Debugger to help us make sure we write stable and error-free code
WebREDONE has developed a fast way to create new blocks through its TRB CLI (Theme Redone Blocks) NPM package, which will instantly create a new block with a single terminal command. It includes a custom UI along with the block preview image. The UI looks out of place inside block editor and somewhat more restricted in terms of controls available to users. This may not matter if the agency is creating sites that are not edited by users, but it seems confusing.
The theme’s creators have also written 50 pages of documentation over the course of two months, including how to get started, working with the template files, the theme’s helper functions, block structure within the framework, and more.
Theme Redone is an opinionated starter theme. WebREDONE decided to share it because it saves their agency time. It may not work for everyone, but it’s interesting to see the diverse ways agencies are evolving their tools to build websites more efficiently in the block era. Check out Theme Redone on GitHub for detailed installation instructions.
