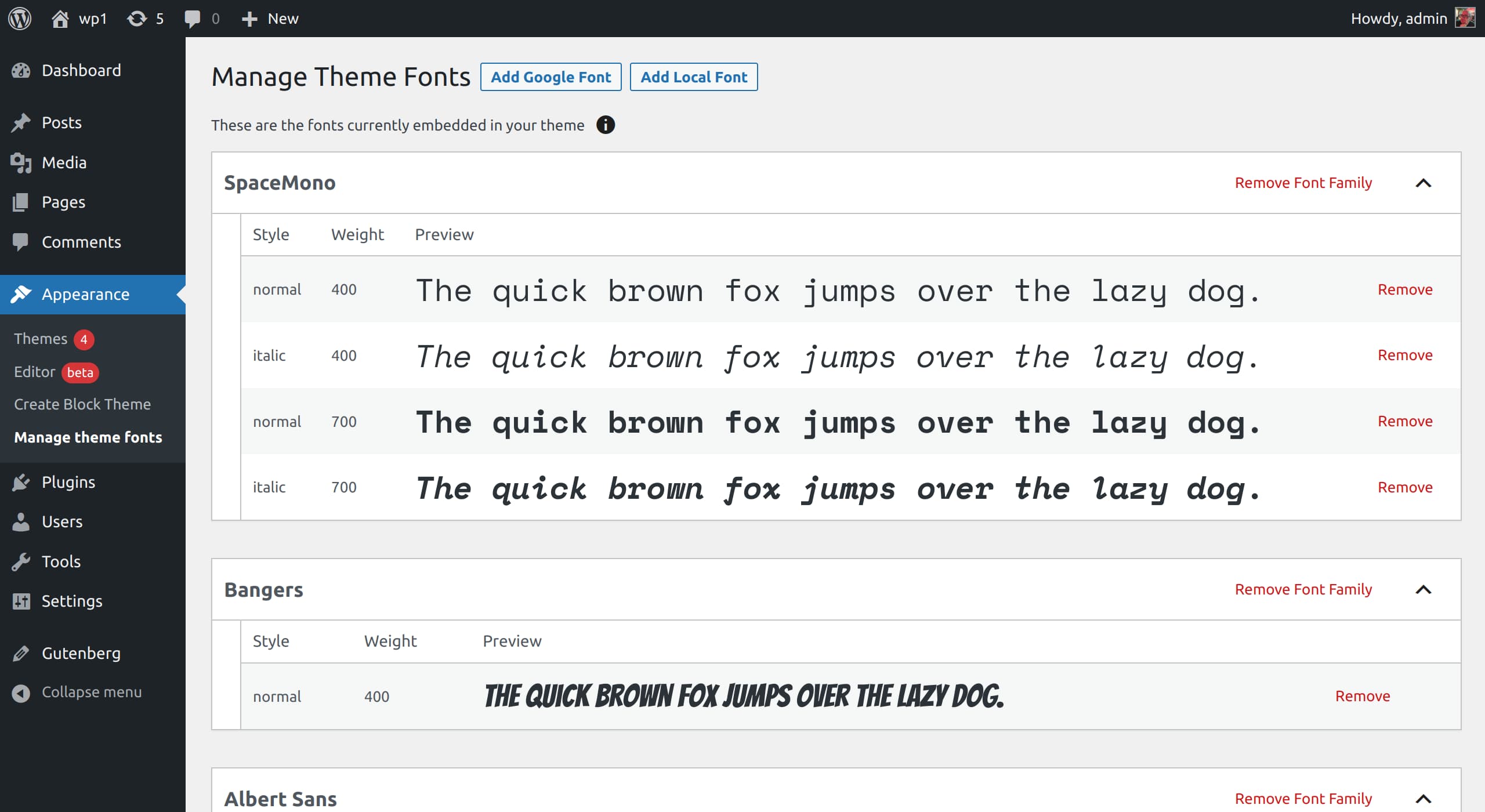
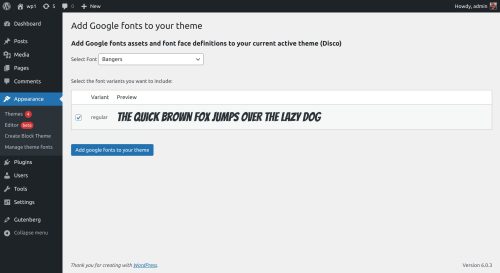
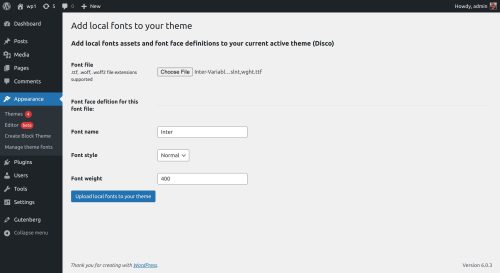
WordPress’ Create Block Theme plugin, which is used for creating a new theme, blank theme, child theme, or style variation, has a dedicated screen for managing fonts. It lists and previews all the font families and font faces embedded in the theme and allows users to embed Google fonts, embed local font assets, and remove unused font weights.



WordPress theme developer Carolina Nymark commented on Twitter yesterday about how useful it would be to have this as part of the Site Editor. Gutenberg lead architect Matías Ventura responded with links to the roadmap for font management in core.
In June, Automattic-sponsored core committer Tonya Mork organized a ticket for tracking the ongoing roadmap for the Web fonts API. It includes the vision for how the API supports typography features and the necessary tasks for creating a “font library.”
“This API’s job is to provide the backend capabilities to support the “font library” to include font management and dynamic building of the @font-face styles,” Mork said in the ticket. The purpose of the font library is to manage and catalogue fonts and provide users an interface for selecting fonts to use on their sites.
All fonts coming into WordPress would be “registered fonts” and would be available through the following methods:
- a theme bundling them
- a user uploading fonts they purchased
- a plugin registering them
Mork highlighted a few risks the Font Library feature might introduce, which will need to be addressed during the development process.
“There are potential performance risks such as enqueuing too many fonts,” she said. “A separate issue will consider impacts and propose adding a filterable throttle to limit the number that can be enqueued.”
Another risk outlined in the ticket includes the potential for plugins programmatically removing a theme’s fonts.
“With remove being publicly exposed for consumption, a plugin could remove any or all of the theme’s font declarations and replace them with their own, i.e. without user interaction or awareness,” Mork said. “This could potentially create inconsistencies with typography UIs and previews.”
The API is being developed to handle locally hosted web fonts out-of-the-box but would also provide the means for plugin authors to build methods for handling remotely hosted web fonts.
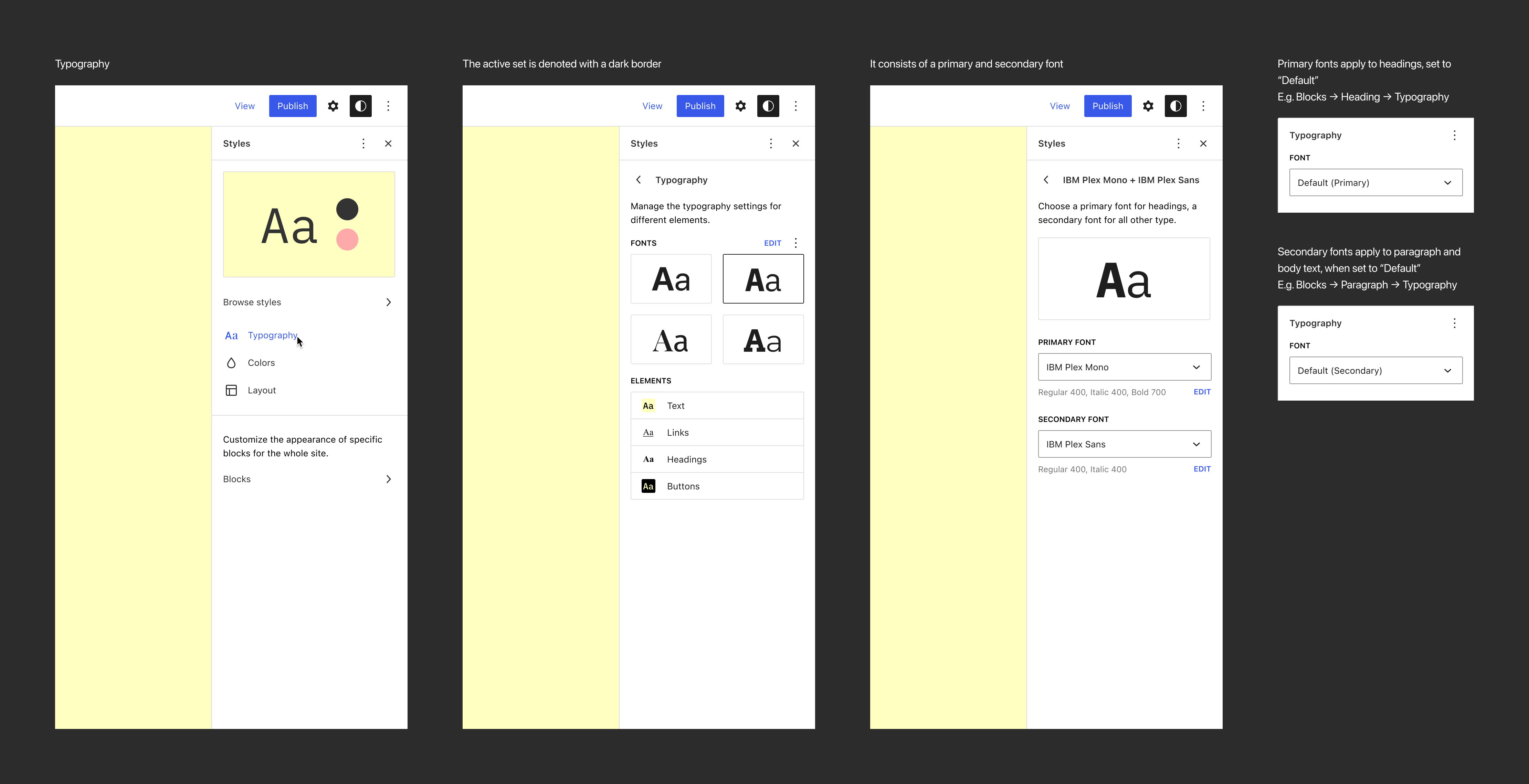
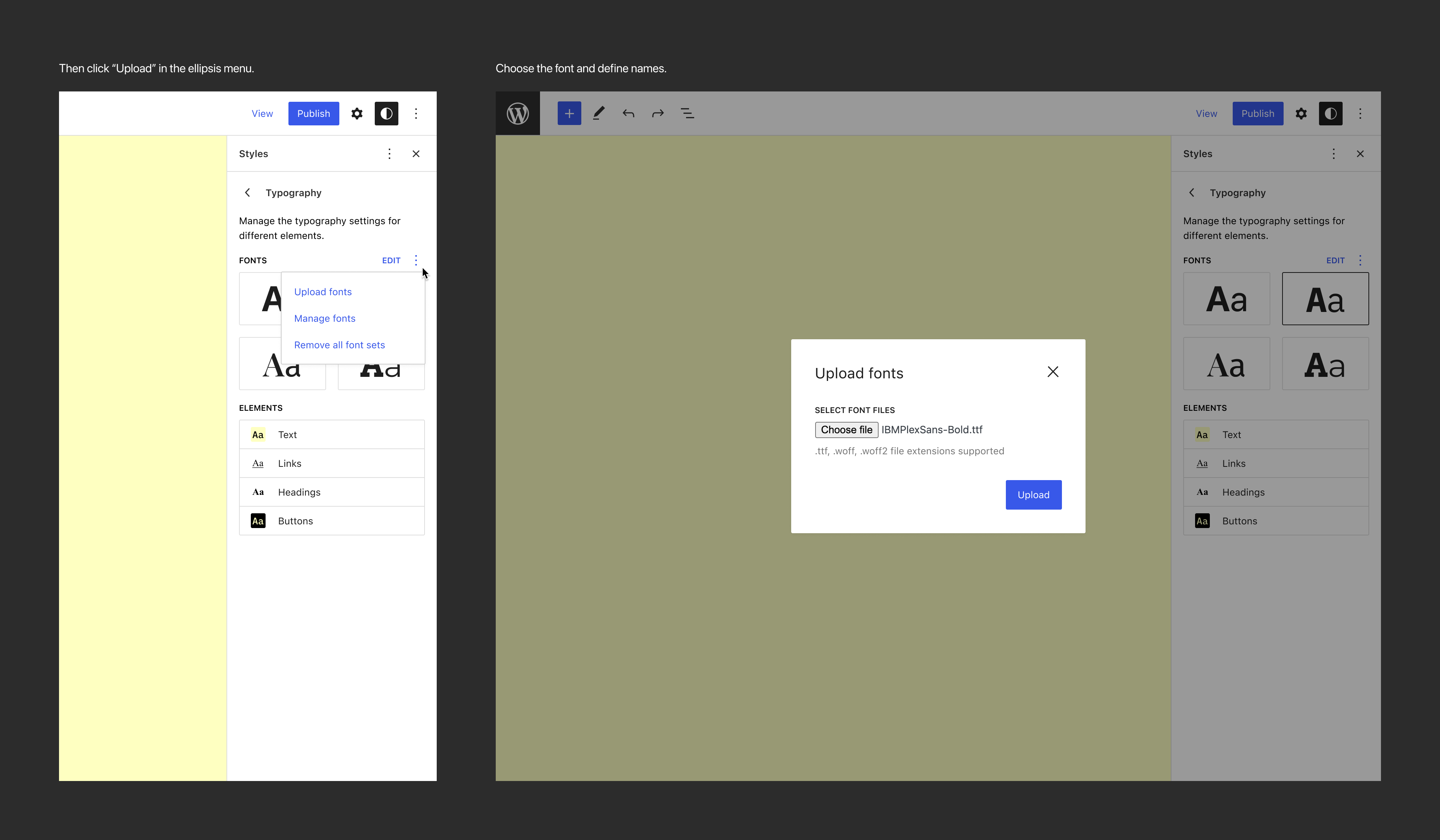
Automattic-sponsored designer Joen Asmussen has also opened a ticket exploring the possibilities for managing font sets in Global Styles → Typography. He created mockups for an interface for picking font sets (a primary font for headings and a secondary font for body text), as well as for managing the set properties. Users would also be able to manage font weights via a modal panel for the selected font.

His designs suggest a basic interface for uploading fonts, accessed through the ellipsis menu:

The roadmap for the webfonts API and the font management interface tickets will be an exciting project to watch, as Gutenberg contributors work to offer another level of creative control to users. It’s still in the exploration phase, but the Font Library feature is intended to be built, refined, and stabilized over multiple WordPress releases as it materializes in the Site Editor.
