Jetpack has introduced a major update to its Form block in the latest version 11.6 release. Users can now interact with the various form templates as patterns.
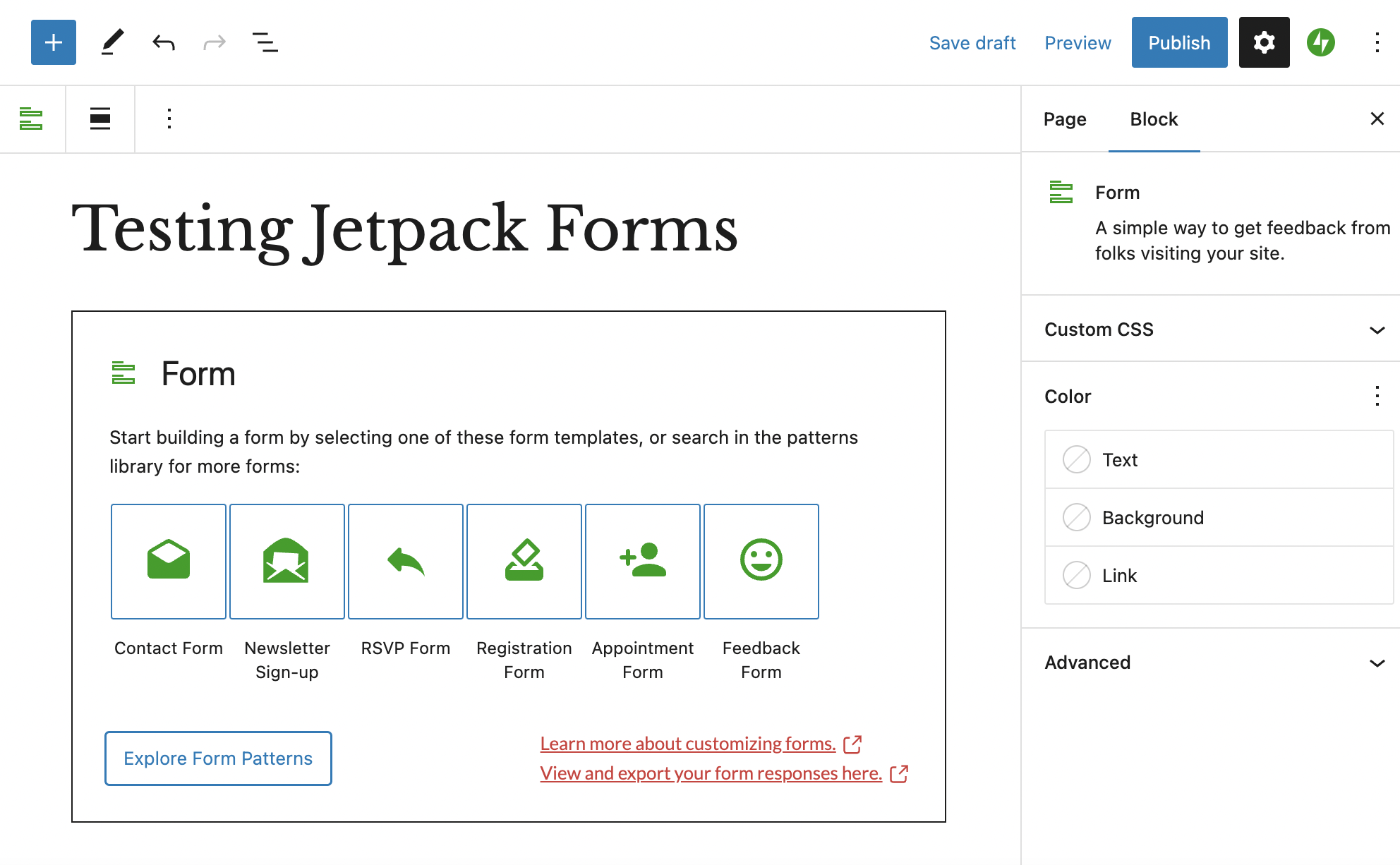
A new quick start placeholder appears anytime users invoke a new form block. It displays a selection of the most commonly used form types as icons. Clicking on any one of the form templates will instantly add it to the block. From there, users can further customize the form fields and labels. It also displays a link to documentation on customizing forms and a link to view and export form responses.

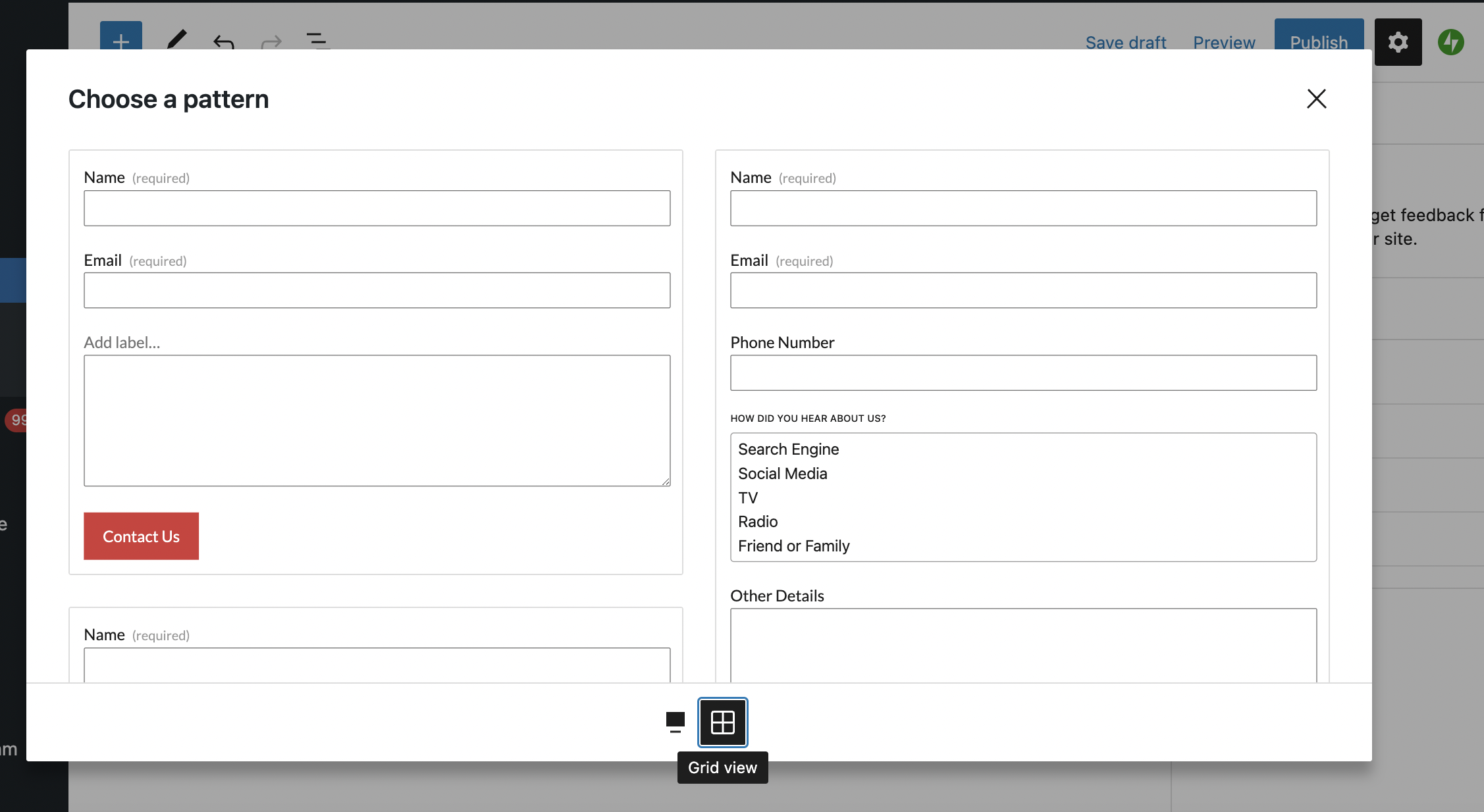
Version 11.6 also introduces a patterns explorer, similar to the one found in the block inserter. Here users can see all available patterns fully expanded to better inform their decisions during the form creation process.

After testing, I found the pattern explorer to be a somewhat clunky way to view available form templates. In the default view they appear one at a time and expand to fit the explorer’s viewport. They are also difficult to scroll. Clicking on the grid style view, the patterns are easier to see but the design could be improved to better differentiate each pattern, as they all seem to run right into the next with faint borders around each.
Although I’m eager to see Jetpack iterate on the execution of these new ways to build forms, the placeholder and pattern explorer undoubtedly help users get started faster than trying to build a form from scratch in the block editor.
Other notable updates in this release include SEO improvements that allow users to have more granular control over how their content is presented (or not presented) to search engines. In the Jetpack SEO panel, users can now exclude that specific post or page from being indexed, while allowing the content to remain publicly accessible. Users can also now set a custom SEO title for posts and pages that will show in the search snippet and browser tab.
