Nick Diego, developer advocate at WP Engine, has released version 1.4.0 of his Icon Block plugin. Diego launched it in October 2021, after struggling to find an efficient way to add SVG icons to the block editor. He is aiming for this small but useful plugin to become “the definitive SVG icon and graphic block.” In the past year, it has grown 1300% to more than 7,000 active installs, while staying focused on a tight set of features.
WordPress contributors have been discussing adding SVG support to core for more than a decade, but have not yet found a clear path forward that properly addresses security concerns. In July 2022, the Performance team began working on a module for SVG uploads but it’s still in progress. In the meantime, since the SVG format has nearly universal support across the web, users have relied on plugins like SVG Support (1M+ installs) or Safe SVG (700k+ installs) to upload SVG files to the media library and use them like any other image file.
Diego’s plugin is different in that it was made for use with the block and site editors. The Icon Block registers a single block that allows users to add custom SVG icons and graphics. It also enables access to the WordPress icon library, which contains 270+ SVG icons.
One advantage of the plugin is that users don’t need to install a whole block library if they just need SVG icons. In version 1.2.0, Icon Block added the ability for developers to register their own custom icon libraries.
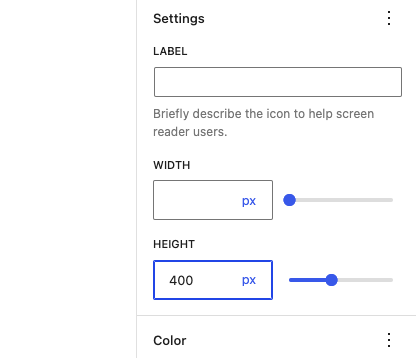
The latest release expands width control beyond what is offered in the core Image block to support %, px, em, rem, vh, vw, or whatever units are defined in theme.json. These units are also available in Global Styles, so users can control width based on how the theme author intended. Diego, who said he prefers to use native WordPress components wherever possible, updated width controls using Gutenberg’s HeightControl, which isn’t yet available in core.
“Luckily, it is built out of components that have been in WordPress since 6.0. I ported the code from the HeightControl over to a custom DimensionControl in the Icon Block and made a few modifications to meet my specific needs,” Diego said.
Icon height support is a new feature in the latest 1.4.0 release, another feature request from the plugin’s community of users.

“One thing to note is that I choose to exclude % from the height unit options,” Diego said in the release post. “Using % can have unexpected results based on the icon’s container height and is quite unintuitive.”
Version 1.4.0 also improves color support to better support Global Styles. When themes define a primary and secondary

In future releases, Diego said he plans to work on a way to allow users to insert custom SVG icons from an “uploaded” SVG file, as well as explore ways to integrate with third-party icon libraries. Access to Font Awesome, Boostrap icons, Ionicons, and other SVG libraries would give users a much wider selection beyond the WordPress icon library when designing their sites.
Users can submit feature requests via the issues queue in the plugin’s GitHub repository. Since Diego is developing the plugin using native WordPress components as much as possible, users can also expect additional functionality to become available as it is added to WordPress core.
“There are tons of great icon plugins in the WordPress ecosystem, free and premium,” Diego said. “Most have more features and functionality than the Icon Block. However, what makes this block different is its strong commitment to WordPress’ core design principles.
“The goal was always to make the block feel like it belonged in WordPress itself. I have strived to use as many core block supports and components as possible. Version 1.4.0 stays true to this effort with much-needed enhancements.”
