Gutenberg 14.9 was released this week with a powerful new feature for site editing that allows users to push individual block changes to Global Styles.
When WordPress makes it this easy for users to design their own sites, there’s always the lingering concern – will the tools inadvertently be used to make sites that are wild and wacky à la GeoCities? For example, if a user makes a change to a Heading block on the Page template, that doesn’t get automatically enabled for headings on other templates, which could potentially create an inconsistent design across the website.
The new “Push changes to Global Styles” button allows users to apply that same change to all blocks of that type. In the example below, the H1 heading has been updated to have a lime green background with red text. Under the Advanced panel in block settings, a new button appears for pushing changes to Global Styles.

It’s important to note that the feature only works inside the Site Editor. Users writing posts and pages will not have the ability to push changes to Global Styles. The new button gives users a quick way to update blocks across the site without having to manually edit every template or figure out the right CSS to apply.
Other important changes in 14.9 include typography support for the Page List block, a new option to import sidebar widgets into a template part when switching from a classic theme, and word count/time to read meta info has been moved to the top of the outline.
New Features for Theme Authors
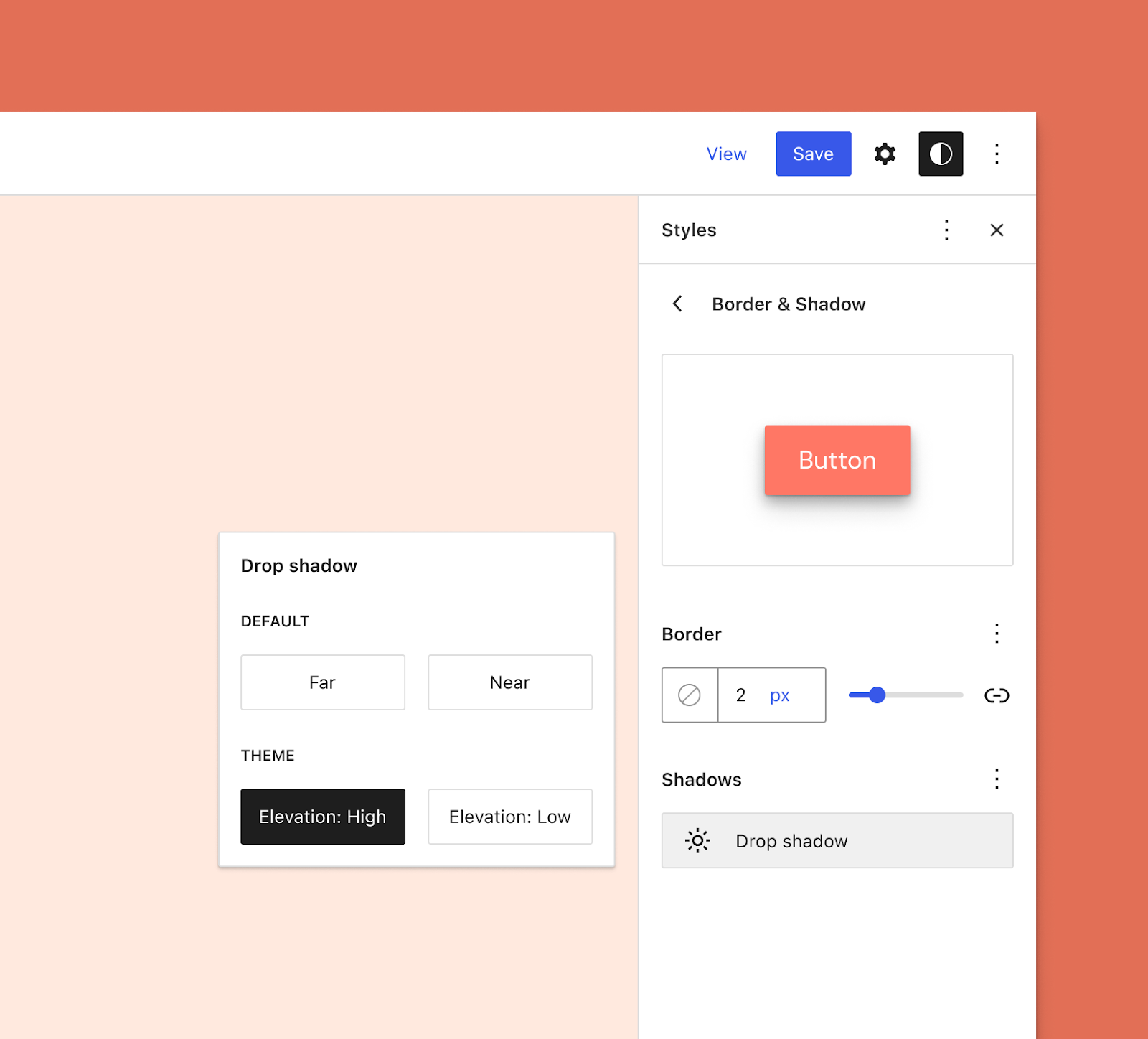
Gutenberg 14.9 introduces support for shadow presets in theme.json, with two bundled default presets (Natural and Sharp). Theme authors can see how it’s done and create custom box-shadow presets, or wait for an upcoming tutorial on the topic. The 14.9 release post includes a screenshot of how this feature might be implemented:

Theme authors now have the ability to set the minimum font size for fluid typography in theme.json. It is currently hard coded to 14px by default, which may not work for all designs.
Another new tool for theme developers is the ability to register patterns for specific templates, which would restrict where they appear. This was added via a new templateType property in the patterns registration API. Theme developers can restrict patterns to only show up for the templates where they make sense, such as 404, single-post, single-product, and category templates, for example.
Check out the 14.9 release post to see all the bug fixes and enhancements to the editor, accessibility, performance, tooling, and more.
