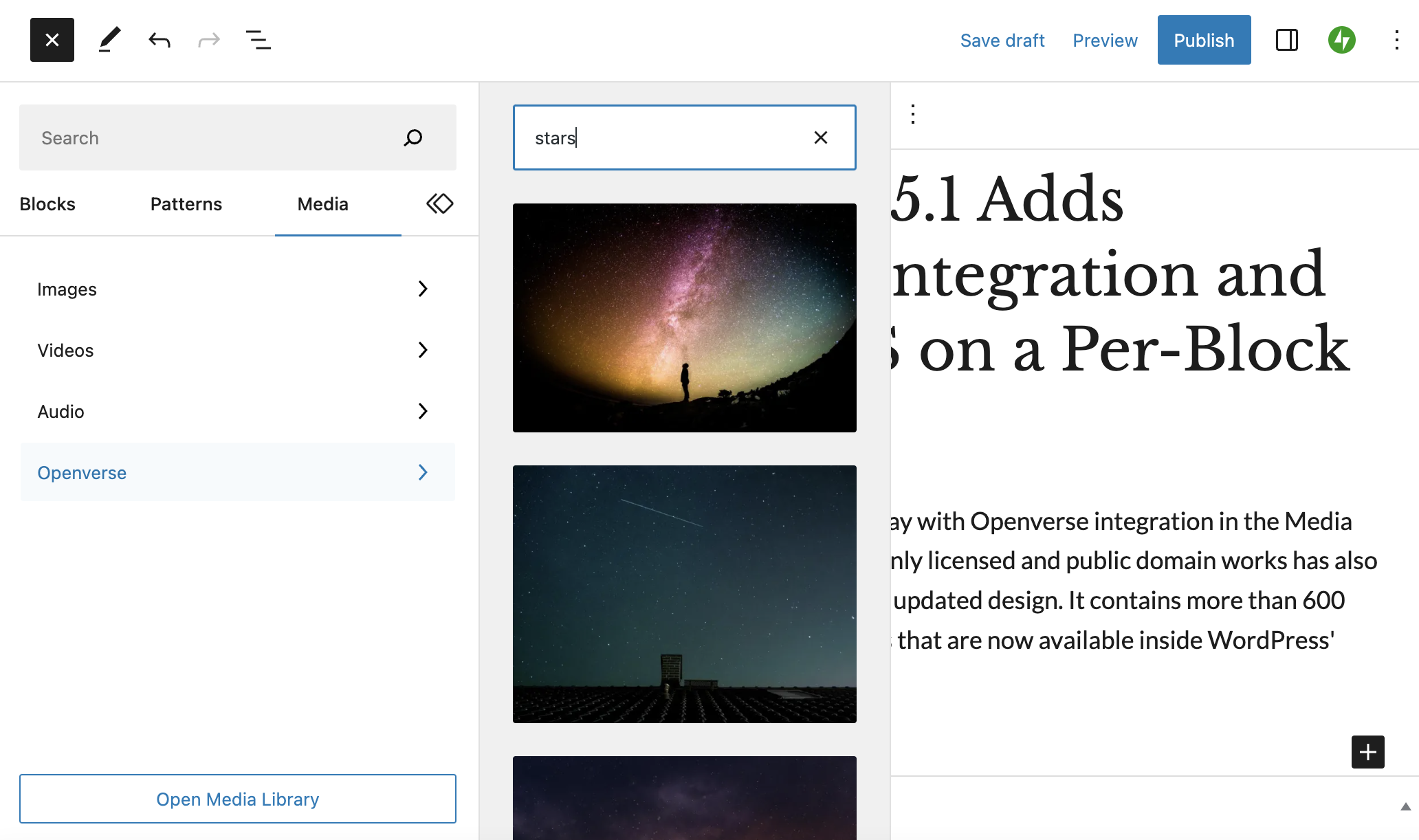
Gutenberg 15.1 was released this week with Openverse integration in the Media tab. The Openverse library of openly licensed and public domain works has also moved to its own website with an updated design. It contains more than 600 free-to-use images and audio files that are now available inside WordPress’ editor:

Clicking on an Openverse image will instantly insert it as an Image block with the proper attribution and license automatically added to the caption. The experience is so much faster than downloading from the Openverse website and then uploading to the Media Library.

Another major highlight in 15.1 is the ability to add custom CSS on a per-block basis. This can be done through the Global Styles menu in the Site Editor. For each block you can add your own CSS to customize the block appearance by scrolling to the bottom of the panel to the “Additional Block CSS” button. These CSS edits will be applied to all instances of the block on the site.

Gutenberg 15.1 also introduces support for shadow presets in Global Styles, with four defaults available (Natural, Crisp, Sharp, and Softy), and the ability for theme authors to add custom presets via ‘theme.json’. The announcement post included a video that demonstrates the new UI:
In 15.1 Navigation has been added to the browse mode sidebar in the Site Editor, so users can quickly access their menus and menu items, rearrange them via drag and drop, or navigate the links.
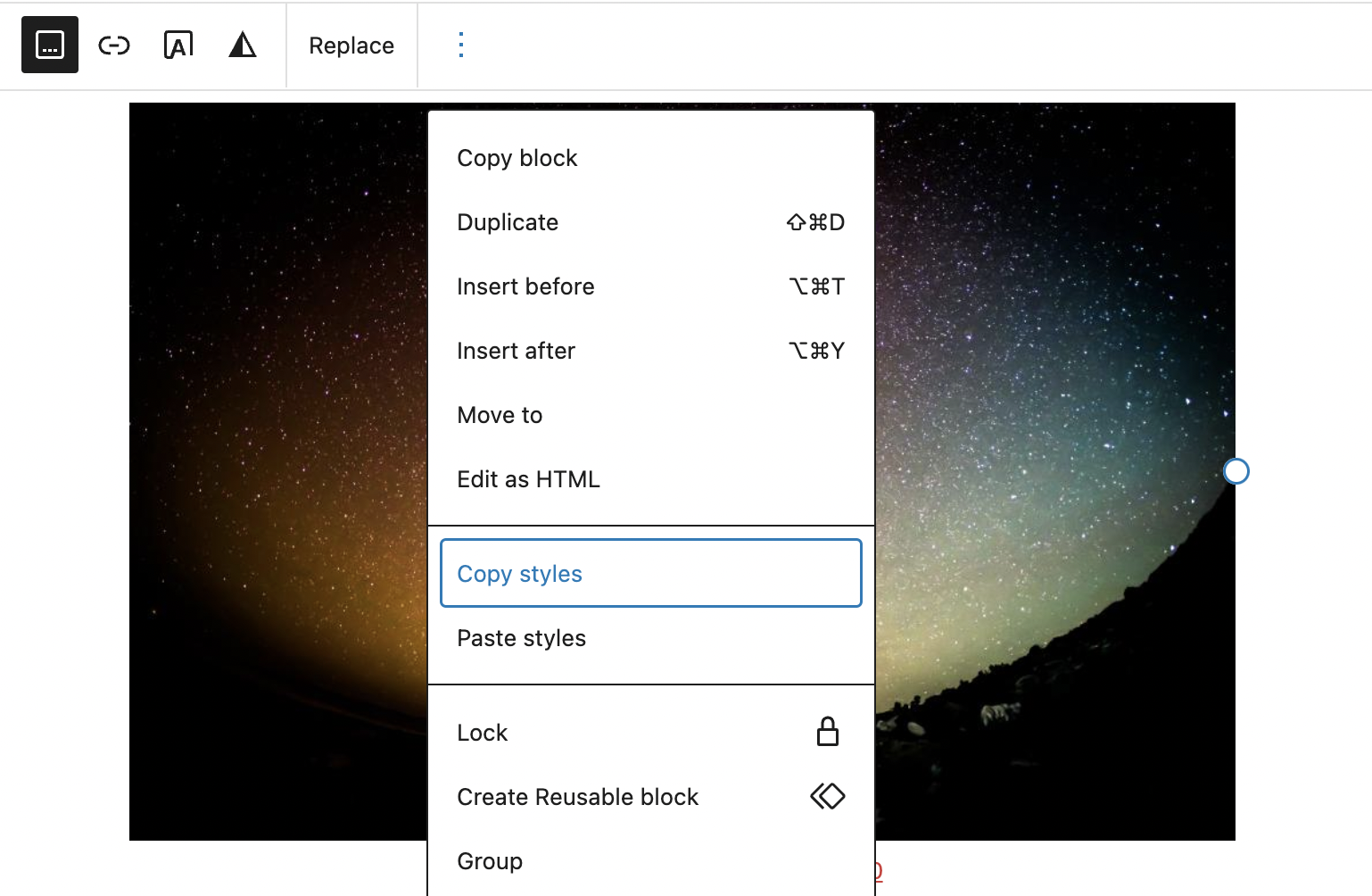
This release makes some changes to the “paste styles” feature that was introduced in version 15.0. The Options menu in the block toolbar now displays both “Copy styles” and “Paste Styles” to make it easier to understand how to use the feature, as it previously was unclear with just the “Copy Styles” option available.

Gutenberg 15.2 improves the Site Editor loading state for better initialization. This is an important update for making the Site Editor ready to come out of Beta. It’s not a complete solution but makes it a bit more polished with the following changes, as outlined by Riad Benguella in the PR:
- A CanvasSpinner that can be used in components that have a “ready” state. So instead of rendering an empty white page, the spinner is rendered when these components are not ready.
- Makes sure the iframe has a “white” background by default to avoids too much background color switches during initialization.
These are just a few of the highlights. Check out the 15.1 release post for the full list of enhancements, bug fixes, performance improvements, and tooling changes.
