Gutenberg 12.8 landed in the WordPress plugin directory earlier today. I have been tinkering with many of the features as they were committed over the last couple of weeks.
There are some things that I am excited about. The Web Fonts API is something I have patiently waited months for, but the ability to quickly nest Group blocks within other Groups has earned a spot in my most-loved enhancements list.
A new keyboard shortcut for auto-completing links is now available. Users should also enjoy cleaner loading states for the Media & Text and Navigation blocks.
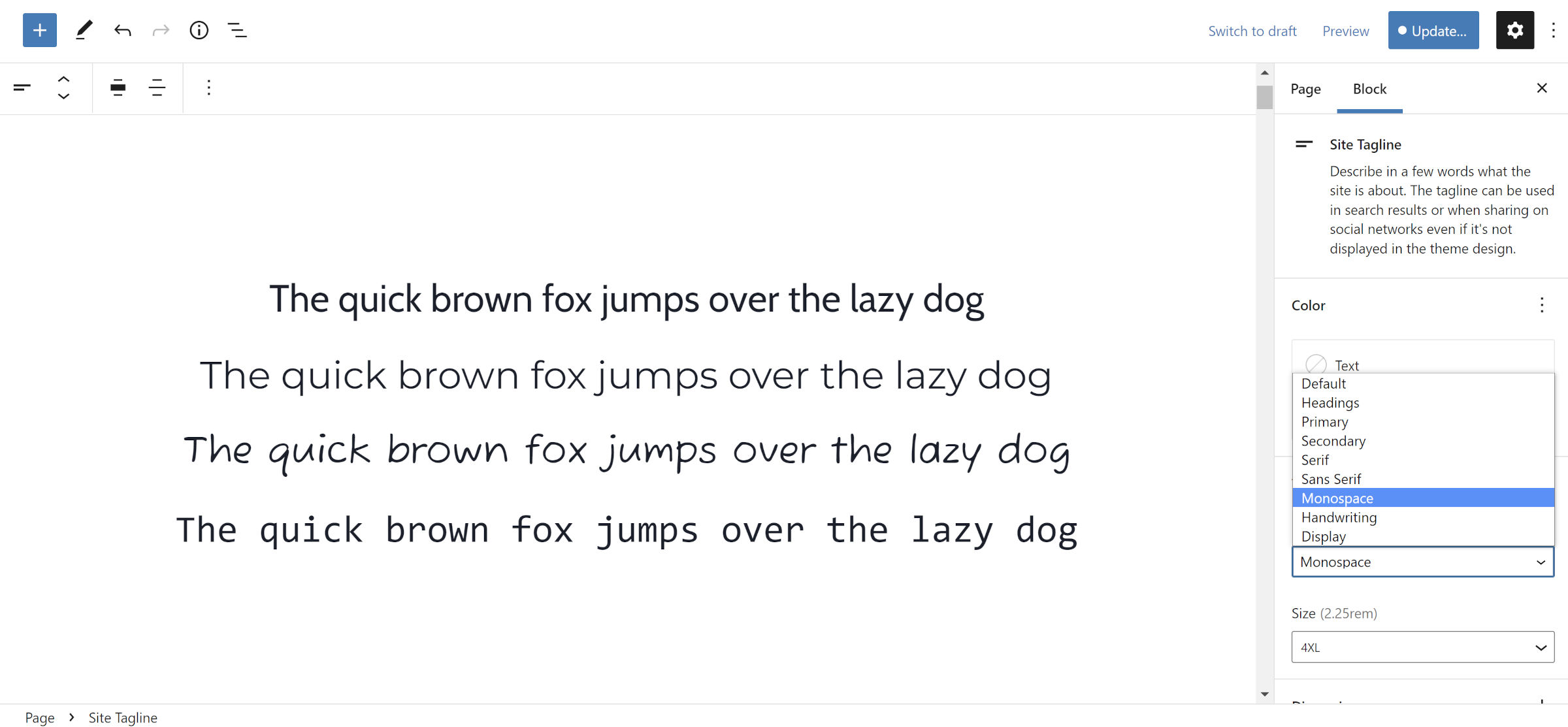
The Web Fonts API

The long-awaited Web Fonts API is in the Gutenberg plugin. The road was long and bumpy getting here, but it feels good to arrive at the destination.
Theme authors can now bundle font files with their themes and register them via theme.json or the wp_register_webfonts() function.
The downside is that the implementation only supports locally-hosted fonts. In the long term, this will create large theme ZIP packages as developers begin to ship global style variations, each with its own fonts.
Ari Stathopoulos, who has put months of work into the API, also has a patch that would integrate with Google Fonts. The enhancement would solve the GDPR and related privacy issues because the font files would be downloaded from Google and loaded from the server. However, the feature seems to be a non-starter based on a comment from a lead developer in a previous discussion.
In a recent comment on my earlier coverage of the Web Fonts API, Stathopoulos said the following about his hopes for Google Fonts integration:
For better or worse I don’t expect it will be merged, but it will be enough to start a discussion and eventually find a solution to all the issues that come with the use of 3rd-party webfont providers.
It is too early to see how the lack of a Google Fonts provider will play out with theme authors. However, I expect many will build a custom provider implementation or not use the new API at all.
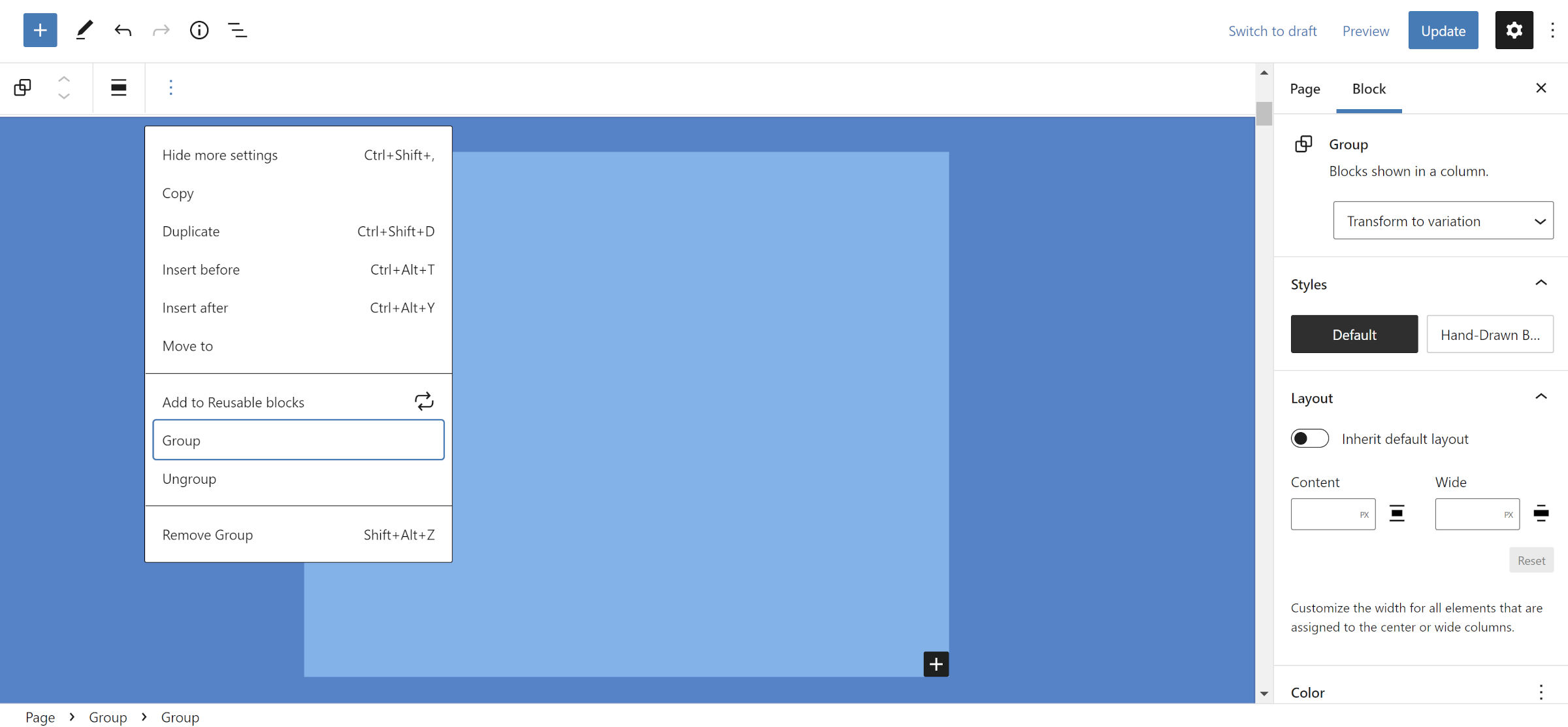
Grouping Groups

Have you ever created a Group block, worked on a few things, and later realized you needed to wrap the original Group within another Group? Then, did you have to work through a complicated series of tasks of copying your current blocks and pasting them into an entirely new Group?
I feel your pain.
This is no longer the agonizing process it once was. If not for the new Web Fonts API, this would be the highlight of the release.
Under the toolbar Options dropdown (vertical ellipsis), users should see a Group option when another Group is selected. Nesting them has never been easier than clicking that button.
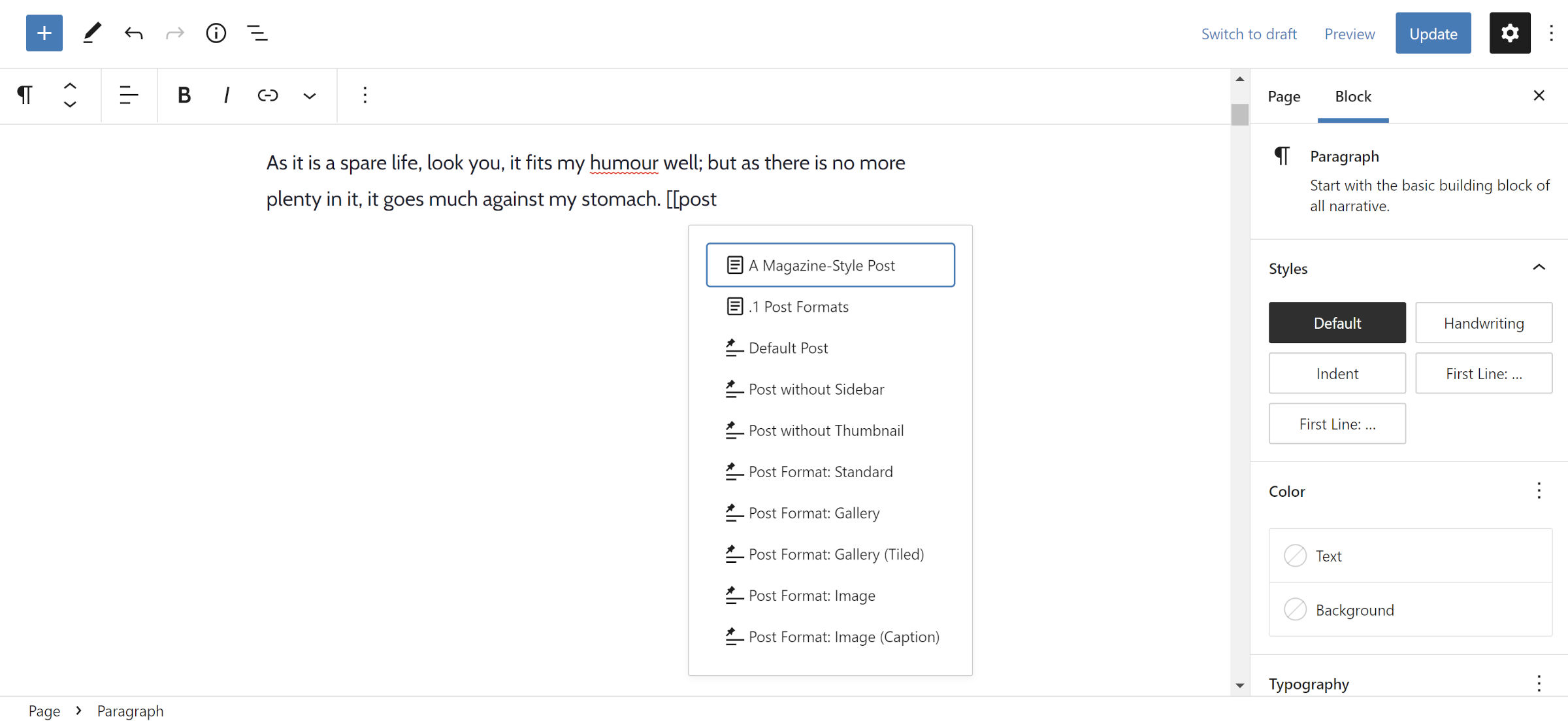
Shortcut for Adding Inline Links

The latest update adds an inline shortcut for links by typing [[ in a Rich Text area, such as a Paragraph block. This should be a welcome feature for users who like to insert links while writing but do not want their hands to leave the keyboard.
At first, I thought this feature was not working. The inserter did not appear as swiftly as expected, so I hit the spacebar on my keyboard, thinking I needed to trigger it somehow. However, that did not work. Essentially, it was slow for me, which may have been my computer or connection.
Typing [[ followed by some other characters seems to work the best. For example, if I am looking for the What a Wonderful Day post, I just start typing the post name: [[what a.... The link inserter appears by the time I am a few characters in.
I would love to see more of a Markdown-style auto-completer for links. Typing [some text] should trigger the link inserter. The [[ syntax feels odd at the moment.
Either way, it is not something I would use in my workflow. I tend to get all the text in place and add links during the editing phase. The editor already makes it easy for my workflow by allowing me to highlight any text and paste a URL.
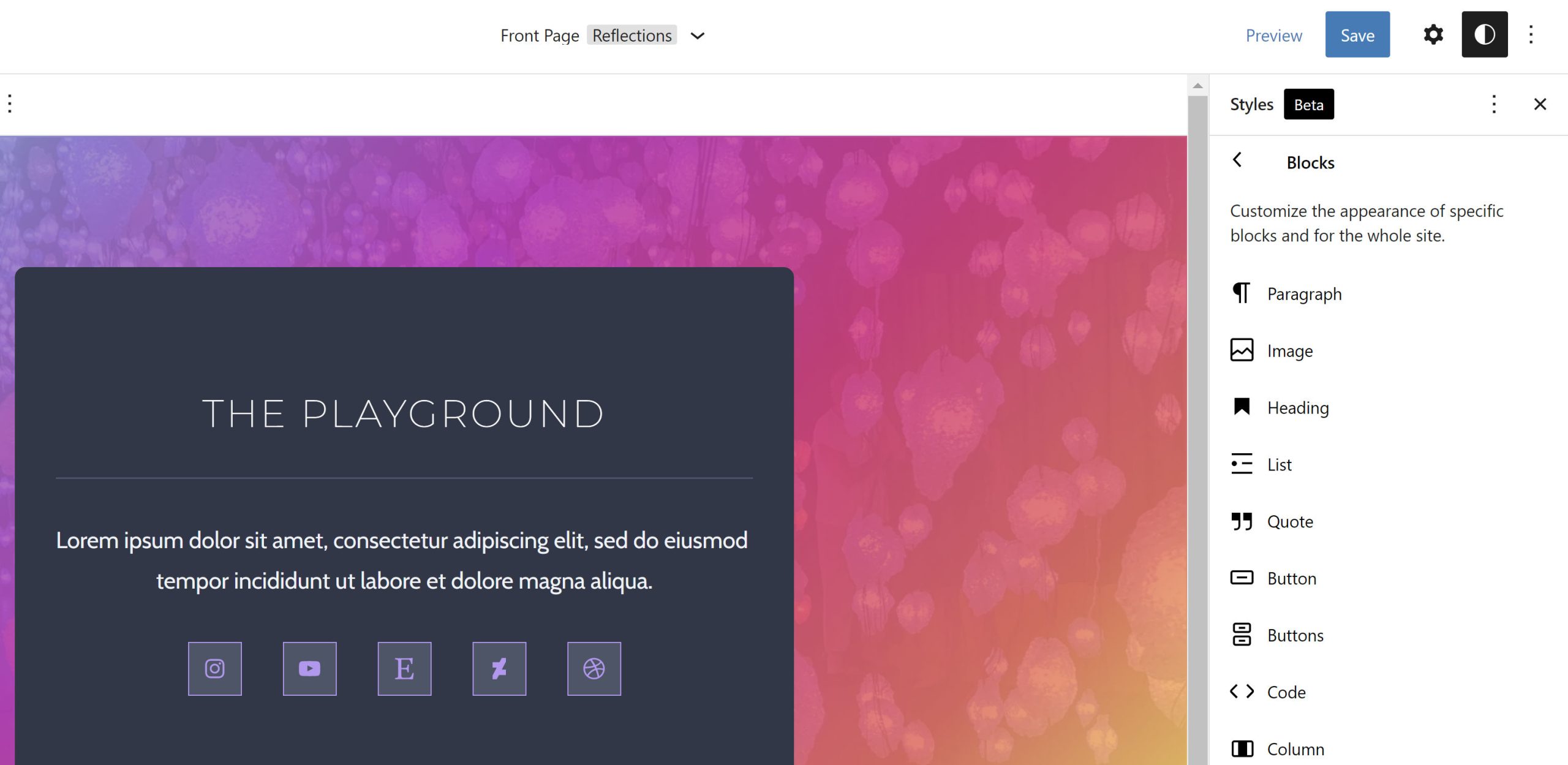
Core Blocks Shown First in Global Styles

Gutenberg will now show the core blocks first in the global styles panel in the site editor. Those from plugins get pushed to the bottom of the pile.
This does not help much when looking for a single block among the dozens listed. Alphabetizing them would help, but it could also push oft-used blocks like Paragraph down the list. The sidebar has limited space, but I would like to see blocks grouped by their categories here.
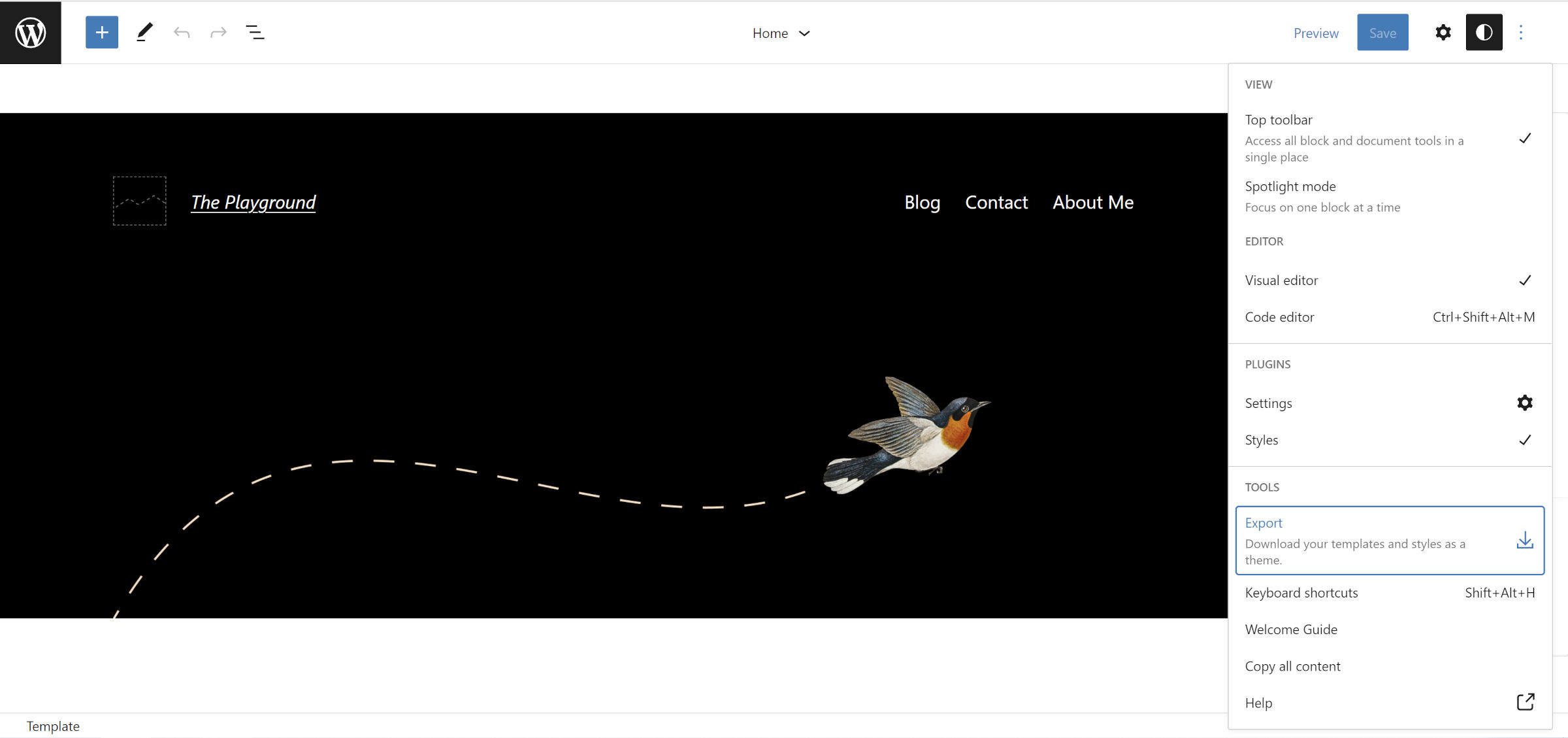
Building Themes from the Site Editor…almost

The latest release brings us one step closer to creating themes entirely from the WordPress site editor. I covered this feature in more depth earlier this week.
Users could download a ZIP file of their templates and parts from the editor in earlier releases. The new export includes the theme.json, style.css, and index.php files from the theme. The theme.json file also adds user customizations from the global styles panel.
Technically, the export could be an entire theme (minus the screenshot) if it does not require a functions.php or include font files from the new API. However, that is a rare scenario.
Code Block Styling Moved to <pre> Element

Before now, when using the Code block, WordPress placed custom styles on the inner <code> inline HTML element instead of the wrapping <pre> element. Things like padding, backgrounds, and borders made little sense on the child element. I had always thought it was an odd practice, and it was something I had rarely seen before outside of that specific case.
Of course, as a theme designer, I tried to fight it. However, I eventually caved because I wanted to build block themes the “right way” by using theme.json and allowing users to customize the look.
Gutenberg 12.8 corrects this issue by moving the styles to the outer <pre> element.
Note that this may be a breaking change for some themes. Authors who target .wp-block-code > code in their CSS may need to update their code before WordPress 6.0. It depends on whether it was literally meant for the inline <code> element or was a workaround for WordPress’s previous mishap.
In the interim, this is only a partial fix when themes have the should_load_separate_block_assets flag enabled, which is the default case for all block themes. When running Gutenberg alongside WordPress 5.9, the Code block styles are applied to both the <pre> and the inner <code> elements in the editor. That means that the block could have double borders, padding, and other styles that might make it look a bit off right now.
This problem is not specific to the Code block. Instead, it is a broader issue, which now has an open ticket. I only wish this ticket had been fixed first, avoiding this transition period with broken styles.
