It is no secret that I have been excited about global style variations. The upcoming feature will allow theme designers to bundle multiple design presets. In turn, end-users can cycle through them, selecting their preferred look without changing their active theme.
I have been writing about the feature since November 2021, holding out some hope that it was going to land with WordPress 5.9. It did not ship with that release, but I have eagerly followed every related ticket since, knowing it would eventually come.
In January, the feature was merged into the Gutenberg plugin. That almost feels like an eternity in “tech time.” With everything else happening in the current WordPress 6.0 release cycle, it is easy to forget that it will be a flagship feature in just a few short weeks.
If I am being honest, I feel like I have been waiting for this my entire career in the WordPress space. I think I have always known I have wanted it without always being able to verbalize it. I was an early adopter of child themes and began using them when they were a feature only available via a third-party plugin. WordPress always seemed to be missing something between an entire theme and a child that made sense for developers and users.
Many theme authors have tackled this in one way or another. Some would package skins that users could pick from. Others presented preset color and font combinations. However, these methods were never standardized.
Global style variations are the answer I have been searching for. The system provides theme authors an easy way to bundle multiple variants without shipping them as separate child themes. Themers merely need to drop custom *.json files in their theme’s /styles folder. These appear in the Global Styles panel in the site editor for users.
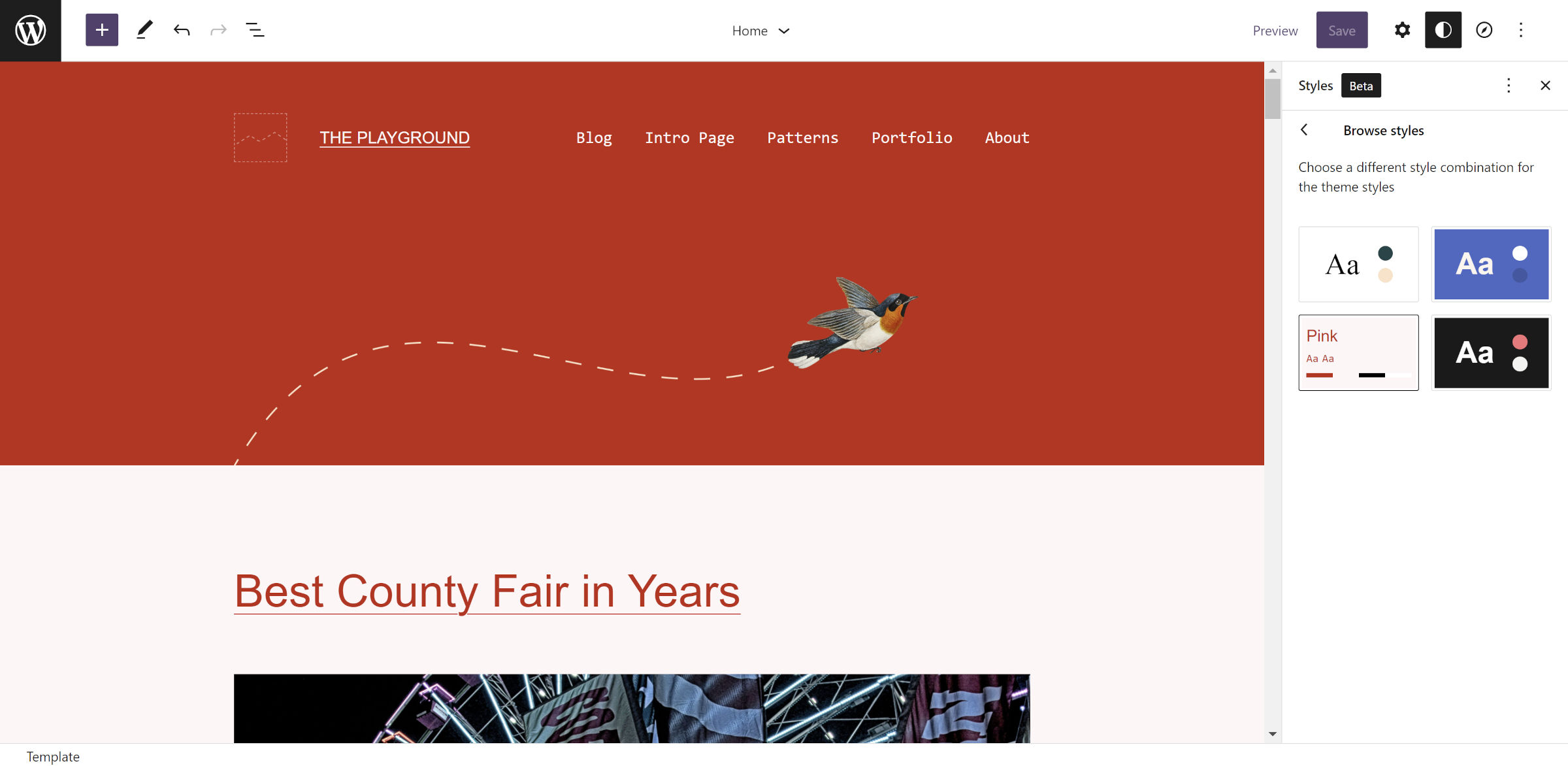
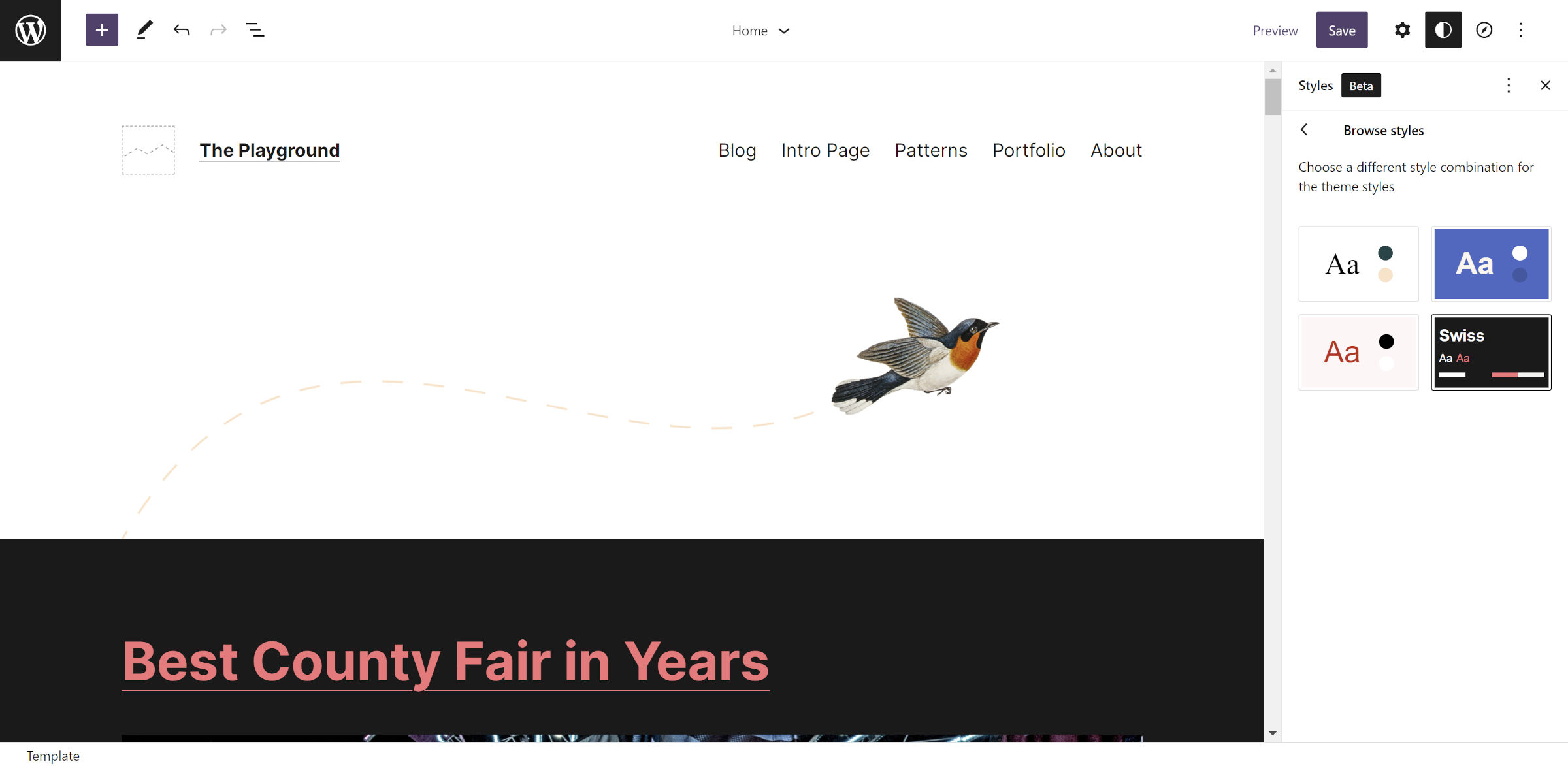
Twenty Twenty-Two will officially be the first default theme to ship these style variants. The plan was to bundle six styles but was recently pared down to four (including the default). The following are screenshots of the three new variations expected to land in the next version of the theme:



These could change as we get closer to the WordPress 6.0 release, but they are the latest iteration. For others who want to test them, they are available via a pull request on the WordPress Develop GitHub repository. They have not been merged into the core code yet.
If I had to pick a favorite, it would be the Pink variation. It is not something I would typically select, but the IBM Plex Mono font works well with it.
I am a fan of shipping fewer variations for the initial set. As Kjell Reigstad said on the associated Trac ticket, it should “help folks differentiate them even more strongly.”
While Twenty Twenty-Two will be the first default theme to implement global style variations, other theme authors have already been offering some choices for users. Alara ships seven additional styles, and Frost has a Dark Mode variant. Users can already test these alongside the WordPress 6.0 beta or with WordPress 5.9 and the Gutenberg plugin installed.
Variations are primarily being used as a quick way for end-users to choose a preset design. This is a one-off choice, but I envision a broader scope for the feature in the coming months and years.
Using Frost’s Dark Mode as an example, I could eventually see that being tied to the site visitor’s settings, showing the variation their preferred scheme. If someone is not already working on a plugin for this, they should be.
Another possibility is that some site owners may want to have seasonal or event-based design tweaks that are easy to switch between. It would be fun to see WordPress release a Christmas-based Twenty Twenty-Two variation later this year.
Theme authors who want to start bundling their own style variations should read Carolina Nymark’s tutorial. It is one of the most up-to-date guides and covers everything needed to get started.
