WordPress 6.0 has several new features that should make any extender happy about building on top of the platform. However, one of the more advanced tools is the ability to lock blocks, which can be used to prevent specific blocks from being moved or removed.
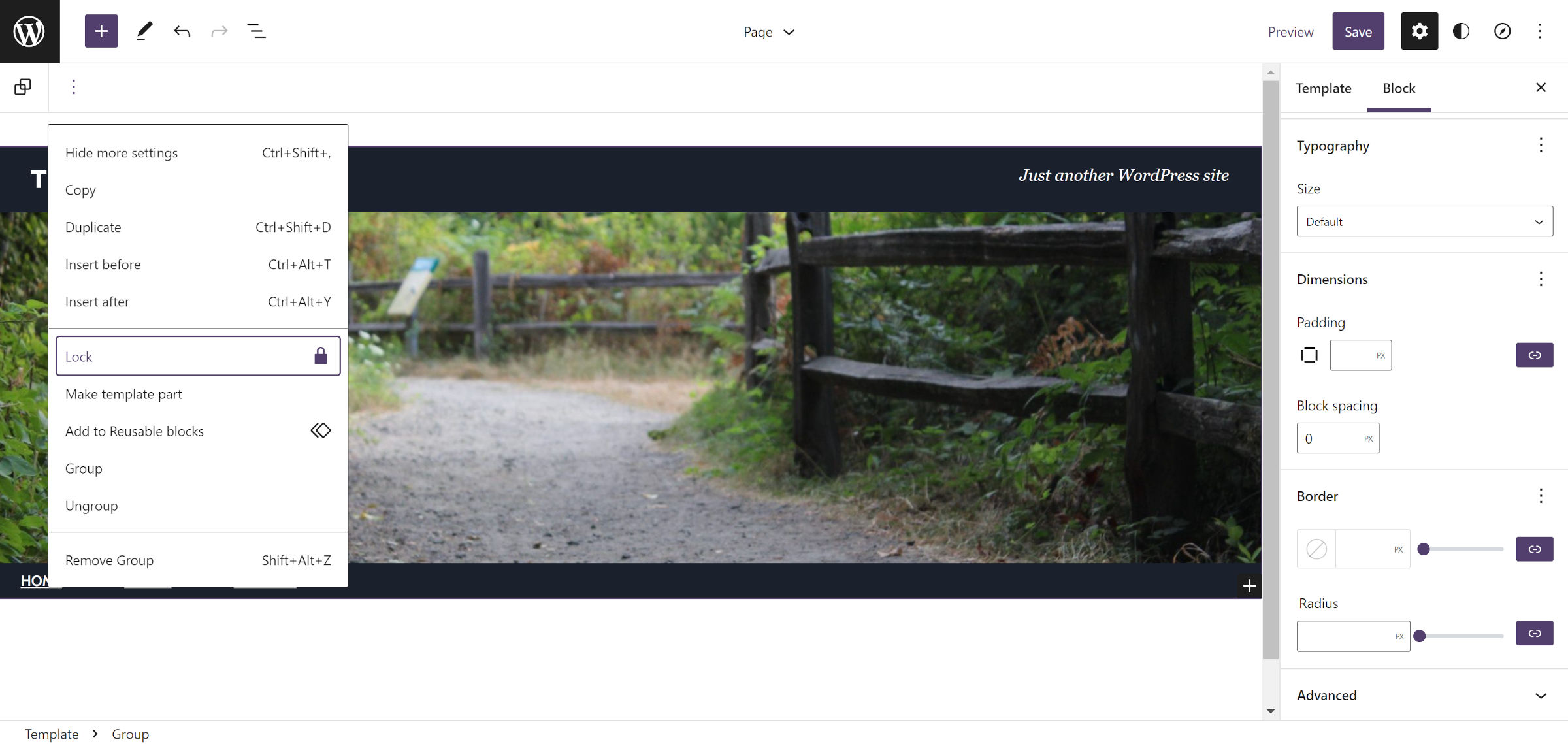
The upcoming release includes a new “Lock” setting in the block toolbar’s options dropdown, as shown in the following screenshot:

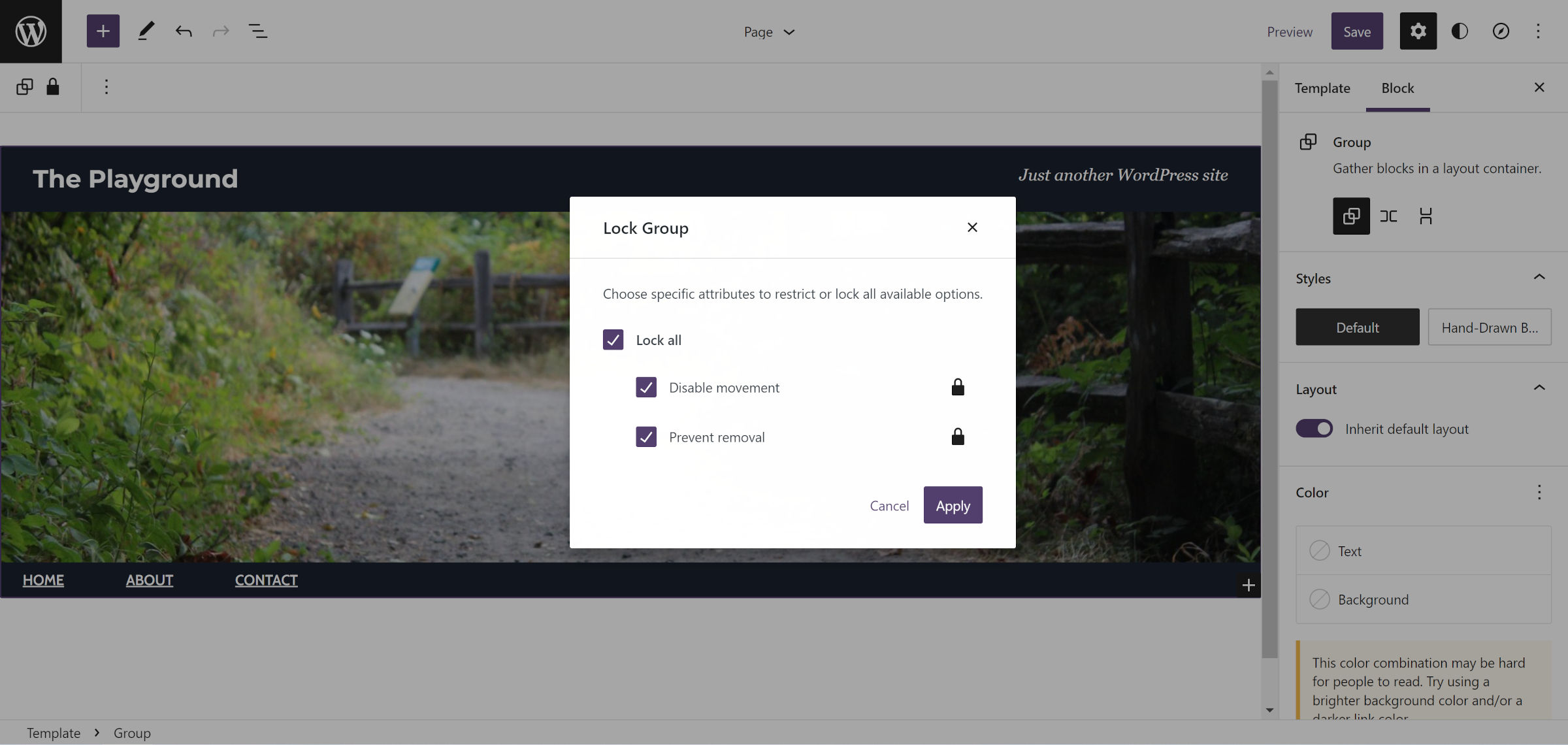
Once clicking the lock option, a modal appears that allows the user to disable movement of the block or prevent its removal:

Thus far, the best use case I have found for locking blocks via the UI is to stop accidental edits. Because users have access to the UI settings by default, they can disable the lock later if I need to move something around the layout or delete it.
On the surface, this may not seem like a particularly robust feature. However, the real power of block locking is on the development end. Theme authors can use the new lock key to prevent end-users from moving or removing specific blocks in their templates.
The following code is an example of a Group block that prevents both:
<!-- wp:group {"lock":{"move":true,"remove":true}} -->
<!-- /wp:group -->This can be especially handy for more complex layouts, such as a header and navigation area. Theme authors can now exert more control over the user experience in places where the design might easily be broken.
Note that locking does not trickle down to nested blocks. Therefore, if an outer Group block is locked, users can still add, remove, or move anything inside it. Themers must also add a lock to any nested items they want to keep in place. There is an open ticket and some early design work around locking nested blocks, but it will not land in WordPress 6.0.
While this new feature offers more control for theme authors, it does not grant absolute power. Users can still unlock blocks by clicking the lock icon in the toolbar. However, as is the common saying in WordPress development circles, “There is a hook for that.”
George Mamadashvili covered using the block_editor_settings_all filter hook to customize access. He provided a few examples of enabling or disabling the UI based on capabilities, user email, and context, such as the post type. There is no limit on how developers can use this hook. In general, capability checks are typically the best option when dealing with permissions.
A developer could disable any user’s ability to move or remove blocks. In real-world cases, this should help agencies and freelancers create tightly-controlled experiences for their clients, especially when handing over access to the site editor.
For developers who are building themes for release on WordPress.org, the Themes Team currently disallows using this hook. It falls under the “plugin territory” guideline. Last month, the team announced that themes could lock blocks but not disable the user’s ability to unlock them.
Block locking is not limited to block-based templates. It is also possible to lock things down within posts or pages. With a custom permissions setup, developers could extend it to give administrators and editors free rein while preventing authors and contributors from overriding locks, for example.
By default, all blocks support locking. For plugin developers who want to opt-out of this feature, they can set the supports.lock key to false in their block.json file.
I am eager to see new WordPress plugins built on this system. There is plenty of room to explore from site customization and editing flow angles.
For further reading, check out Anne McCarthy’s post on creating curated experiences with locking APIs and theme.json.
