LottieFiles, a company that hosts thousands of Lottie animations and helps designers create and test their animations, has just released an official plugin for WordPress. The company recently raised $37M in a Series B round, passed three million users on its website, and is investing in making motion design more accessible.
Lottie’s open source animation file format is used by more than 135,000 designers and developers in websites and apps for Amazon, Google, Spotify, Microsoft, TikTok, Netflix, BBC, Uber, and other high profile companies. The JSON-based format was created by the design team at Airbnb and grew in popularity because of the small file size (600% smaller compared to GIFs), the fact that it is scalable at run-time, and its flexibility to be used across any platform. Lottie files can be used on iOS, Android, web and React Native without modification.
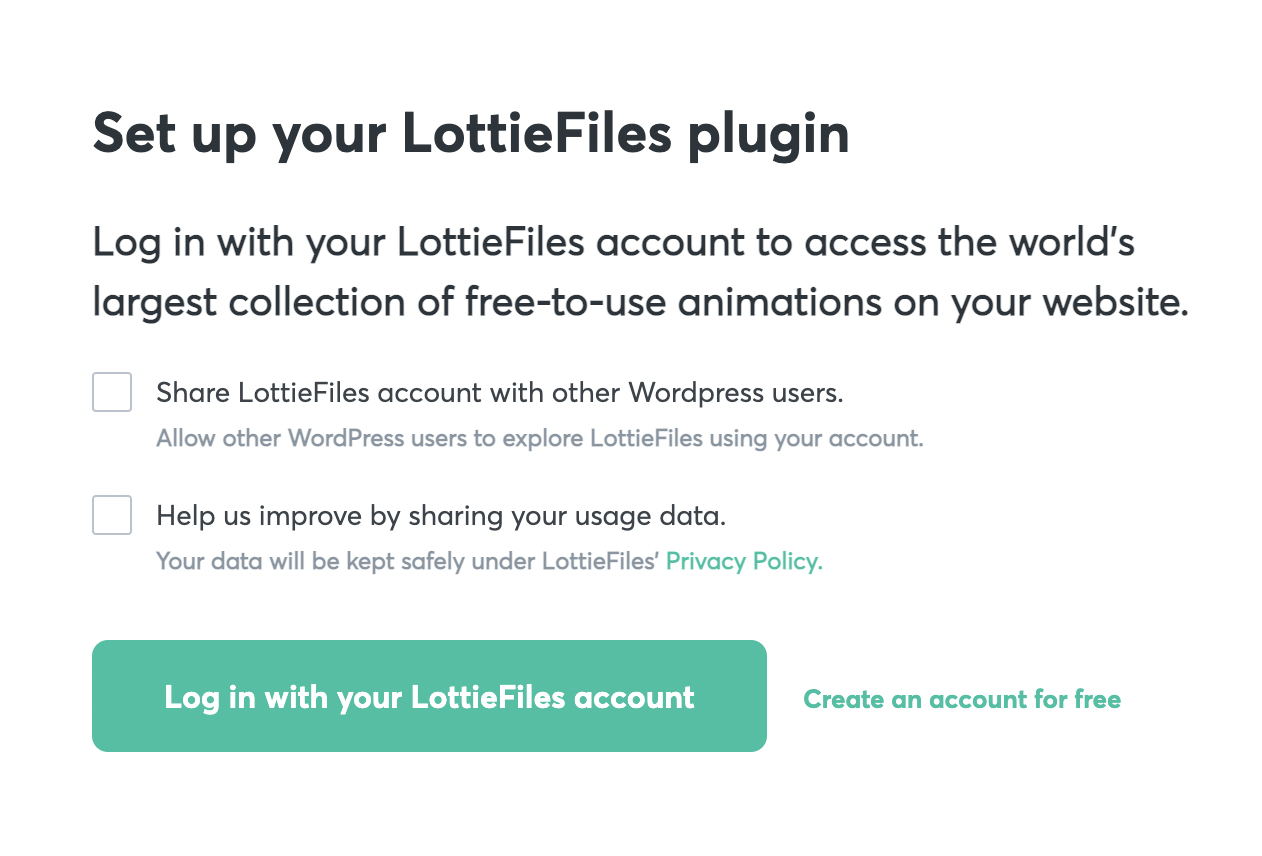
LottieFiles’ new WordPress plugin is available for free on WordPress.org. Once the plugin is installed and activated, it will prompt you to sign into your LottieFiles account or a create a free account. You will also be given the option to share the account with other users and copy Lottie files to the WordPress Media Library.

The plugin was made for the block editor. Inserting the LottieFiles block will launch a modal window where users can browse recent, featured, and popular Lottie animations. Users can also search through LottieFiles’ library of more than 50,000 animations or access private files from their accounts.
One of the benefits of using the plugin, as opposed to simply embedding an animation, is that the block settings allow users to easily adjust the Lottie size and background, along with the speed, looping, and controls display.

Although block libraries like Kadence Blocks have support for Lottie animations, LottieFiles’ official plugin is a single-block plugin and includes more block controls. It offers one of the most user friendly ways to insert animations into web pages, blog posts, or any content that could use a little a little motion design.
The LottieFiles team has been responsive on the support forums and in the reviews so far. In one instance where a user reported that the plugin adds its CSS on every page in the front and backend, instead of conditionally adding it when Lotties are displayed, the plugin’s developers said they are working on minimizing the CSS added to pages. LottieFiles is accepting bug reports and feature requests on their feedback site.
