Gutenberg 15.6 is now available with a new Details block tucked under the Experiments menu. Once enabled, it can be used to toggle the visibility of hidden content. This can be useful for presenting things like text transcripts for video blocks or simple spoiler alerts. By default the toggle is open in the block editor but closed on the front end. This is the first iteration, so the behavior of the toggle is still somewhat rough.
Another interesting experiment that shipped in version 15.6 is a command center for the Site Editor. It was created to be a quick search for jumping to other pages or templates in the editor.
“This can be seen as a start on an extensible command and quick search component that can be used for way-finding (go to About page; edit Archive template) and running commands (toggle top toolbar; etc),” Gutenberg lead architect Matias Ventura said in the ticket outlining the feature. “The first milestone is to power quick search for content and templates within the site editor.”
Gutenberg engineer Riad Benguella said his goal with the initial PR is to build the APIs and components for the command center but not necessarily implement all the commands. Ultimately he aims for this feature to do the following:
- The command center can be loaded in any WPAdmin page
- The commands and the command center are independent: Commands can be registered dynamically depending on the context
- Some small hierarchy of commands to be able to organize the items
- Allowing dynamic searches for commands
Gutenberg contributors are still considering how to organize and display commands better based on context, which is one reason why this feature remains behind the Experiments flag.
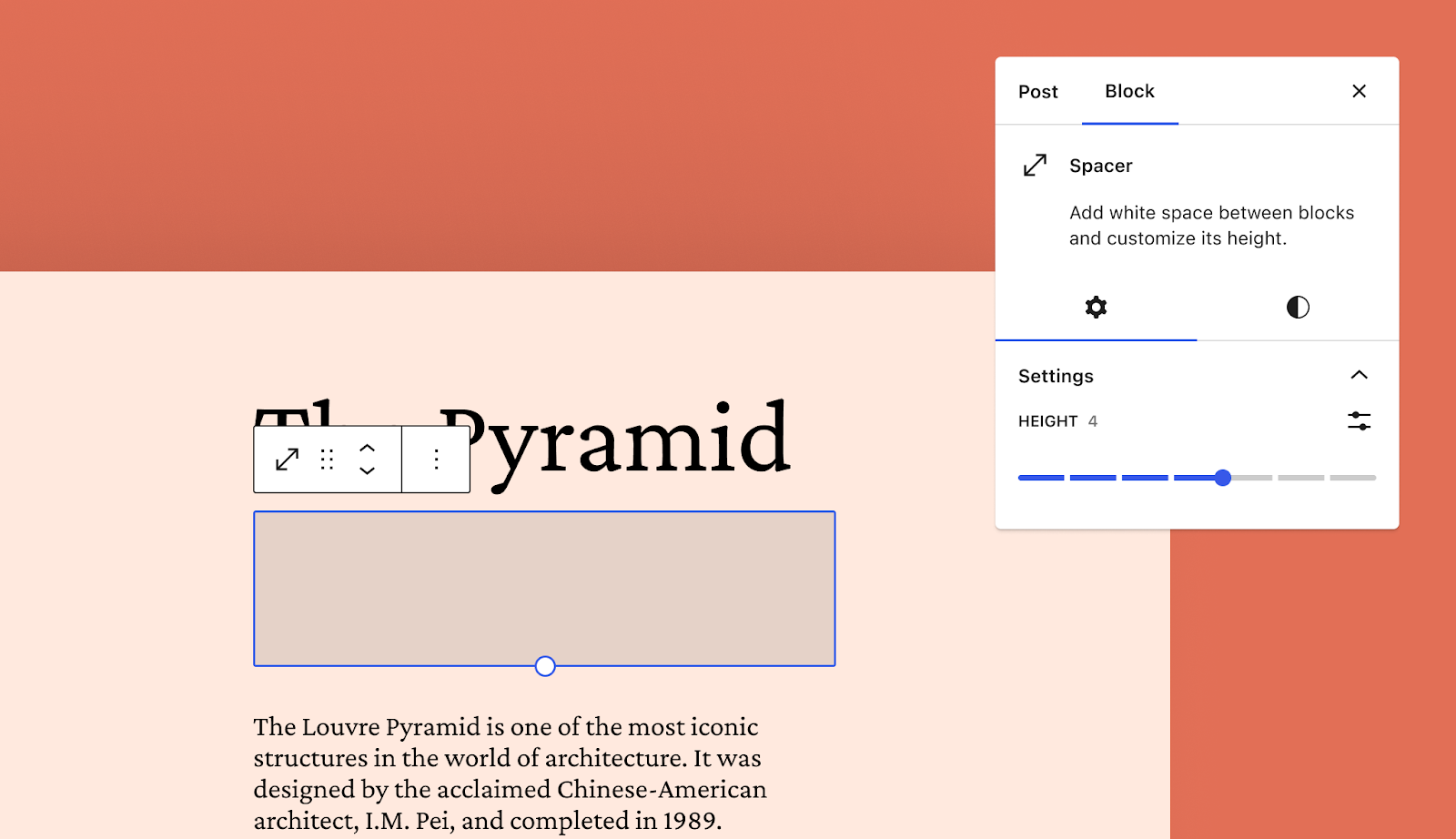
Version 15.6 also brings spacing presets to the Spacer block settings, allowing theme authors to create sensible presets and users to adjust spacing in a way that will look good across devices.
“Since the introduction of spacing presets, it became clear from community feedback that spacing presets should also be available for the Height control in the Spacer block,” WordPress developer advocate Birgit Pauli-Haack said in the release post. “This enhancement in 15.6 gives theme developers much more flexibility over how spacing is applied throughout a site and enables fluid Spacer blocks.”

WordPress core contributor Nick Diego filmed a short video about spacing presets for the Spacer block, which demonstrates how fluid spacing work to help a site’s content and design adapt better to different viewports.
A few other highlights in Gutenberg 15.6 include the following:
- Adds border support to the Cover block
- Makes Style Variations accessible in Browse Mode
- List View now allows dragging underneath collapsed non-empty container blocks
- Smoother animations for Drop Zone in the canvas
Check out the changelog to see all the enhancements, bug fixes, and performance and tooling updates.

