You know what one of the great things about open source is? Others can use a project’s code, share it wholesale, modify it, and/or distribute their changes. These are the pillars upon which WordPress stands. It is a beautiful thing to watch in practice.
Most often, it means we can build off the shoulders of those giants who came before us, continually improving the software for ourselves and others. It is how WordPress got its start nearly two decades ago as a fork of the b2/cafelog blogging system.
Sometimes, it just means having the freedom to give your friend a copy of something you love and letting them use it. Other times, it is the gateway for a budding developer learning how functions or classes work for the first time, ripping apart a project to see what makes it tick.
Every so often, the promise of free software means that others can decide to go their own way when they do not like the direction a project is heading. They can fork the code, carving a new destination for its future.
This is what happened when ProfilePress overhauled its WP User Avatar plugin, turning it into a full-fledged membership solution. While its average user may not be able or willing to dip their toes into the depths of the development waters, when you have a 400,000+ user base, a few of them are bound to be programmers. Or at least tech-savvy enough to create a copy of the previous version and distribute it directly.
It did not take long — mere days — before ex-users began sharing their forks. The beauty of open source is that they have the power to do this without some corporation cracking down on them. I wanted to acknowledge what they accomplished by jumping into a messy situation and making quick alternatives for many users who felt abandoned. This is my symbolic handclap. 👏
It is not often that we get to mention WordPress’s license without gearing up for battle. However, the GPL played a crucial role in making these forks possible. The license protected the plugin’s user base, giving them multiple alternative paths to take.
Without further preaching the merits of open source, the following are the current forks of WP User Avatar:
- One User Avatar by Daniel Tara (One Designs). It already has nine translations and is available on WordPress.org.
- Custom User Avatar by David Artiss. It is currently available on GitHub, but it appears he plans to add it to the plugin directory.
- Orig User Avatar by Philipp Stracker. This one is also only available on GitHub.
Each fork looks like a straight port of the latest version of WP User Avatar before version 3.0. There are some necessary code and branding changes. The first two also remove all advertising from the plugin.
For anyone looking to return to the exact same functionality as the old plugin, any one of these will do the job.
Alternative Solutions
Straight ports are nice to have, especially for those who need to keep their data intact for many user accounts, but this could also be an opportunity for others to look at alternatives. And, custom user avatar solutions are a dime a dozen. There is a little something for everyone out there.
The following is nowhere near a comprehensive list. I have either tested or used most of these in the past couple of years. I encourage anyone to share plugins I did not include in the comments.
Simple Local Avatars

Topping any list of custom avatar solutions is Simple Local Avatars by 10up. The WordPress company is one of the most respected in the community, and its employees contribute heavily to core development. 10up tends to put together solid plugins.
Simple Local Avatars does just what it says on the box. It allows users to upload custom avatars to their site. It also generates requested image sizes on demand. It works alongside Gravatar, a feature that can be enabled or disabled. It also has built-in options for site administrators to grant permission to non-authorized roles to upload their photos.
WP User Avatars

WP User Avatars by John James Jacoby, a lead developer for bbPress and BuddyPress, is another simple plugin. Like many similar solutions, it adds a form for users to manage their avatar from their profile pages.
It is unique in that it works alongside a suite of other user-related plugins that Jacoby offers. While it can work on its own, it is at least worth checking out his WP User Profiles plugin, which overhauls WordPress profile pages. It and his other user-related plugins work in conjunction with each other. Plugin users can pick and choose which they wish to install.
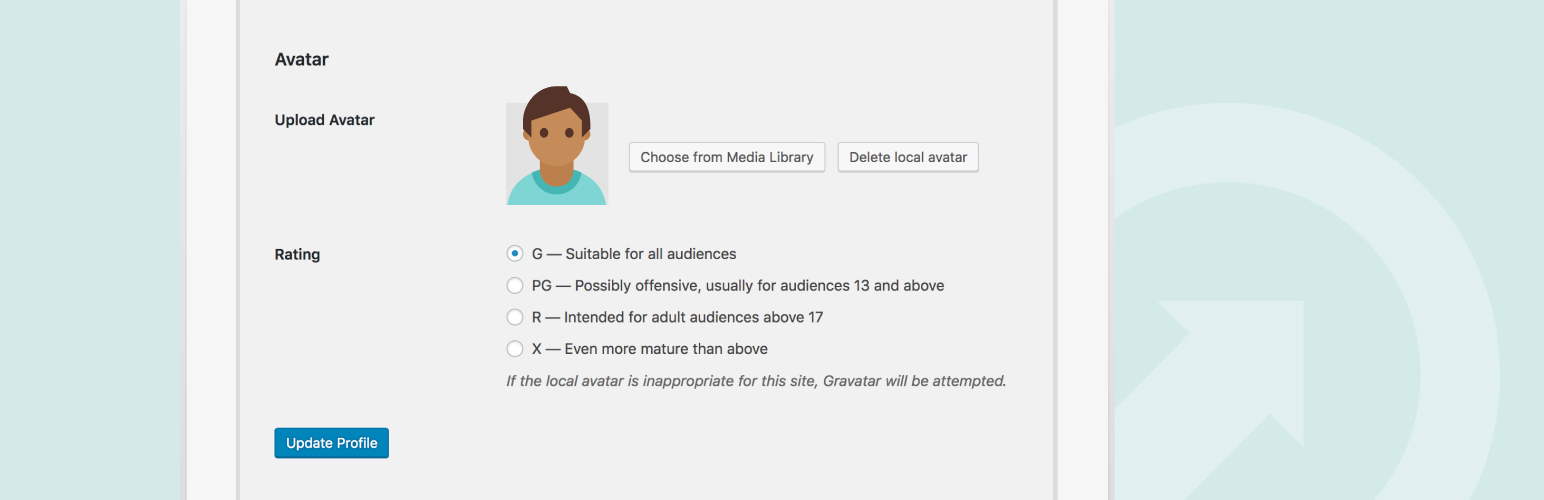
User Profile Picture

There seems to be a pattern emerging here — users tend to love these simple avatar solutions. User Profile Picture by Cozmoslabs is another that fits this mold. It also includes a block to allow post or page authors to output any user’s profile (avatar, name, description, and posts link) on the site front end.
Users without permission to upload an image cannot add an avatar with this plugin alone. By default, this is the Administrator, Editor, and Author roles. Site admins will need to install either a permissions plugin or Cozmoslabs’ Profile Builder for the extra capability.
Pixel Avatars (Toolbelt)

Pixel Avatars is a privacy-first Gravatar replacement. It takes a different route than similar options by not providing a method to upload a custom avatar. Instead, it automatically generates unique avatars for each user with a bit of JavaScript. It is a fun twist on the typical avatar system.
Technically, this is not a standalone avatar plugin. The Pixel Avatars system is a sub-component of the Toolbelt plugin. Created by Ben Gillbanks, it is a collection of tools that he uses for most of his WordPress projects. It may be overkill for many, but each plugin module can be enabled or disabled based on user needs.
Local Gravatars

This plugin is also different from other solutions because it does not allow local avatar uploading. However, it is a solid alternative for those who just need faster load times, especially on posts that display dozens or hundreds of Gravatar images in the comments.
Local Gravatars by Ari Stathopoulos is a caching system. It stores Gravatar images on the user’s server for a week before flushing them out. This can make for a performance boost instead of hitting the Gravatar CDN for each image.
