It has been several months since I last dived into Nick Diego’s Block Visibility plugin, and it is now one year since the initial release. Recently moved on from his past job into the WordPress product space, he has been building one of the best context-based plugins for showing or hiding content.
In January, Diego touted some of the ideas he had for a yet-to-be-released Block Visibility Pro. He was already fulfilling user needs, but there was so much left to be explored.
“As Block Visibility grows, there will be advanced and/or niche functionality that will be useful for certain users,” he said at the time. “Think integrations with other third-party plugins. There will always be a free version of the plugin but some of these additional features will ultimately be provided by a premium (paid) add-on called Block Visibility Pro.”
Diego quietly released the pro add-on in June, which does not take away from the free version. Everything in it is a pure value-add and helps specific sets of users.
Last week, he released Block Visibility Pro 1.1.0, and I managed to get a test copy to play around with. In short, I am more impressed than I was when I first covered the free version in January.
Pro Additions
Early versions of the free plugin had visibility controls for all visitors, user roles, and start-and-stop dates. Since then, Diego has beefed up the options to include screen size, logged-in status, and user accounts. It also integrates with Advanced Custom Fields and WP Fusion. That is more than many other content-visibility solutions will offer before needing to upgrade to a commercial or pro version.
The current pro version includes conditional controls for the following:
- Location (Query and Post)
- Time-based and day of week
- WooCommerce
- Easy Digital Downloads
- Browser and Device
- URL Path
- Referral Source
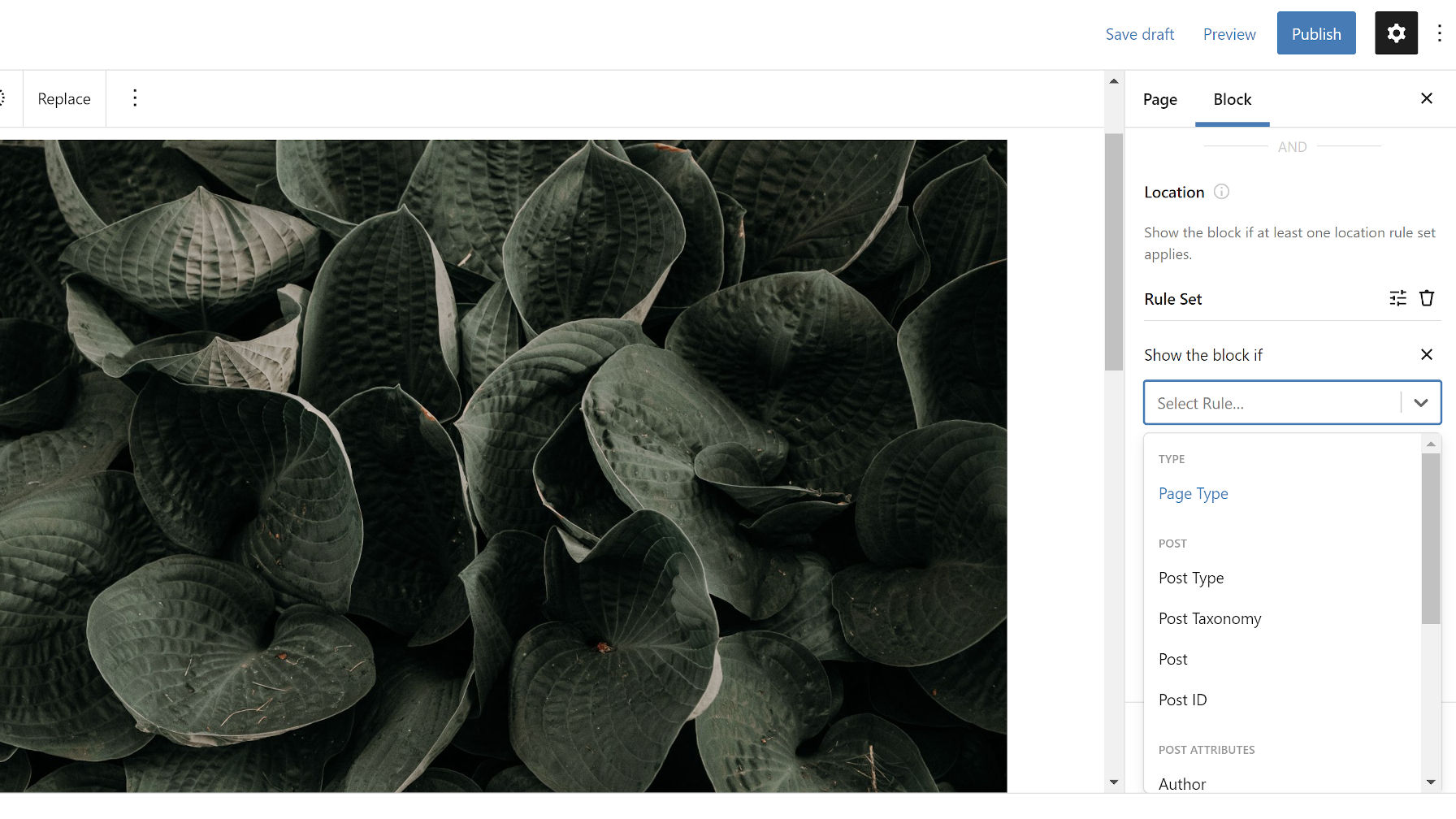
The Location controls are what I have found myself tinkering with the most. They are handy at the moment but will offer more power when used in conjunction with WordPress’s upcoming site editor.

The Location controls are essentially query-based visibility options. Users can choose to show or hide blocks based on post type, taxonomy, and more. Everything from individual post attributes to the archive type is available. Users can also create multiple rule sets, combining various location-based options.
For shop owners, the WooCommerce and Easy Digital Downloads integrations are extensive. Users can display blocks based on shopping cart content, customer metrics, and product metrics. This could come in handy for promotions, coupons, and similar features.
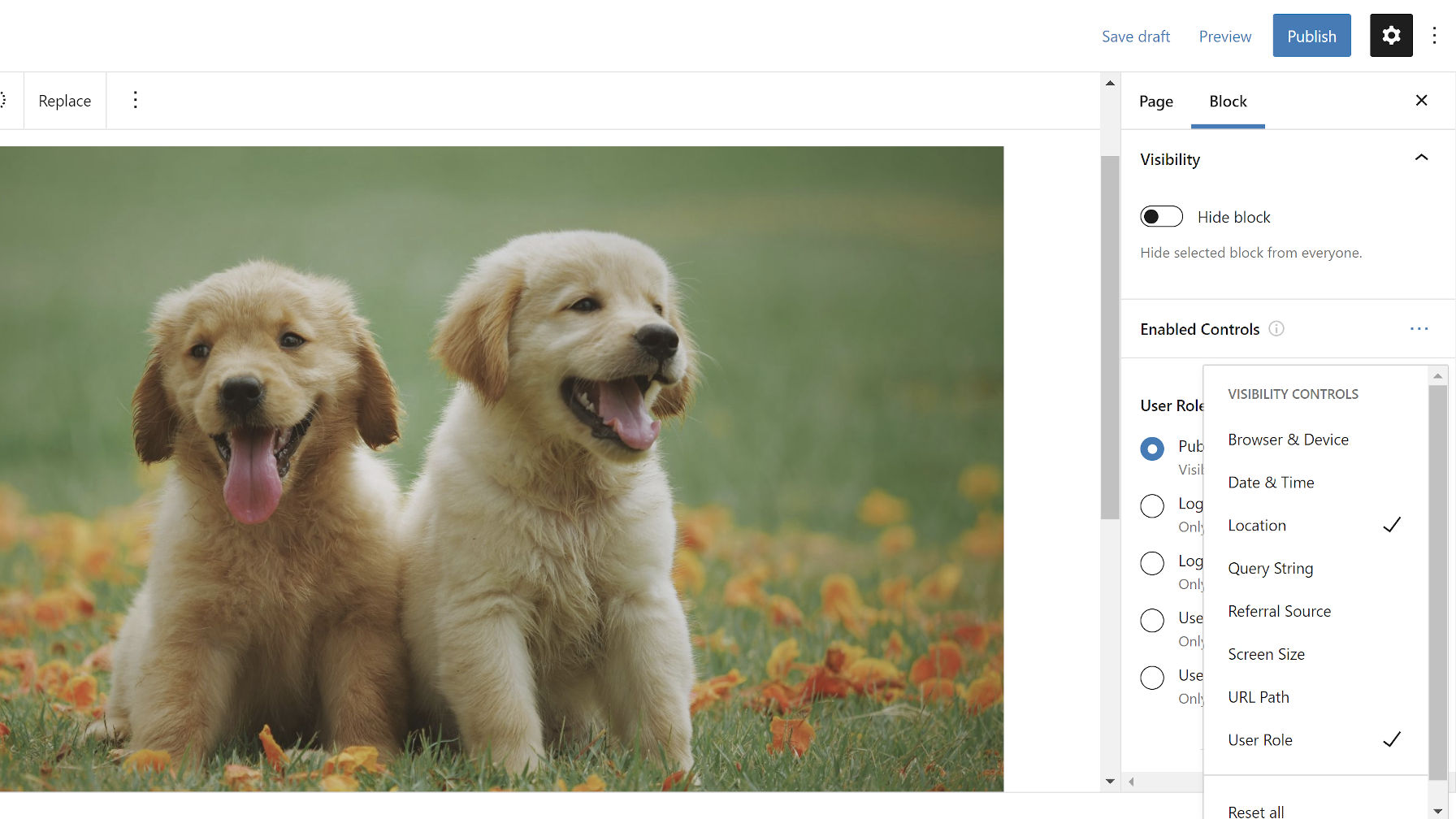
One of my favorite features, which is also included in the free version, is a popup option for selecting which visibility settings should appear in the sidebar.

This feature reduces the footprint of the plugin’s Visibility tab in the block sidebar panel while giving users control over which options they would like to use.
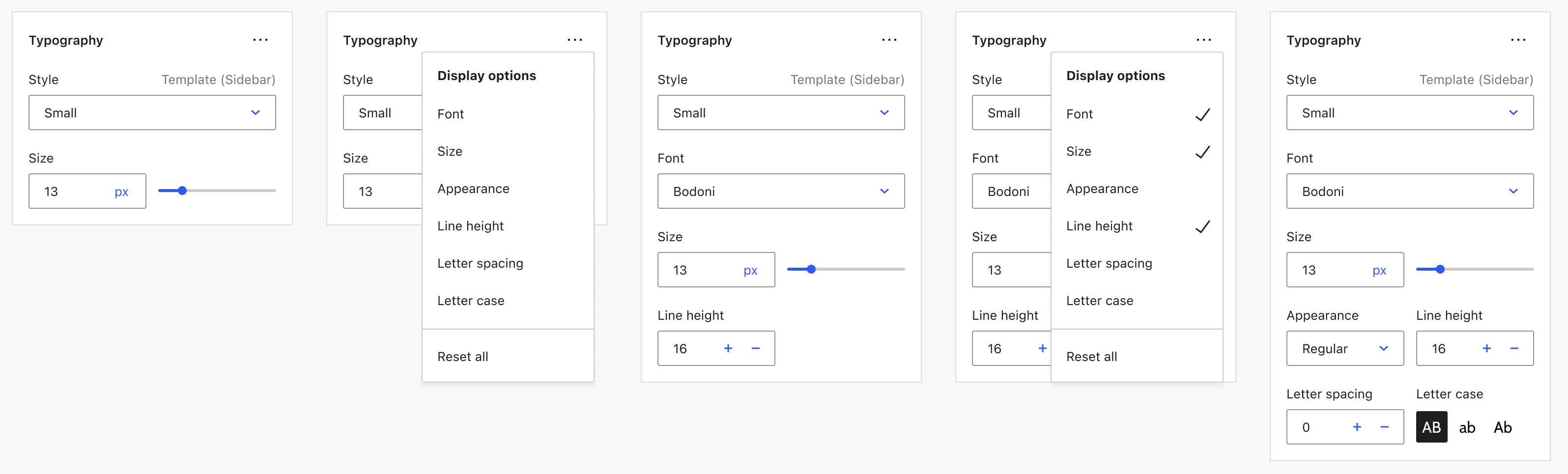
It looks similar to a current proposal for the Gutenberg plugin that would allow users to toggle specific controls:

The differences between the two are in the location of the “ellipsis” button to open the popup. The Gutenberg proposal has it at the top of the tab. Block Visibility adds it as a control within its Visibility tab. However, the concept is the same, and the plugin provides a real-world test of how the feature could work. Thus far, I am happy with the result. It allows me to hide options that I would rarely use. I am eager for something similar to eventually work its way into core WordPress.
From Developer to Developer
If I am being honest, I am a bit envious of the work Diego has done. Many do not know this, but I also built a similar solution to Block Visibility in 2019. It was before I joined the staff here at WP Tavern. Before seeing that project mature, I handed it over as part of a larger IP sale.
I point this out because I understand the complexities of building a solution that works from a technical standpoint while also being user-friendly. It is not easy, but Block Visibility seems to hit the right balance.
And I do not say this often, but Diego’s work far exceeds anything I had built or even had in the pipeline. It is on another level, so a part of me is glad that he and I are not competing in this space. At the same time, I wish I could go back and implement some of these ideas on my former project.
