Jamie Marsland, the founder of Pootlepress, reached out a few weeks ago, asking for feedback on a beta version of Block Injector. It was a commercial plugin his team at Pootlepress was gearing up to launch. Earlier this week, they released an updated version that he said he was happy with as an initial release. For a first outing, it has proved to be a handy plugin.
The concept is not new. Plugins for dynamically injecting content in various places have long existed. In the past, these plugins have allowed users to create content through settings panels, widgets, or even the customizer. Some themes provide such options too. However, Block Injector is the first I have seen that takes this concept and moves it into the block arena.
The plugin creates a new post type for creating injectable content. Essentially, users can add any blocks they want via the editor and display them at a custom location on the front end.

The plugin has four different conditional rulesets that users can define:
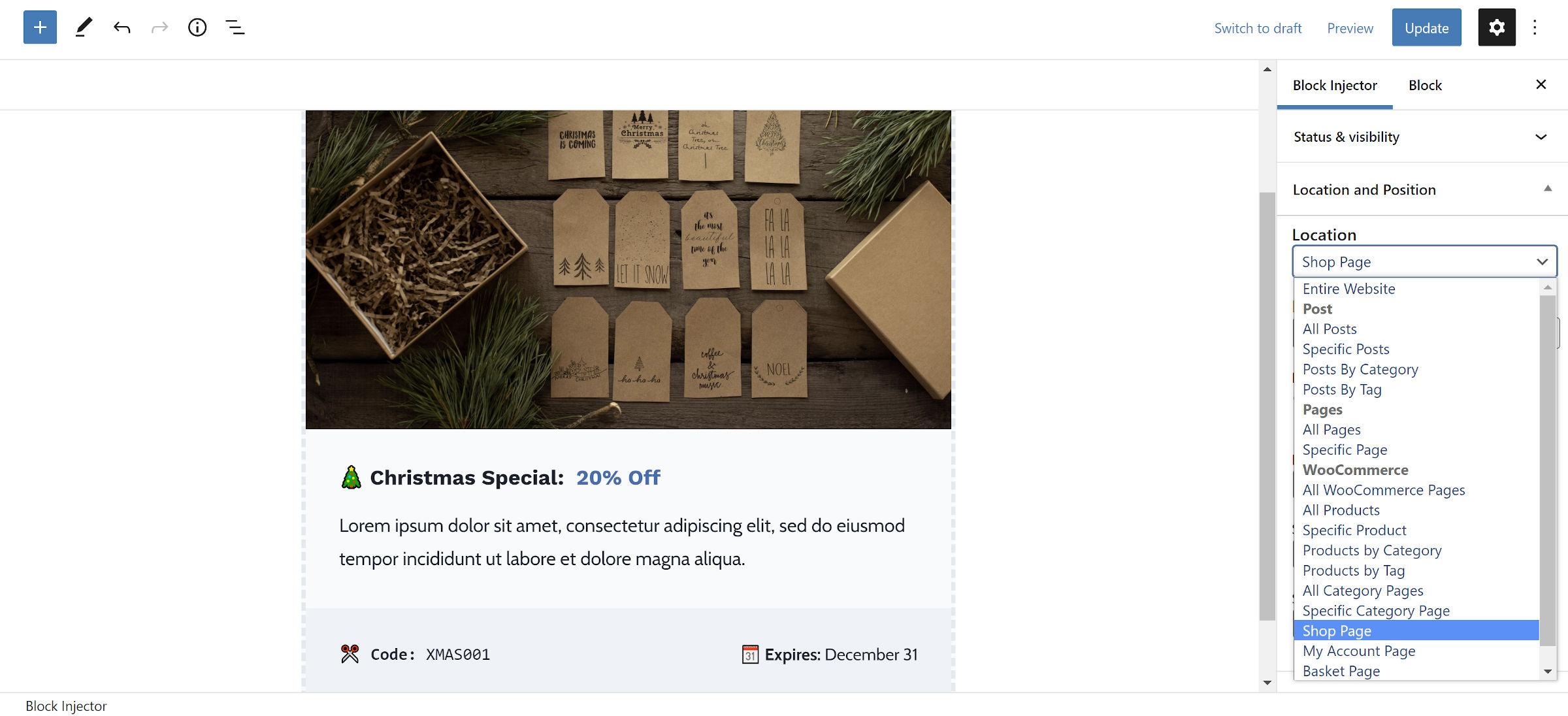
- Location: Which pages of the site the content appears on.
- Position: Where on the page the content should display.
- Exceptions: Post IDs to exclude.
- Schedule: Date and time-based start and end dates.
Marsland published a six-minute video that breaks down how it all works:
After using Block Visibility, a dedicated plugin for contextually displaying blocks, it is hard not to see anything else as inferior. Its location-based logic provides more flexibility than most will ever need. I have become accustomed to its granular controls. Block Injector’s rules are limited in comparison but should work well for the majority of use cases. I almost want to merge them to see what I can create.
Block Injector really shines when paired with WooCommerce. The development team added several shop-specific location options. They also expanded on the positioning rules to utilize a range of WooCommerce hooks. This can create a powerful set of tools for store owners, particularly for seasonal sales. For example, users can display a coupon for the month leading up to Christmas.

One area where I hit a snag was with themes that had grid layouts on the homepage. When injecting content at the top or bottom, it would often get sucked into the post grid.
This issue is evident in the following screenshot when using the Flock theme:

My expectation was that it would have spanned the area above the posts. However, I am not sure how easy this would be to fix from the plugin’s end because there are only specific places where it is possible to hook into the front-end output. Attempting to correct this via CSS for all grid themes would be futile. However, as we continue to move toward 100% block themes in the future, it may open some alternative routes for injecting such content.
On the whole, I like the direction I am seeing from this first version. Having run theme and general WordPress support for over a decade, I had an untold number of users ask for similar solutions. I doubt there was a week that went by where I did not field such a question. Block Injector should save many a lot of time.
I would call the plugin necessary more so than particularly groundbreaking. The community needed someone to step up and build it for the block era.
Also, Marsland created a fake marketing video for the plugin if you are looking for a quick laugh:
That tweet is just one in a series of videos under the #WPFakes hashtag, one of my favorite things on the internet right now.
Version 1.0.1, the copy I am currently testing, does have a few PHP errors when WooCommerce is not active in specific scenarios. These are trivial to fix, and I have passed along the details to the team. However, I did want to note this to readers who might consider purchasing this for use without WooCommerce. I expect the problems will be fixed in the next release.
